- 1.初识CorelDRAW X8
- 1.1.CorelDRAW X8的工作界面
- 1.2.文件的基本操作
- 1.3.设置页面布局
- 1.4.图形和图像的基础知识
- 2.绘制和编辑图形
- 2.1.绘制图形
- 2.2.编辑对象
- 3.绘制和编辑曲线
- 3.1.绘制曲线
- 3.2.编辑曲线
- 3.3.修整图形
- 4.编辑轮廓线与填充颜色
- 4.1.编辑轮廓线和均匀填充
- 4.2.渐变填充和图样填充
- 4.3.其他填充
- 5.排列和组合对象
- 5.1.对齐和分布
- 5.2.群组和结合
- 6.编辑文本
- 6.1.文本的基本操作
- 6.2.文本效果
- 7.编辑位图
- 7.1.导入并转换位图
- 7.2.使用滤镜
- 8.应用特殊效果
- 8.1.PowerClip和色调的调整
- 8.2.特殊效果
- 9.商业案例实训
- 9.1.海报设计——制作音乐演唱会海报
- 9.2.广告设计——制作女鞋电商广告
- 9.3.包装设计——制作牛奶包装
- 9.4.图标设计——绘制相机图标
- 9.5.App界面设计——制作运动健身App主页
9.4.1 项目背景及要求
1.客户名称
七点半设计工作室。
2.客户需求
七点半设计工作室是一家以App制作、软件开发等为主的设计开发类工作室,得到众多客户的一致好评。公司现阶段需要为新开发的手机设计一款相机图标,要求使用立体化的表现形式表达出相机的特征。图标要有极高的辨识度,能够体现出镜头的光晕和神秘感。
3.设计要求
(1)设计为最常见的扁平化图标。
(2)设计图标运用立体化的手法。
(3)色彩搭配合理,体现出图标的质感。
(4)设计风格具有特色,能够吸引用户的眼球。
(5)设计规格为1024 px(宽)×1024 px(高),分辨率为72 dpi。
9.4.2 项目素材及要点
1.设计作品
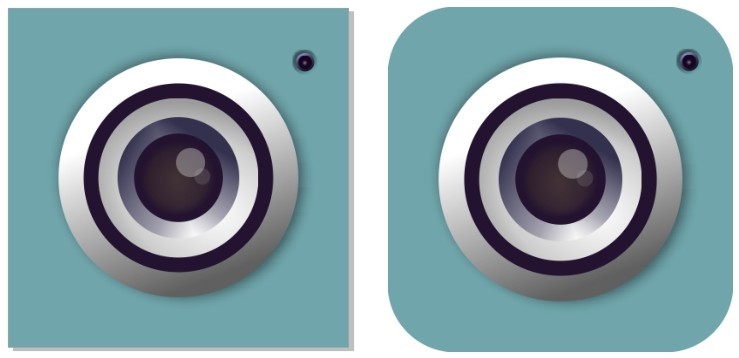
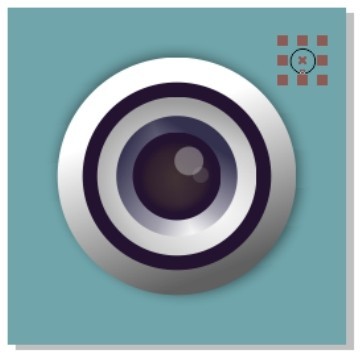
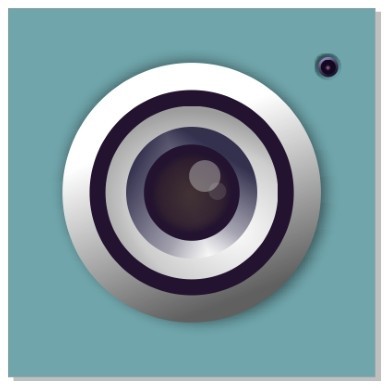
设计作品参考效果所在位置:本书学习资源中的“Ch09\效果\绘制相机图标.cdr”,效果如图9-167所示。

图9-167
2.制作要点
使用椭圆形工具、渐变填充工具和变换泊坞窗绘制变焦镜头;使用阴影工具为图形添加阴影效果;使用透明度工具制作叠加效果。
9.4.3 案例制作及步骤
(1)按Ctrl+N组合键,弹出“创建新文档”对话框,设置文档的宽度为1024 px,高度为1024 px,原色模式为RGB,渲染分辨率为72 dpi,单击“确定”按钮,新建一个文档。
(2)双击“矩形”工具 ,绘制一个与页面大小相等的矩形,如图9-168所示。设置图形颜色的RGB值为111、165、171,填充图形,并去除图形的轮廓线,效果如图9-169所示。
,绘制一个与页面大小相等的矩形,如图9-168所示。设置图形颜色的RGB值为111、165、171,填充图形,并去除图形的轮廓线,效果如图9-169所示。
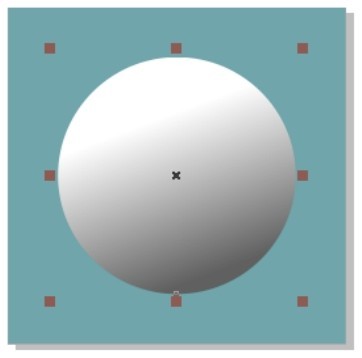
(3)选择“椭圆形”工具 ,按住 Shift+Ctrl 组合键的同时,以当前矩形中心为中心点绘制一个圆形,效果如图9-170所示。
,按住 Shift+Ctrl 组合键的同时,以当前矩形中心为中心点绘制一个圆形,效果如图9-170所示。
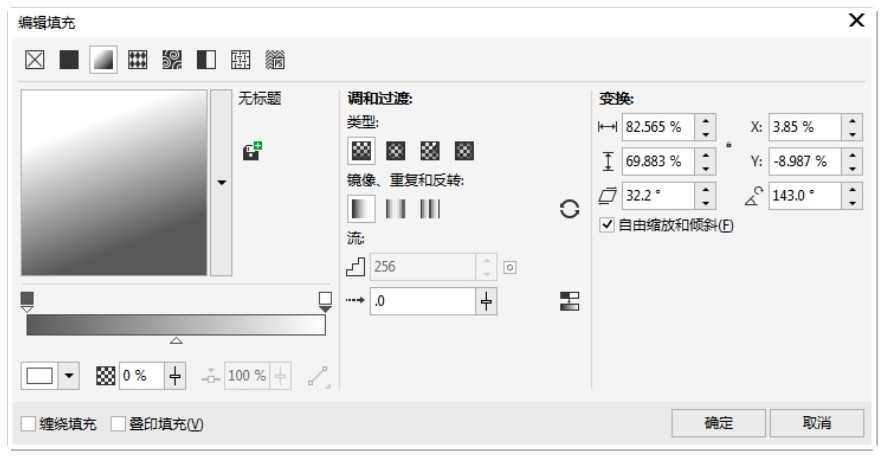
(4)按F11键,弹出“编辑填充”对话框,将“起点”颜色的RGB值设置为96、96、96,“终点”颜色的RGB值设置为255、255、255,其他选项的设置如图9-171所示。单击“确定”按钮,填充图形,并去除图形的轮廓线,效果如图9-172所示。

图9-168

图9-169

图9-170

图9-171

图9-172
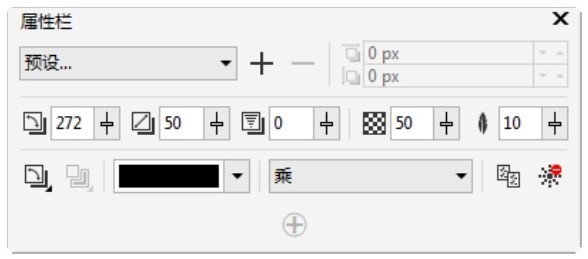
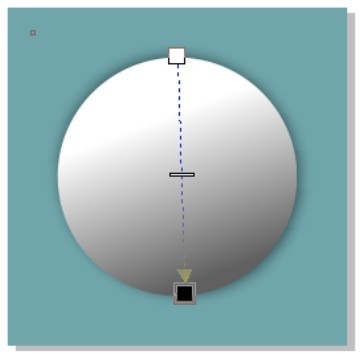
(5)选择“阴影”工具 ,在圆形中从上向下拖曳光标,为图形添加阴影效果,在属性栏中的设置如图9-173所示,按Enter键,效果如图9-174所示。
,在圆形中从上向下拖曳光标,为图形添加阴影效果,在属性栏中的设置如图9-173所示,按Enter键,效果如图9-174所示。

图9-173

图9-174
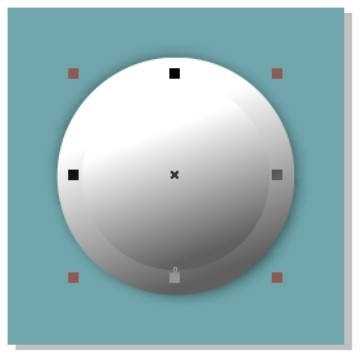
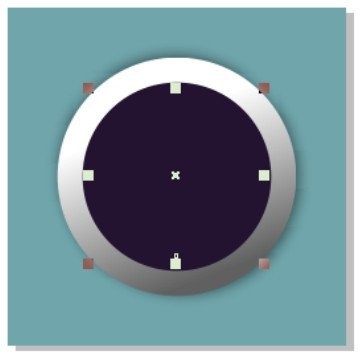
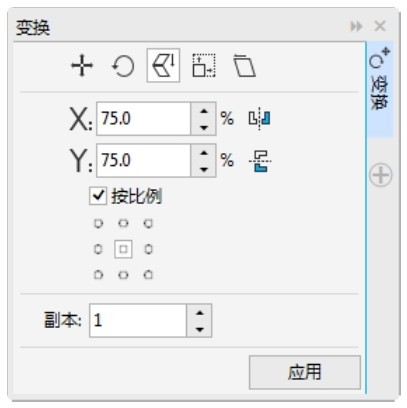
(6)选择“选择”工具 ,选择渐变圆形,按 Alt+F9组合键,弹出“变换”泊坞窗,选项的设置如图9-175所示,单击“应用”按钮,缩小并复制圆形,效果如图9-176所示。设置图形颜色的RGB值为35、19、48,填充图形,效果如图9-177所示。
,选择渐变圆形,按 Alt+F9组合键,弹出“变换”泊坞窗,选项的设置如图9-175所示,单击“应用”按钮,缩小并复制圆形,效果如图9-176所示。设置图形颜色的RGB值为35、19、48,填充图形,效果如图9-177所示。

图9-175

图9-176

图9-177
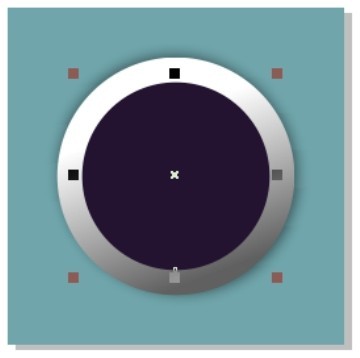
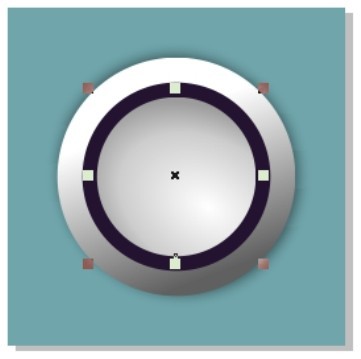
(7)保持图形的选取状态。在“变换”泊坞窗中进行设置,如图9-178所示,单击“应用”按钮,缩小并复制圆形,效果如图9-179所示。

图9-178

图9-179
(8)按F11键,弹出“编辑填充”对话框,将“起点”颜色的RGB值设置为156、156、156,“终点”颜色的RGB值设置为255、255、255,将下方三角图标的“节点位置”选项设为30%,其他选项的设置如图9-180所示。单击“确定”按钮,填充图形,效果如图9-181所示。

图9-180

图9-181
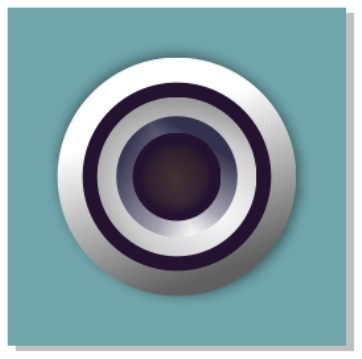
(9)用相同的方法复制其他圆形并填充相应的颜色,效果如图9-182所示。选择“椭圆形”工具 ,按住Ctrl键的同时,在适当的位置绘制一个圆形,如图9-183所示。在“RGB调色板”中的“20%黑”色块上单击鼠标左键,填充图形,并去除图形的轮廓线,效果如图9-184所示。
,按住Ctrl键的同时,在适当的位置绘制一个圆形,如图9-183所示。在“RGB调色板”中的“20%黑”色块上单击鼠标左键,填充图形,并去除图形的轮廓线,效果如图9-184所示。

图9-182

图9-183

图9-184
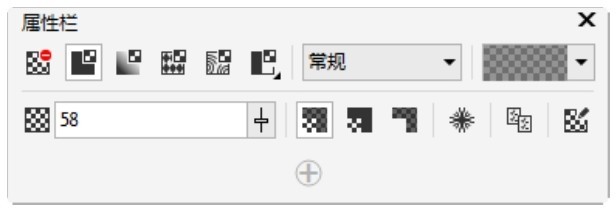
(10)选择“透明度”工具 ,在属性栏中单击“均匀透明度”按钮
,在属性栏中单击“均匀透明度”按钮 ,其他选项的设置如图9-185所示,按Enter键,效果如图9-186所示。
,其他选项的设置如图9-185所示,按Enter键,效果如图9-186所示。

图9-185

图9-186
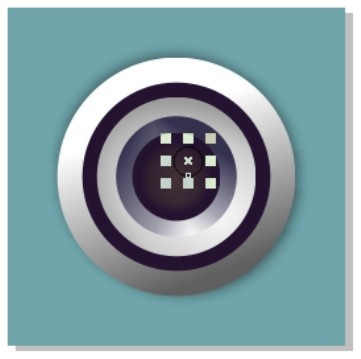
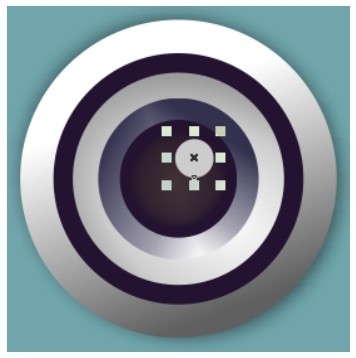
(11)选择“选择”工具 ,按数字键盘上的+键,复制图形。按住 Shift 键的同时,向内拖曳圆形右上角的控制手柄,等比例缩小圆形,并将其拖曳到适当的位置,效果如图9-187所示。选择“透明度”工具
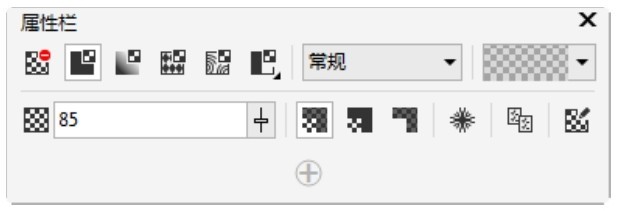
,按数字键盘上的+键,复制图形。按住 Shift 键的同时,向内拖曳圆形右上角的控制手柄,等比例缩小圆形,并将其拖曳到适当的位置,效果如图9-187所示。选择“透明度”工具 ,在属性栏中进行设置,如图9-188所示,按Enter键,效果如图9-189所示。
,在属性栏中进行设置,如图9-188所示,按Enter键,效果如图9-189所示。

图9-187

图9-188

图9-189
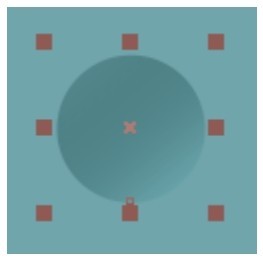
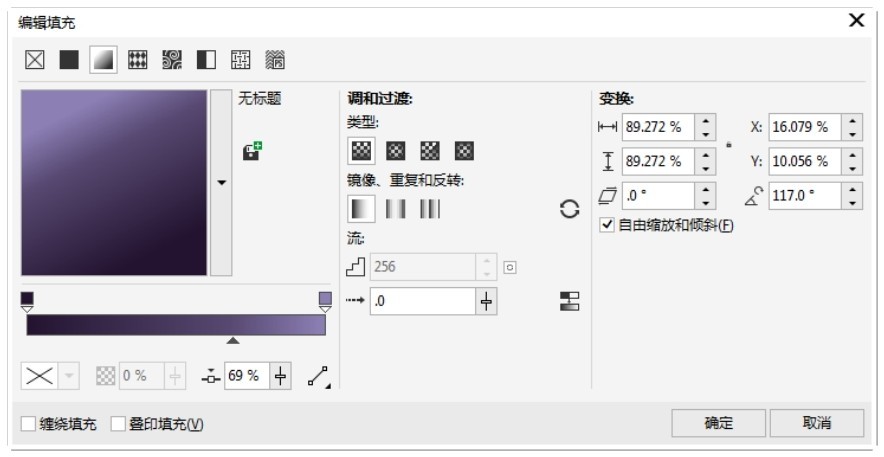
(12)选择“椭圆形”工具 ,按住Ctrl键的同时,在适当的位置绘制一个圆形,如图9-190所示。按F11键,弹出“编辑填充”对话框,选择“渐变填充”按钮
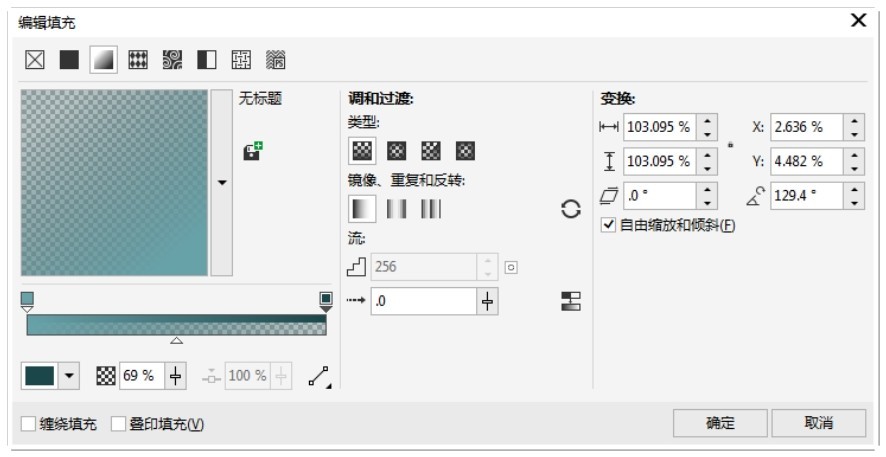
,按住Ctrl键的同时,在适当的位置绘制一个圆形,如图9-190所示。按F11键,弹出“编辑填充”对话框,选择“渐变填充”按钮 ,将“起点”颜色的RGB值设置为101、161、168,“终点”颜色的RGB值设置为39、71、74,将“起点”颜色的“节点透明度”选项设为69%,其他选项的设置如图9-191所示。单击“确定”按钮,填充图形,并去除图形的轮廓线,效果如图9-192所示。
,将“起点”颜色的RGB值设置为101、161、168,“终点”颜色的RGB值设置为39、71、74,将“起点”颜色的“节点透明度”选项设为69%,其他选项的设置如图9-191所示。单击“确定”按钮,填充图形,并去除图形的轮廓线,效果如图9-192所示。

图9-190

图9-191

图9-192
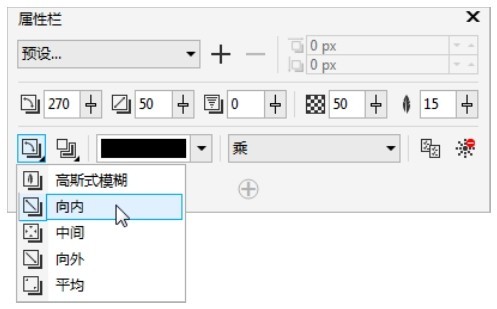
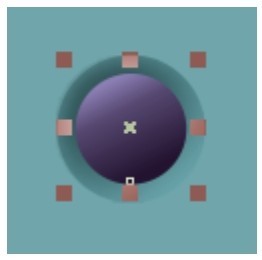
(13)选择“阴影”工具 ,在圆形中从上向下拖曳光标,为图形添加阴影效果,在属性栏中的设置如图9-193所示,按Enter键,效果如图9-194所示。
,在圆形中从上向下拖曳光标,为图形添加阴影效果,在属性栏中的设置如图9-193所示,按Enter键,效果如图9-194所示。
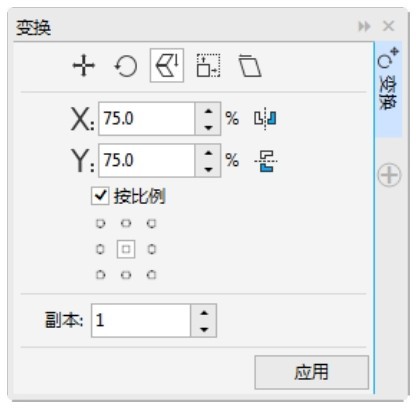
(14)选择“选择”工具 ,选择渐变圆形,在“变换”泊坞窗中进行设置,如图9-195所示,单击“应用”按钮,缩小并复制圆形,效果如图9-196所示。
,选择渐变圆形,在“变换”泊坞窗中进行设置,如图9-195所示,单击“应用”按钮,缩小并复制圆形,效果如图9-196所示。

图9-193

图9-194

图9-195

图9-196
(15)按F11键,弹出“编辑填充”对话框,将“起点”颜色的RGB值设置为35、19、48,“终点”颜色的RGB值设置为140、127、180,将下方三角图标的“节点位置”选项设为69%,其他选项的设置如图9-197所示。单击“确定”按钮,填充图形,效果如图9-198所示。

图9-197

图9-198
(16)保持图形的选取状态。在“变换”泊坞窗中进行设置,如图9-199所示,单击“应用”按钮,缩小并复制圆形,效果如图9-200所示。

图9-199

图9-200
(17)按F11键,弹出“编辑填充”对话框,将“起点”颜色的RGB值设置为18、8、31,“终点”颜色的RGB值设置为171、99、164,将下方三角图标的“节点位置”选项设为69%,其他选项的设置如图9-201所示。单击“确定”按钮,填充图形,如图9-202所示。
(18)相机图标绘制完成,效果如图9-203所示。将图标应用在手机中,会自动应用圆角遮罩图标,呈现出圆角效果,如图9-204所示。

图9-201

图9-202

图9-203

图9-204