- 1.初识CorelDRAW X8
- 1.1.CorelDRAW X8的工作界面
- 1.2.文件的基本操作
- 1.3.设置页面布局
- 1.4.图形和图像的基础知识
- 2.绘制和编辑图形
- 2.1.绘制图形
- 2.2.编辑对象
- 3.绘制和编辑曲线
- 3.1.绘制曲线
- 3.2.编辑曲线
- 3.3.修整图形
- 4.编辑轮廓线与填充颜色
- 4.1.编辑轮廓线和均匀填充
- 4.2.渐变填充和图样填充
- 4.3.其他填充
- 5.排列和组合对象
- 5.1.对齐和分布
- 5.2.群组和结合
- 6.编辑文本
- 6.1.文本的基本操作
- 6.2.文本效果
- 7.编辑位图
- 7.1.导入并转换位图
- 7.2.使用滤镜
- 8.应用特殊效果
- 8.1.PowerClip和色调的调整
- 8.2.特殊效果
- 9.商业案例实训
- 9.1.海报设计——制作音乐演唱会海报
- 9.2.广告设计——制作女鞋电商广告
- 9.3.包装设计——制作牛奶包装
- 9.4.图标设计——绘制相机图标
- 9.5.App界面设计——制作运动健身App主页
9.5.1 项目背景及要求
1.客户名称
零点健身娱乐。
2.客户需求
零点健身娱乐是集运动健身、休闲娱乐于一身的VIP会员制场所,开设课程有瑜伽、游泳、搏击操等。现为健身房设计制作运动健身App主页,要求不仅要宣传健身房课程种类,还要体现健身房的课程特色。
3.设计要求
(1)背景色的运用要富有活力,给人温馨舒适感。
(2)设计具有空间感,内容能与运动健身紧密相连。
(3)文字的设计醒目突出,重点突出主页的课程内容。
(4)整体设计简洁清晰,明确主题。
(5)设计规格为750 px(宽)×1334 px(高),分辨率为72 dpi。
9.5.2 项目素材及要点
1.素材资源
图片素材所在位置:本书学习资源中的“Ch09\素材\制作运动健身 App主页\01 ~ 04”。
文字素材所在位置:本书学习资源中的“Ch09\素材\制作运动健身 App主页\文字文档”。
2.设计作品
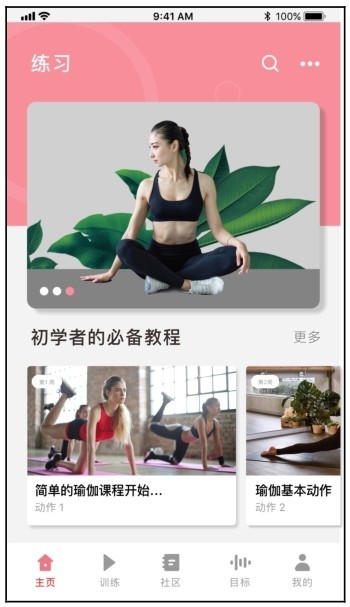
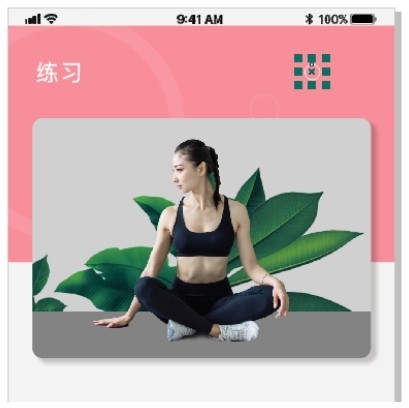
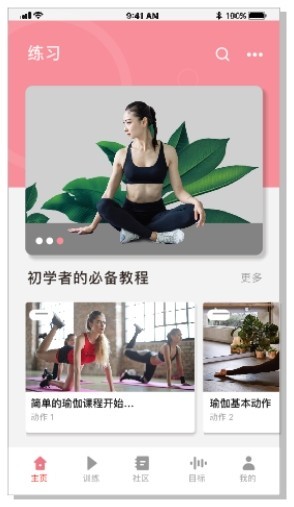
设计作品参考效果所在位置:本书学习资源中的“Ch09\效果\制作运动健身App主页.cdr”,效果如图9-209所示。

图9-209
3.制作要点
使用矩形工具、转角半径选项制作轮播框;使用阴影工具为图形添加阴影效果;使用矩形工具、导入命令、PowerClip 命令制作图框精确剪裁效果;使用椭圆工具、轮廓笔工具和透明度工具制作装饰圆环;使用多边形工具、圆角/扇形角/倒棱角泊坞窗、矩形工具和椭圆形工具制作主页图标和训练图标;使用文本工具、文本属性面板添加文字信息。
9.5.3 案例制作及步骤
1.制作顶部信息
(1)按Ctrl+N组合键,弹出“创建新文档”对话框,设置文档的宽度为750 px,高度为1334 px,原色模式为RGB,渲染分辨率为72 dpi,单击“确定”按钮,新建一个文档。
(2)双击“矩形”工具 ,绘制一个与页面大小相等的矩形,如图9-210所示。设置图形颜色的RGB值为243、243、243,填充图形,并去除图形的轮廓线,效果如图9-211所示。
,绘制一个与页面大小相等的矩形,如图9-210所示。设置图形颜色的RGB值为243、243、243,填充图形,并去除图形的轮廓线,效果如图9-211所示。

图9-210

图9-211
(3)按Ctrl+I组合键,弹出“导入”对话框,选择本书学习资源中的“Ch09 > 素材 > 制作运动健身App主页 > 01”文件,单击“导入”按钮,在页面中单击导入图片,将其拖曳到适当的位置,效果如图9-212所示。
(4)选择“矩形”工具 ,在适当的位置绘制一个矩形,设置图形颜色的RGB值为248、142、154,填充图形,并去除图形的轮廓线,效果如图9-213所示。
,在适当的位置绘制一个矩形,设置图形颜色的RGB值为248、142、154,填充图形,并去除图形的轮廓线,效果如图9-213所示。

图9-212

图9-213
(5)选择“椭圆形”工具 ,按住Ctrl键的同时,在适当的位置绘制一个圆形,如图9-214所示。按F12键,弹出“轮廓笔”对话框,在“颜色”选项中设置轮廓线颜色为白色,其他选项的设置如图9-215所示;单击“确定”按钮,效果如图9-216所示。
,按住Ctrl键的同时,在适当的位置绘制一个圆形,如图9-214所示。按F12键,弹出“轮廓笔”对话框,在“颜色”选项中设置轮廓线颜色为白色,其他选项的设置如图9-215所示;单击“确定”按钮,效果如图9-216所示。

图9-214

图9-215

图9-216
(6)选择“透明度”工具 ,在属性栏中单击“均匀透明度”按钮
,在属性栏中单击“均匀透明度”按钮 ,其他选项的设置如图9-217所示,按Enter键,效果如图9-218所示。
,其他选项的设置如图9-217所示,按Enter键,效果如图9-218所示。
(7)选择“选择”工具 ,按数字键盘上的+键,复制圆形。按住Shift键的同时,向内拖曳圆形右上角的控制手柄,等比例缩小圆形,并将其拖曳到适当的位置,效果如图9-219所示。
,按数字键盘上的+键,复制圆形。按住Shift键的同时,向内拖曳圆形右上角的控制手柄,等比例缩小圆形,并将其拖曳到适当的位置,效果如图9-219所示。

图9-217

图9-218

图9-219
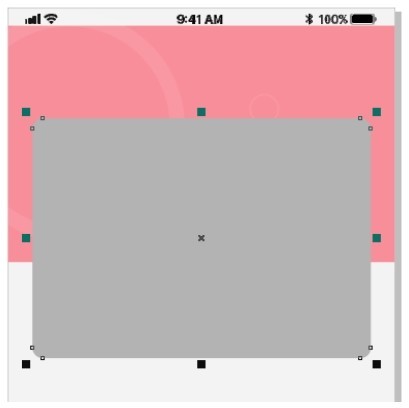
(8)选择“矩形”工具 ,在适当的位置绘制一个矩形,如图9-220所示。在属性栏中将“转角半径”选项均设为20 px,按Enter键,效果如图9-221所示。在“RGB调色板”中的“30%黑”色块上单击鼠标左键,填充图形,并去除图形的轮廓线,效果如图9-222所示。
,在适当的位置绘制一个矩形,如图9-220所示。在属性栏中将“转角半径”选项均设为20 px,按Enter键,效果如图9-221所示。在“RGB调色板”中的“30%黑”色块上单击鼠标左键,填充图形,并去除图形的轮廓线,效果如图9-222所示。

图9-220

图9-221

图9-222
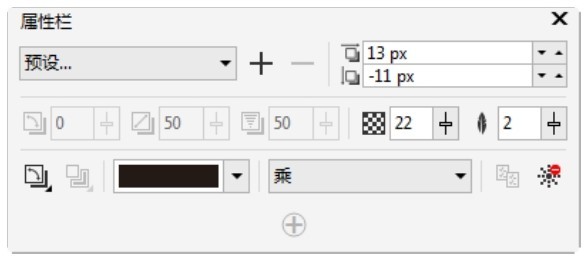
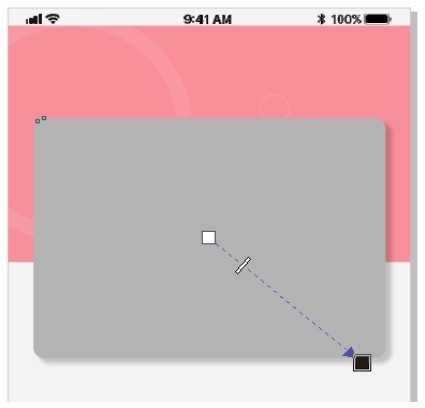
(9)选择“阴影”工具 ,在属性栏中单击“预设列表”选项,在弹出的菜单中选择“平面右下”,其他选项的设置如图9-223所示,按Enter键,效果如图9-224所示。
,在属性栏中单击“预设列表”选项,在弹出的菜单中选择“平面右下”,其他选项的设置如图9-223所示,按Enter键,效果如图9-224所示。

图9-223
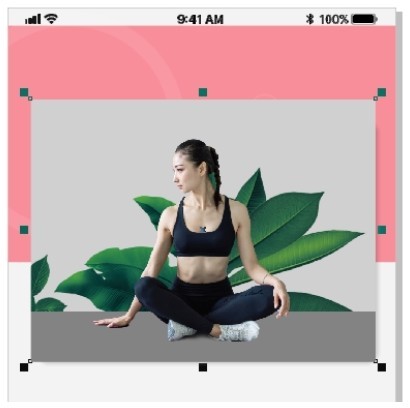
(10)按Ctrl+I组合键,弹出“导入”对话框,选择本书学习资源中的“Ch09 > 素材 > 制作运动健身 App 主页 >02”文件,单击“导入”按钮,在页面中单击导入图片,将其拖曳到适当的位置并调整其大小,效果如图9-225所示。按Ctrl+PageDown组合键,将图片向后移一层,效果如图9-226所示。

图9-224

图9-225

图9-226
(11)选择“对象 > PowerClip > 置于图文框内部”命令,鼠标的光标变为黑色箭头形状,在矩形上单击鼠标左键,如图9-227所示。将图片置入矩形中,效果如图9-228所示。

图9-227

图9-228
(12)选择“文本”工具 ,在适当的位置输入需要的文字,选择“选择”工具
,在适当的位置输入需要的文字,选择“选择”工具 ,在属性栏中选取适当的字体并设置文字大小,填充文字为白色,效果如图9-229所示。
,在属性栏中选取适当的字体并设置文字大小,填充文字为白色,效果如图9-229所示。
(13)选择“椭圆形”工具 ,按住Ctrl键的同时,在适当的位置绘制圆形,填充轮廓线为白色,效果如图9-230所示。在属性栏的“轮廓宽度”
,按住Ctrl键的同时,在适当的位置绘制圆形,填充轮廓线为白色,效果如图9-230所示。在属性栏的“轮廓宽度” 框中设置数值为4px,效果如图9-231所示。
框中设置数值为4px,效果如图9-231所示。

图9-229

图9-230

图9-231
(14)选择“矩形”工具 ,在适当的位置绘制一个矩形,如图9-232所示。在属性栏中将“转角半径”选项均设为4 px,按Enter键,效果如图9-233所示。填充图形为白色,并去除图形的轮廓线,在属性栏的“旋转角度”
,在适当的位置绘制一个矩形,如图9-232所示。在属性栏中将“转角半径”选项均设为4 px,按Enter键,效果如图9-233所示。填充图形为白色,并去除图形的轮廓线,在属性栏的“旋转角度” 框中设置数值为43,按Enter键,效果如图9-234所示。
框中设置数值为43,按Enter键,效果如图9-234所示。

图9-232

图9-233

图9-234
(15)选择“椭圆形”工具 ,按住 Ctrl 键的同时,在右侧适当的位置绘制一个圆形,填充图形为白色,并去除图形的轮廓线,效果如图9-235所示。
,按住 Ctrl 键的同时,在右侧适当的位置绘制一个圆形,填充图形为白色,并去除图形的轮廓线,效果如图9-235所示。
(16)按数字键盘上的+键,复制圆形。选择“选择”工具 ,按住 Shift 键的同时,水平向右拖曳复制的圆形到适当的位置,效果如图9-236所示。按Ctrl+D组合键,再制一个圆形,效果如图9-237所示。
,按住 Shift 键的同时,水平向右拖曳复制的圆形到适当的位置,效果如图9-236所示。按Ctrl+D组合键,再制一个圆形,效果如图9-237所示。

图9-235

图9-236

图9-237
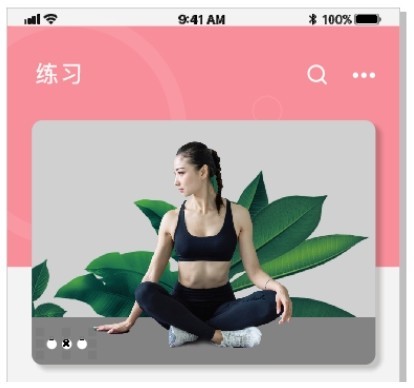
(17)选择“选择”工具 ,用圈选的方法将所绘制的圆形同时选取,按数字键盘上的+键,复制圆形。按住Shift键的同时,向外拖曳圆形右上角的控制手柄,等比例放大圆形,并将其拖曳到适当的位置,效果如图9-238所示。选取最右侧的圆形,设置图形颜色的RGB值为248、142、154,填充图形,效果如图9-239所示。
,用圈选的方法将所绘制的圆形同时选取,按数字键盘上的+键,复制圆形。按住Shift键的同时,向外拖曳圆形右上角的控制手柄,等比例放大圆形,并将其拖曳到适当的位置,效果如图9-238所示。选取最右侧的圆形,设置图形颜色的RGB值为248、142、154,填充图形,效果如图9-239所示。

图9-238

图9-239
2.制作主页界面
(1)选择“文本”工具 ,在适当的位置分别输入需要的文字,选择“选择”工具
,在适当的位置分别输入需要的文字,选择“选择”工具 ,在属性栏中分别选取适当的字体并设置文字大小,效果如图9-240所示。选取文字“更多”,在“RGB调色板”中的“50%黑”色块上单击鼠标左键,填充文字,效果如图9-241所示。
,在属性栏中分别选取适当的字体并设置文字大小,效果如图9-240所示。选取文字“更多”,在“RGB调色板”中的“50%黑”色块上单击鼠标左键,填充文字,效果如图9-241所示。
(2)选择“矩形”工具 ,在适当的位置绘制一个矩形,如图9-242所示。在属性栏中将“转角半径”选项均设为7 px,按Enter键,效果如图9-243所示。填充图形为白色,并去除图形的轮廓线,效果如图9-244所示。
,在适当的位置绘制一个矩形,如图9-242所示。在属性栏中将“转角半径”选项均设为7 px,按Enter键,效果如图9-243所示。填充图形为白色,并去除图形的轮廓线,效果如图9-244所示。

图9-240

图9-241

图9-242

图9-243

图9-244
(3)选择“阴影”工具 ,在属性栏中单击“预设列表”选项,在弹出的菜单中选择“平面右下”,其他选项的设置如图9-245所示,按Enter键,效果如图9-246所示。
,在属性栏中单击“预设列表”选项,在弹出的菜单中选择“平面右下”,其他选项的设置如图9-245所示,按Enter键,效果如图9-246所示。

图9-245

图9-246
(4)选择“选择”工具 ,选取白色圆角矩形,按数字键盘上的+键,复制圆角矩形。向上拖曳圆角矩形下方中间的控制手柄到适当的位置,调整其大小;在属性栏中将“转角半径”选项设为7 px,如图9-247所示,按Enter键,效果如图9-248所示。
,选取白色圆角矩形,按数字键盘上的+键,复制圆角矩形。向上拖曳圆角矩形下方中间的控制手柄到适当的位置,调整其大小;在属性栏中将“转角半径”选项设为7 px,如图9-247所示,按Enter键,效果如图9-248所示。

图9-247

图9-248
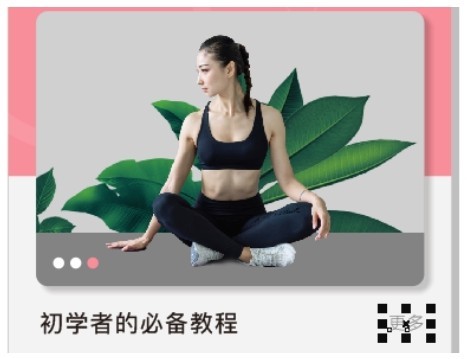
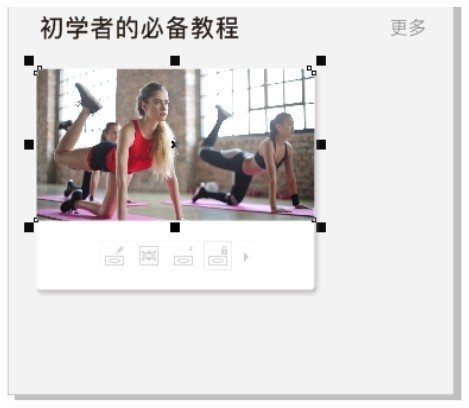
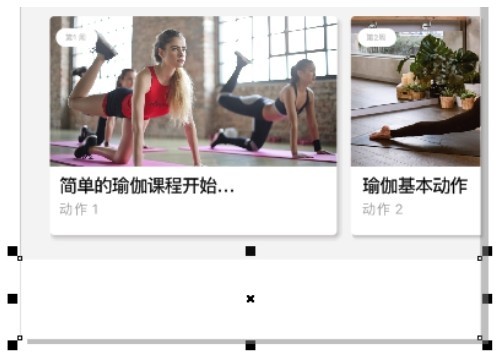
(5)按Ctrl+I组合键,弹出“导入”对话框,选择本书学习资源中的“Ch09 > 素材 > 制作运动健身App主页 > 03”文件,单击“导入”按钮,在页面中单击导入图片,将其拖曳到适当的位置并调整其大小,如图9-249所示。按Ctrl+PageDown组合键,将图片向后移一层,如图9-250所示。

图9-249

图9-250
(6)选择“对象 > PowerClip > 置于图文框内部”命令,鼠标的光标变为黑色箭头形状,在矩形上单击鼠标左键,如图9-251所示。将图片置入矩形中,效果如图9-252所示。

图9-251

图9-252
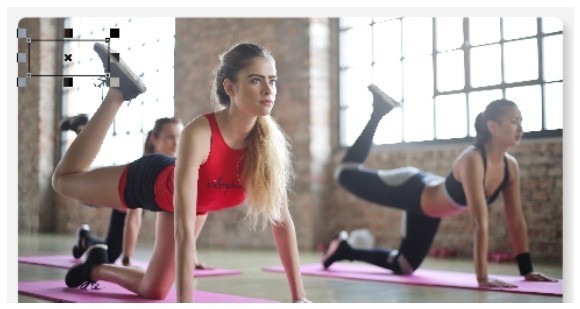
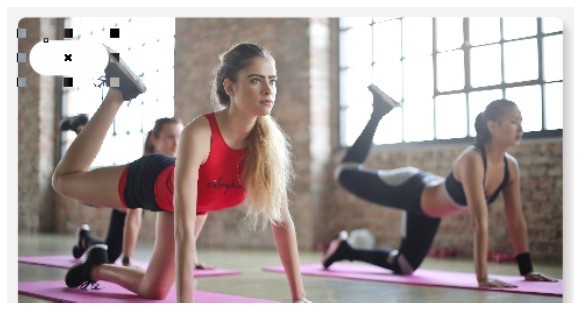
(7)选择“矩形”工具 ,在适当的位置绘制一个矩形,如图9-253所示。在属性栏中将“转角半径”选项均设为20 px,按Enter键;填充图形为白色,并去除图形的轮廓线,如图9-254所示。
,在适当的位置绘制一个矩形,如图9-253所示。在属性栏中将“转角半径”选项均设为20 px,按Enter键;填充图形为白色,并去除图形的轮廓线,如图9-254所示。

图9-253

图9-254
(8)选择“文本”工具 ,在适当的位置分别输入需要的文字,选择“选择”工具
,在适当的位置分别输入需要的文字,选择“选择”工具 ,在属性栏中分别选取适当的字体并设置文字大小,效果如图9-255所示。
,在属性栏中分别选取适当的字体并设置文字大小,效果如图9-255所示。
(9)选择“文本 > 文本属性”命令,在弹出的“文本属性”面板中进行设置,如图9-256所示;按Enter键,效果如图9-257所示。
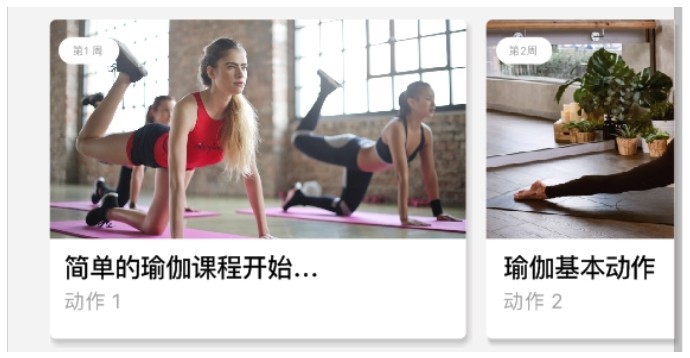
(10)选择“选择”工具 ,按住Shift键的同时,选取需要的文字,在“RGB调色板”中的“40%黑”色块上单击鼠标左键,填充文字,效果如图9-258所示。用相同的方法导入“04”文件并制作如图9-259所示的效果。
,按住Shift键的同时,选取需要的文字,在“RGB调色板”中的“40%黑”色块上单击鼠标左键,填充文字,效果如图9-258所示。用相同的方法导入“04”文件并制作如图9-259所示的效果。

图9-255

图9-256

图9-257

图9-258

图9-259
3.绘制底部图标
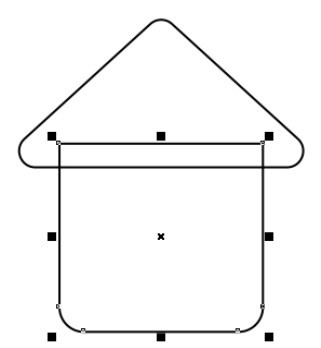
(1)选择“矩形”工具 ,在页面底部绘制一个矩形,填充图形为白色,并去除图形的轮廓线,效果如图9-260所示。选择“多边形”工具
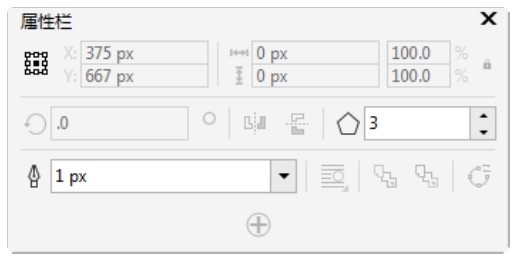
,在页面底部绘制一个矩形,填充图形为白色,并去除图形的轮廓线,效果如图9-260所示。选择“多边形”工具 ,在属性栏的“点数或边数”
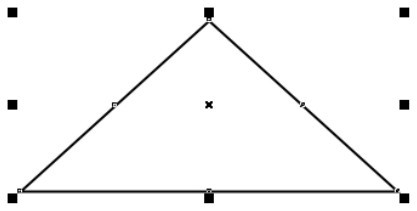
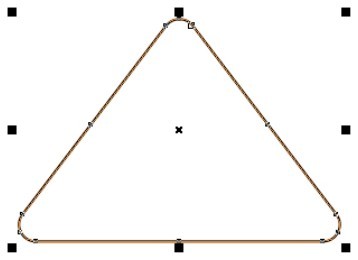
,在属性栏的“点数或边数” 框中设置数值为3,如图9-261所示,在页面外拖曳光标绘制一个三角形,如图9-262所示。
框中设置数值为3,如图9-261所示,在页面外拖曳光标绘制一个三角形,如图9-262所示。

图9-260

图9-261

图9-262
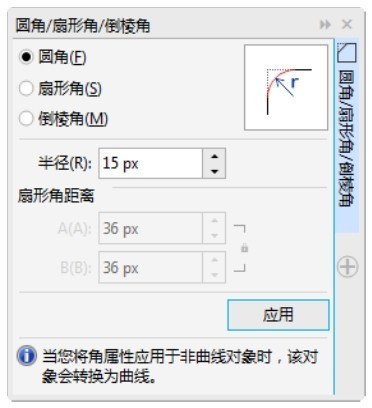
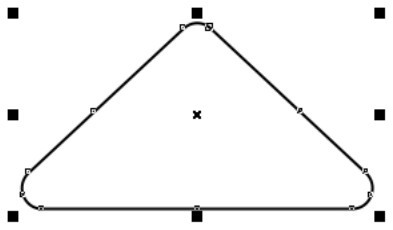
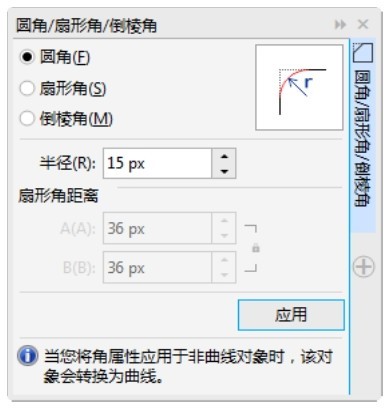
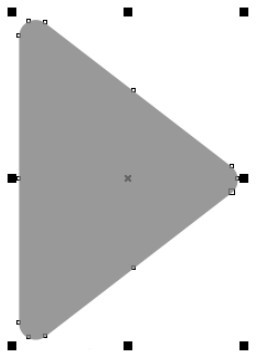
(2)选择“窗口 > 泊坞窗 > 圆角/扇形角/倒棱角”命令,弹出“圆角/扇形角/倒棱角”泊坞窗,选项的设置如图9-263所示,单击“应用”按钮 ,效果如图9-264所示。
,效果如图9-264所示。

图9-263

图9-264
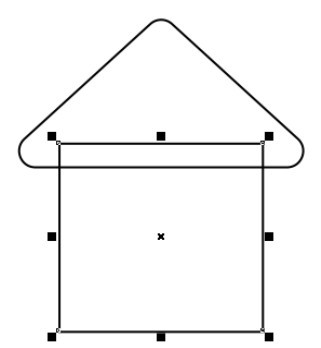
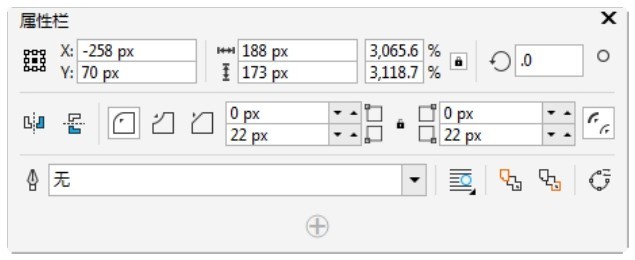
(3)选择“矩形”工具 ,在适当的位置绘制一个矩形,如图9-265所示。在属性栏中将“转角半径”选项设为22 px,如图9-266所示,按Enter键,效果如图9-267所示。
,在适当的位置绘制一个矩形,如图9-265所示。在属性栏中将“转角半径”选项设为22 px,如图9-266所示,按Enter键,效果如图9-267所示。

图9-265

图9-266

图9-267
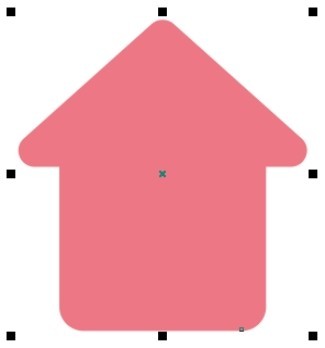
(4)选择“选择”工具 ,按住 Shift 键的同时,单击上方三角形将其同时选取,设置图形颜色的RGB值为237、119、133,填充图形,并去除图形的轮廓线,效果如图9-268所示。
,按住 Shift 键的同时,单击上方三角形将其同时选取,设置图形颜色的RGB值为237、119、133,填充图形,并去除图形的轮廓线,效果如图9-268所示。
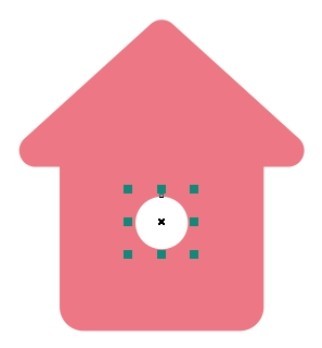
(5)选择“椭圆形”工具 ,按住Ctrl键的同时,在适当的位置绘制一个圆形,填充图形为白色,并去除图形的轮廓线,效果如图9-269所示。
,按住Ctrl键的同时,在适当的位置绘制一个圆形,填充图形为白色,并去除图形的轮廓线,效果如图9-269所示。
(6)选择“选择”工具 ,用圈选的方法将所绘制的图形同时选取,并将其拖曳到页面中适当的位置,调整其大小,效果如图9-270所示。
,用圈选的方法将所绘制的图形同时选取,并将其拖曳到页面中适当的位置,调整其大小,效果如图9-270所示。

图9-268

图9-269

图9-270
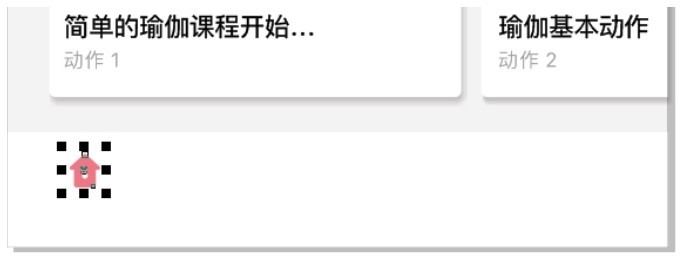
(7)选择“文本”工具 ,在适当的位置输入需要的文字,选择“选择”工具
,在适当的位置输入需要的文字,选择“选择”工具 ,在属性栏中选取适当的字体并设置文字大小,效果如图9-271所示。在“RGB调色板”中的“红”色块上单击鼠标左键,填充文字,效果如图9-272所示。
,在属性栏中选取适当的字体并设置文字大小,效果如图9-271所示。在“RGB调色板”中的“红”色块上单击鼠标左键,填充文字,效果如图9-272所示。

图9-271

图9-272
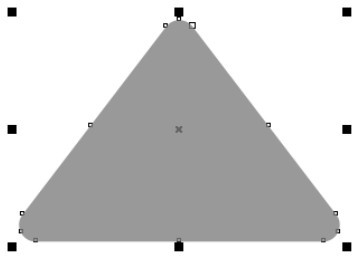
(8)选择“多边形”工具 ,在页面外拖曳光标绘制一个三角形,如图9-273所示。在“圆角/扇形角/倒棱角”泊坞窗中进行设置,如图9-274所示,单击“应用”按钮
,在页面外拖曳光标绘制一个三角形,如图9-273所示。在“圆角/扇形角/倒棱角”泊坞窗中进行设置,如图9-274所示,单击“应用”按钮 ,效果如图9-275所示。
,效果如图9-275所示。
(9)在“RGB调色板”中的“40%黑”色块上单击鼠标左键,填充图形,并去除图形的轮廓线,效果如图9-276所示。在属性栏的“旋转角度” 框中设置数值为﹣90,按Enter键,效果如图9-277所示。
框中设置数值为﹣90,按Enter键,效果如图9-277所示。

图9-273

图9-274

图9-275

图9-276

图9-277
(10)选择“选择”工具 ,拖曳三角形到页面中适当的位置,并调整其大小,效果如图9-278所示。选取文字“主页”,按数字键盘上的+键,复制文字。按住 Shift 键的同时,水平向右拖曳复制的文字到适当的位置,效果如图9-279所示。选择“文本”工具
,拖曳三角形到页面中适当的位置,并调整其大小,效果如图9-278所示。选取文字“主页”,按数字键盘上的+键,复制文字。按住 Shift 键的同时,水平向右拖曳复制的文字到适当的位置,效果如图9-279所示。选择“文本”工具 ,选取并重新输入文字“训练”,在“RGB调色板”中的“40%黑”色块上单击鼠标左键,填充文字,效果如图9-280所示。
,选取并重新输入文字“训练”,在“RGB调色板”中的“40%黑”色块上单击鼠标左键,填充文字,效果如图9-280所示。

图9-278

图9-279

图9-280
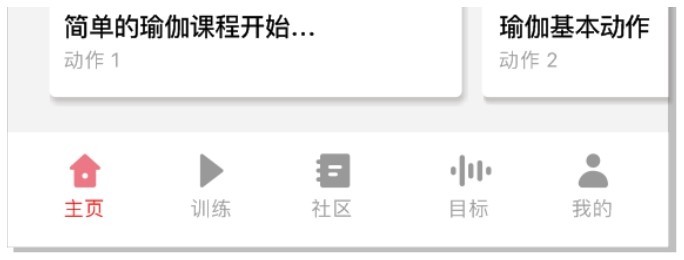
(11)用相同的方法绘制“社区”“目标”“我的”,效果如图9-281所示。运动健身App主页制作完成,效果如图9-282所示。

图9-281

图9-282