- 1.初识CorelDRAW X8
- 1.1.CorelDRAW X8的工作界面
- 1.2.文件的基本操作
- 1.3.设置页面布局
- 1.4.图形和图像的基础知识
- 2.绘制和编辑图形
- 2.1.绘制图形
- 2.2.编辑对象
- 3.绘制和编辑曲线
- 3.1.绘制曲线
- 3.2.编辑曲线
- 3.3.修整图形
- 4.编辑轮廓线与填充颜色
- 4.1.编辑轮廓线和均匀填充
- 4.2.渐变填充和图样填充
- 4.3.其他填充
- 5.排列和组合对象
- 5.1.对齐和分布
- 5.2.群组和结合
- 6.编辑文本
- 6.1.文本的基本操作
- 6.2.文本效果
- 7.编辑位图
- 7.1.导入并转换位图
- 7.2.使用滤镜
- 8.应用特殊效果
- 8.1.PowerClip和色调的调整
- 8.2.特殊效果
- 9.商业案例实训
- 9.1.海报设计——制作音乐演唱会海报
- 9.2.广告设计——制作女鞋电商广告
- 9.3.包装设计——制作牛奶包装
- 9.4.图标设计——绘制相机图标
- 9.5.App界面设计——制作运动健身App主页
在CorelDRAW X8中,完成曲线或图形的绘制后,可能还需要进一步调整曲线或图形来达到设计方面的要求,这时就需要使用CorelDRAW X8的编辑曲线功能来进行更完善的编辑。
3.2.1 课堂案例——绘制卡通形象
【案例学习目标】学习使用编辑曲线工具绘制卡通形象。
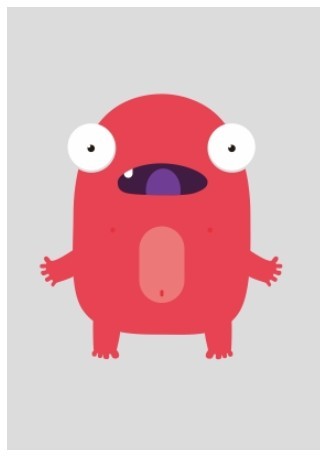
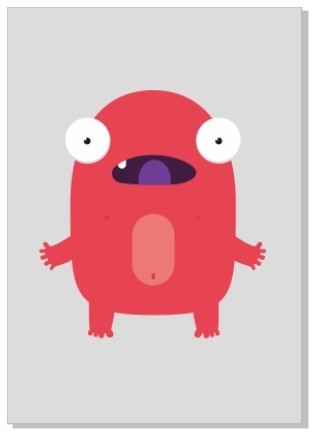
【案例知识要点】使用椭圆形工具、转换为曲线命令和形状工具绘制并编辑图形,使用椭圆形工具、矩形工具、贝塞尔工具和图框精确剪裁命令绘制五官及身体部分,效果如图3-67所示。
【效果所在位置】Ch03\效果\绘制卡通形象.cdr。

图3-67
(1)按Ctrl+N组合键,新建一个A4页面。双击“矩形”工具 ,绘制一个与页面大小相等的矩形,在“CMYK调色板”中的“20%黑”色块上单击鼠标左键,填充图形;在“无填充”按钮
,绘制一个与页面大小相等的矩形,在“CMYK调色板”中的“20%黑”色块上单击鼠标左键,填充图形;在“无填充”按钮 上单击鼠标右键,去除图形的轮廓线,效果如图3-68所示。选择“椭圆形”工具
上单击鼠标右键,去除图形的轮廓线,效果如图3-68所示。选择“椭圆形”工具 ,在适当的位置绘制一个椭圆形,如图3-69所示。
,在适当的位置绘制一个椭圆形,如图3-69所示。

图3-68

图3-69
(2)单击属性栏中的“转换为曲线”按钮 ,将图形转换为曲线,如图3-70所示。选择“形状”工具
,将图形转换为曲线,如图3-70所示。选择“形状”工具 ,选取需要的节点,节点上出现控制线,单击属性栏中的“平滑节点”按钮
,选取需要的节点,节点上出现控制线,单击属性栏中的“平滑节点”按钮 ,将节点转换为平滑节点,如图3-71所示。
,将节点转换为平滑节点,如图3-71所示。
(3)选取右下方的控制线并将其拖曳到适当的位置,效果如图3-72所示。用相同的方法调整其他节点的控制线,效果如图3-73所示。

图3-70

图3-71

图3-72

图3-73
(4)选择“选择”工具 ,选取图形,设置图形颜色的CMYK值为0、86、55、0,填充图形,并去除图形的轮廓线,效果如图3-74所示。
,选取图形,设置图形颜色的CMYK值为0、86、55、0,填充图形,并去除图形的轮廓线,效果如图3-74所示。
(5)选择“椭圆形”工具 ,按住Ctrl键的同时,在适当的位置绘制一个圆形,如图3-75所示。在“CMYK调色板”中的“20%黑”色块上单击鼠标左键,填充图形,并去除图形的轮廓线,效果如图3-76所示。
,按住Ctrl键的同时,在适当的位置绘制一个圆形,如图3-75所示。在“CMYK调色板”中的“20%黑”色块上单击鼠标左键,填充图形,并去除图形的轮廓线,效果如图3-76所示。

图3-74

图3-75

图3-76
(6)按数字键盘上的+键,复制圆形。选择“选择”工具 ,向左上角微调圆形到适当的位置,填充图形为白色,效果如图3-77所示。用相同的方法再复制其他圆形,并调整其大小,填充相应的颜色,效果如图3-78所示。
,向左上角微调圆形到适当的位置,填充图形为白色,效果如图3-77所示。用相同的方法再复制其他圆形,并调整其大小,填充相应的颜色,效果如图3-78所示。
(7)选择“选择”工具 ,用圈选的方法将所绘制的圆形全部选取,按Ctrl+G组合键,将其群组,如图3-79所示。按数字键盘上的+键,复制图形。选择“选择”工具
,用圈选的方法将所绘制的圆形全部选取,按Ctrl+G组合键,将其群组,如图3-79所示。按数字键盘上的+键,复制图形。选择“选择”工具 ,按住Shift键的同时,水平向右拖曳复制的图形到适当的位置,效果如图3-80所示。
,按住Shift键的同时,水平向右拖曳复制的图形到适当的位置,效果如图3-80所示。

图3-77

图3-78

图3-79

图3-80
(8)选择“贝塞尔”工具 ,在适当的位置绘制一个不规则图形,设置图形颜色的 CMYK 值为81、100、56、30,填充图形,并去除图形的轮廓线,效果如图3-81所示。
,在适当的位置绘制一个不规则图形,设置图形颜色的 CMYK 值为81、100、56、30,填充图形,并去除图形的轮廓线,效果如图3-81所示。
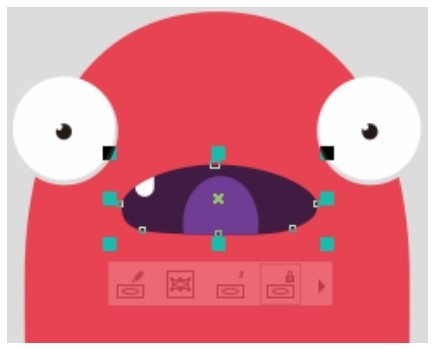
(9)选择“椭圆形”工具 ,在适当的位置绘制一个椭圆形,设置图形颜色的CMYK值为67、84、0、0,填充图形,并去除图形的轮廓线,效果如图3-82所示。
,在适当的位置绘制一个椭圆形,设置图形颜色的CMYK值为67、84、0、0,填充图形,并去除图形的轮廓线,效果如图3-82所示。

图3-81

图3-82
(10)选择“矩形”工具 ,在适当的位置绘制一个矩形,填充图形为白色,并去除图形的轮廓线,效果如图3-83所示。在属性栏中将“转角半径”选项均设为10mm,按Enter键,效果如图3-84所示。
,在适当的位置绘制一个矩形,填充图形为白色,并去除图形的轮廓线,效果如图3-83所示。在属性栏中将“转角半径”选项均设为10mm,按Enter键,效果如图3-84所示。

图3-83

图3-84
(11)选择“选择”工具 ,按住Shift键的同时,单击椭圆形将其同时选取,如图3-85所示。选择“对象 > PowerClip > 置于图文框内部”命令,鼠标光标变为黑色箭头,在不规则图形上单击,如图3-86所示,将图形置入不规则图形框中,如图3-87所示。
,按住Shift键的同时,单击椭圆形将其同时选取,如图3-85所示。选择“对象 > PowerClip > 置于图文框内部”命令,鼠标光标变为黑色箭头,在不规则图形上单击,如图3-86所示,将图形置入不规则图形框中,如图3-87所示。

图3-85

图3-86

图3-87
(12)选择“矩形”工具 ,在适当的位置绘制一个矩形,设置图形颜色的CMYK值为0、65、40、0,填充图形,并去除图形的轮廓线,效果如图3-88所示。在属性栏中将“转角半径”选项均设为137mm,按Enter键,效果如图3-89所示。用相同的方法再绘制一个矩形,并填充相应的颜色,效果如图3-90所示。
,在适当的位置绘制一个矩形,设置图形颜色的CMYK值为0、65、40、0,填充图形,并去除图形的轮廓线,效果如图3-88所示。在属性栏中将“转角半径”选项均设为137mm,按Enter键,效果如图3-89所示。用相同的方法再绘制一个矩形,并填充相应的颜色,效果如图3-90所示。

图3-88

图3-89

图3-90
(13)选择“椭圆形”工具 ,按住 Ctrl 键的同时,在适当的位置绘制一个圆形,设置图形颜色的CMYK值为0、92、70、0,填充图形,并去除图形的轮廓线,效果如图3-91所示。按数字键盘上的+键,复制图形。选择“选择”工具
,按住 Ctrl 键的同时,在适当的位置绘制一个圆形,设置图形颜色的CMYK值为0、92、70、0,填充图形,并去除图形的轮廓线,效果如图3-91所示。按数字键盘上的+键,复制图形。选择“选择”工具 ,按住Shift键的同时,水平向右拖曳复制的图形到适当的位置,效果如图3-92所示。
,按住Shift键的同时,水平向右拖曳复制的图形到适当的位置,效果如图3-92所示。

图3-91

图3-92
(14)选择“贝塞尔”工具 ,在适当的位置绘制一个不规则图形,如图3-93所示。设置图形颜色的CMYK值为0、86、55、0,填充图形,并去除图形的轮廓线,效果如图3-94所示。
,在适当的位置绘制一个不规则图形,如图3-93所示。设置图形颜色的CMYK值为0、86、55、0,填充图形,并去除图形的轮廓线,效果如图3-94所示。

图3-93

图3-94
(15)选择“选择”工具 ,按数字键盘上的+键,复制图形。单击属性栏中的“水平镜像”按钮
,按数字键盘上的+键,复制图形。单击属性栏中的“水平镜像”按钮 ,水平翻转图形。按住Shift键的同时,水平向右拖曳翻转的图形到适当的位置,效果如图3-95所示。用相同的方法绘制卡通形象的双脚,效果如图3-96所示。卡通形象绘制完成。
,水平翻转图形。按住Shift键的同时,水平向右拖曳翻转的图形到适当的位置,效果如图3-95所示。用相同的方法绘制卡通形象的双脚,效果如图3-96所示。卡通形象绘制完成。

图3-95

图3-96
3.2.2 编辑曲线的节点
节点是构成图形对象的基本要素,用“形状”工具 选择曲线或图形对象后,会显示曲线或图形的全部节点。通过移动节点和节点的控制点、控制线可以编辑曲线或图形的形状,还可以通过增加和删除节点来进一步编辑曲线或图形。
选择曲线或图形对象后,会显示曲线或图形的全部节点。通过移动节点和节点的控制点、控制线可以编辑曲线或图形的形状,还可以通过增加和删除节点来进一步编辑曲线或图形。
绘制一条曲线,如图3-97所示。使用“形状”工具 ,单击曲线上的节点,如图3-98所示。弹出的属性栏如图3-99所示。
,单击曲线上的节点,如图3-98所示。弹出的属性栏如图3-99所示。

图3-97

图3-98

图3-99
属性栏中有3种节点类型:尖突节点、平滑节点和对称节点。节点类型的不同决定了节点控制点的属性的不同,单击属性栏中的按钮可以转换3种节点的类型。
尖突节点 :尖突节点的控制点是独立的,当移动其中一个控制点时,另一个控制点并不移动,从而使得通过尖突节点的曲线能够尖突弯曲。
:尖突节点的控制点是独立的,当移动其中一个控制点时,另一个控制点并不移动,从而使得通过尖突节点的曲线能够尖突弯曲。
平滑节点 :平滑节点的控制点之间是相关的,当移动其中一个控制点时,另一个控制点也会随之移动,通过平滑节点连接的线段将产生平滑的过渡。
:平滑节点的控制点之间是相关的,当移动其中一个控制点时,另一个控制点也会随之移动,通过平滑节点连接的线段将产生平滑的过渡。
对称节点 :对称节点的控制点不仅是相关的,而且控制点和控制线的长度是相等的,从而使得对称节点两边曲线的曲率也是相等的。
:对称节点的控制点不仅是相关的,而且控制点和控制线的长度是相等的,从而使得对称节点两边曲线的曲率也是相等的。
1.选取并移动节点
绘制一个图形,如图3-100所示。选择“形状”工具 ,单击鼠标左键选取节点,如图3-101所示,按住鼠标左键拖曳鼠标,节点被移动,如图3-102所示。松开鼠标左键,图形调整的效果如图3-103所示。
,单击鼠标左键选取节点,如图3-101所示,按住鼠标左键拖曳鼠标,节点被移动,如图3-102所示。松开鼠标左键,图形调整的效果如图3-103所示。

图3-100

图3-101

图3-102

图3-103
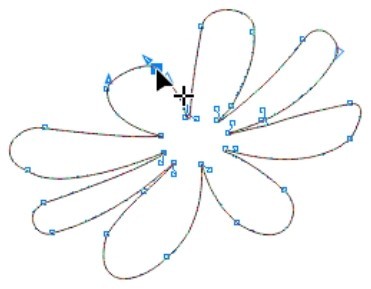
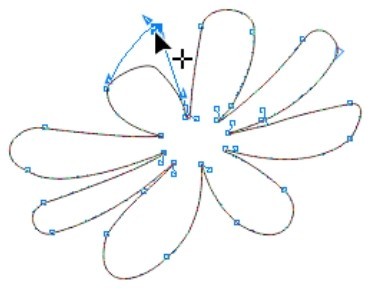
使用“形状”工具 选中并拖曳节点上的控制点,如图3-104所示。松开鼠标左键,图形调整的效果如图3-105所示。
选中并拖曳节点上的控制点,如图3-104所示。松开鼠标左键,图形调整的效果如图3-105所示。
使用“形状”工具 圈选图形上的部分节点,如图3-106所示。松开鼠标左键,图形被选中的部分节点如图3-107所示。拖曳任意一个被选中的节点,其他被选中的节点也会随之移动。
圈选图形上的部分节点,如图3-106所示。松开鼠标左键,图形被选中的部分节点如图3-107所示。拖曳任意一个被选中的节点,其他被选中的节点也会随之移动。

图3-104

图3-105

图3-106

图3-107
提示
因为在CorelDRAW X8中有3种节点类型,所以当移动不同类型节点上的控制点时,图形的形状也会有不同形式的变化。
2.增加或删除节点
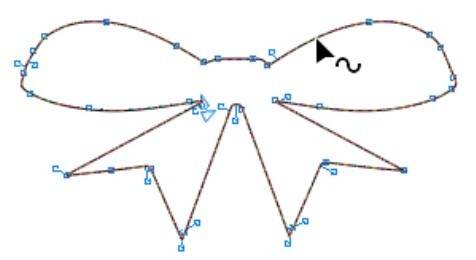
绘制一个图形,如图3-108所示。使用“形状”工具 选择需要增加和删除节点的曲线,在曲线上要增加节点的位置,如图3-109所示,双击鼠标左键可以在这个位置增加一个节点,效果如图3-110所示。
选择需要增加和删除节点的曲线,在曲线上要增加节点的位置,如图3-109所示,双击鼠标左键可以在这个位置增加一个节点,效果如图3-110所示。
单击属性栏中的“添加节点”按钮 ,也可以在曲线上增加节点。
,也可以在曲线上增加节点。

图3-108

图3-109

图3-110
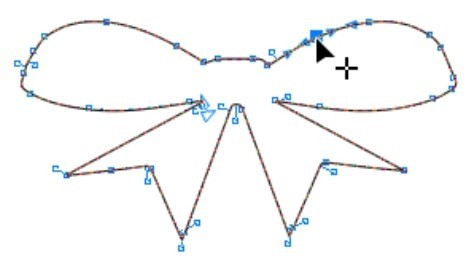
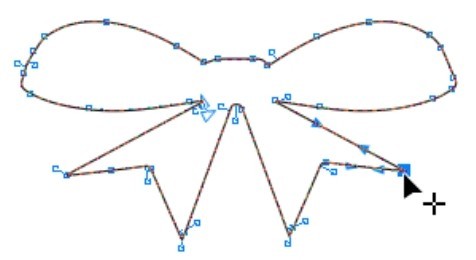
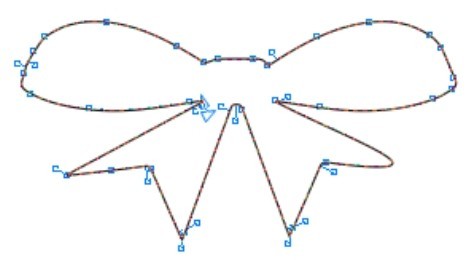
将鼠标的光标放在要删除的节点上,如图3-111所示,双击鼠标左键可以删除这个节点,效果如图3-112所示。
选中要删除的节点,单击属性栏中的“删除节点”按钮 ,也可以在曲线上删除选中的节点。
,也可以在曲线上删除选中的节点。

图3-111

图3-112
技巧
如果需要在曲线和图形中删除多个节点,只需先按住Shift键,再用鼠标选择要删除的多个节点,选择好后按Delete键就可以了。当然也可以使用圈选的方法选择需要删除的多个节点,选择好后按Delete键。
3.合并和连接节点
绘制一个图形,如图3-113所示。使用“形状”工具 ,按住Ctrl键,选取两个需要合并的节点,如图3-114所示;单击属性栏中的“连接两个节点”按钮
,按住Ctrl键,选取两个需要合并的节点,如图3-114所示;单击属性栏中的“连接两个节点”按钮 ,将节点合并,使曲线成为闭合的曲线,如图3-115所示。
,将节点合并,使曲线成为闭合的曲线,如图3-115所示。

图3-113

图3-114

图3-115
使用“形状”工具 圈选两个需要连接的节点,单击属性栏中的“闭合曲线”按钮
圈选两个需要连接的节点,单击属性栏中的“闭合曲线”按钮 ,可以将两个节点以直线连接,使曲线成为闭合的曲线。
,可以将两个节点以直线连接,使曲线成为闭合的曲线。
4.断开节点
在曲线中要断开的节点上单击鼠标左键,选中该节点,如图3-116所示。单击属性栏中的“断开曲线”按钮 ,断开节点,曲线效果如图3-117所示。再使用“形状”工具
,断开节点,曲线效果如图3-117所示。再使用“形状”工具 选择并移动节点,曲线的节点被断开,效果如图3-118所示。
选择并移动节点,曲线的节点被断开,效果如图3-118所示。

图3-116

图3-117

图3-118
3.2.3 编辑曲线的轮廓和端点
通过属性栏可以设置一条曲线的端点和轮廓的样式,这项功能可以帮助用户制作出非常实用的效果。
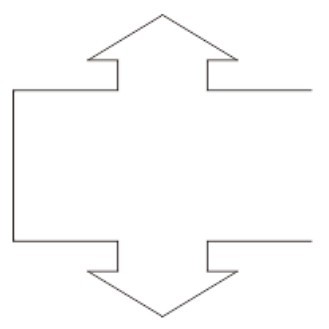
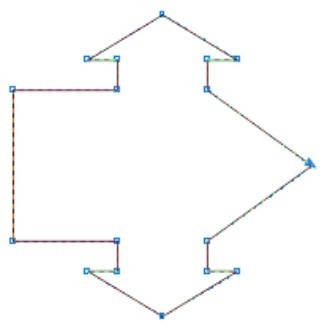
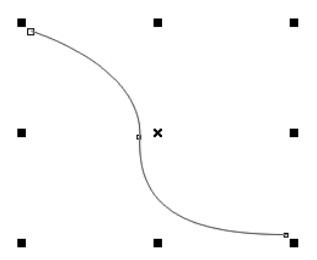
绘制一条曲线,再用“选择”工具 选择这条曲线,如图3-119所示。这时的属性栏如图3-120所示。在属性栏中单击“轮廓宽度”
选择这条曲线,如图3-119所示。这时的属性栏如图3-120所示。在属性栏中单击“轮廓宽度” 右侧的按钮
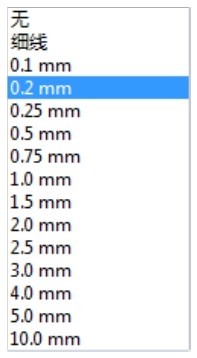
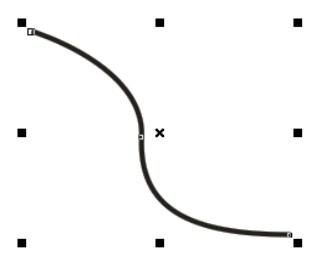
右侧的按钮 ,弹出轮廓宽度的下拉列表,如图3-121所示。在其中进行选择,将曲线变宽,效果如图3-122所示,也可以在“轮廓宽度”框中输入数值后,按Enter键,设置曲线宽度。
,弹出轮廓宽度的下拉列表,如图3-121所示。在其中进行选择,将曲线变宽,效果如图3-122所示,也可以在“轮廓宽度”框中输入数值后,按Enter键,设置曲线宽度。

图3-119

图3-120

图3-121

图3-122
在属性栏中有3个可供选择的下拉列表按钮 ,按从左到右的顺序分别是“起始箭头”
,按从左到右的顺序分别是“起始箭头” 、“轮廓样式”
、“轮廓样式” 和“终止箭头”
和“终止箭头” 。单击“起始箭头”
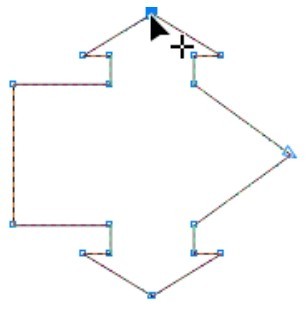
。单击“起始箭头” 上的黑色三角按钮,弹出“起始箭头”下拉列表框,如图3-123所示。单击需要的箭头样式,在曲线的起始点会出现选择的箭头,效果如图3-124所示。单击“轮廓样式”
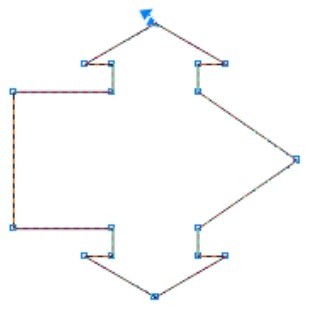
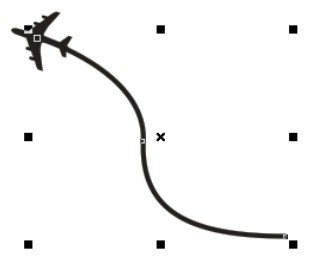
上的黑色三角按钮,弹出“起始箭头”下拉列表框,如图3-123所示。单击需要的箭头样式,在曲线的起始点会出现选择的箭头,效果如图3-124所示。单击“轮廓样式” 上的黑色三角按钮,弹出“轮廓样式”下拉列表框,如图3-125所示。单击需要的轮廓样式,曲线的样式被改变,效果如图3-126所示。单击“终止箭头”
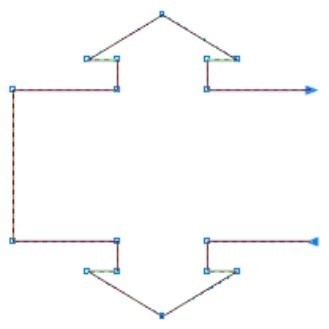
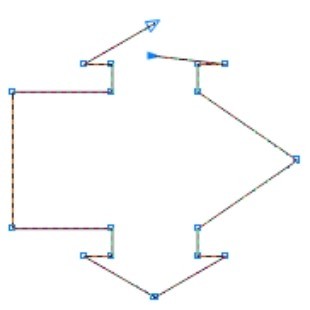
上的黑色三角按钮,弹出“轮廓样式”下拉列表框,如图3-125所示。单击需要的轮廓样式,曲线的样式被改变,效果如图3-126所示。单击“终止箭头” 上的黑色三角按钮,弹出“终止箭头”下拉列表框,如图3-127所示。单击需要的箭头样式,在曲线的终止点会出现选择的箭头,如图3-128所示。
上的黑色三角按钮,弹出“终止箭头”下拉列表框,如图3-127所示。单击需要的箭头样式,在曲线的终止点会出现选择的箭头,如图3-128所示。

图3-123

图3-124

图3-125

图3-126

图3-127

图3-128
3.2.4 编辑和修改几何图形
使用矩形、椭圆形和多边形工具绘制的图形都是简单的几何图形。这类图形有其特殊的属性,图形上的节点比较少,只能对其进行简单的编辑。如果想对其进行更复杂的编辑,就需要将简单的几何图形转换为曲线。
1.使用“转换为曲线”按钮
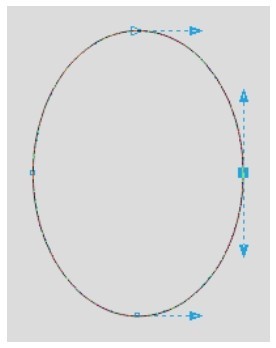
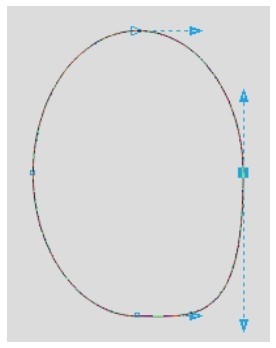
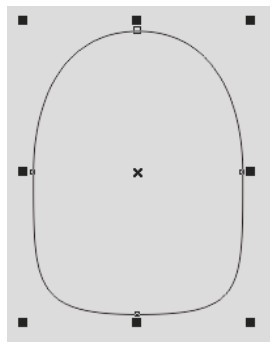
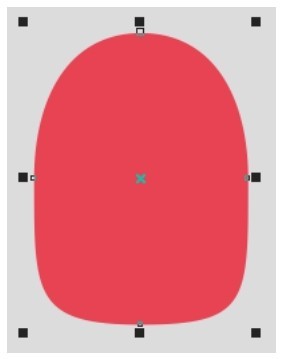
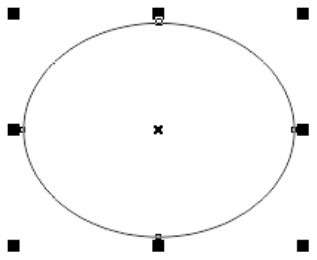
使用“椭圆形”工具 绘制一个椭圆形,效果如图3-129所示;在属性栏中单击“转换为曲线”按钮
绘制一个椭圆形,效果如图3-129所示;在属性栏中单击“转换为曲线”按钮 ,将椭圆图形转换为曲线图形,在曲线图形上增加了多个节点,如图3-130所示;使用“形状”工具
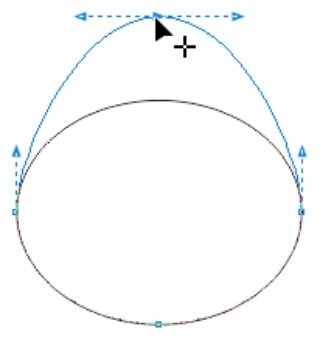
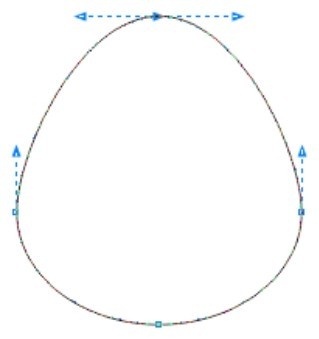
,将椭圆图形转换为曲线图形,在曲线图形上增加了多个节点,如图3-130所示;使用“形状”工具 拖曳椭圆形上的节点,如图3-131所示。松开鼠标左键,调整后的图形效果如图3-132所示。
拖曳椭圆形上的节点,如图3-131所示。松开鼠标左键,调整后的图形效果如图3-132所示。

图3-129

图3-130

图3-131

图3-132
2.使用“转换直线为曲线”按钮
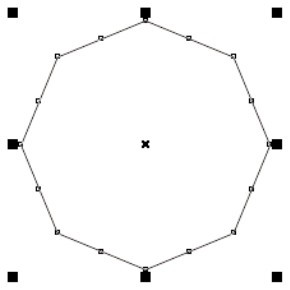
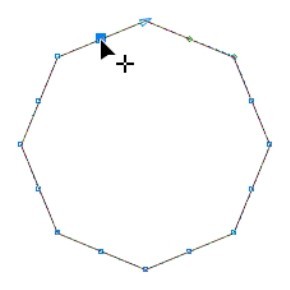
使用“多边形”工具 绘制一个多边形,如图3-133所示;选择“形状”工具
绘制一个多边形,如图3-133所示;选择“形状”工具 ,单击需要选中的节点,如图3-134所示;单击属性栏中的“转换为曲线”按钮
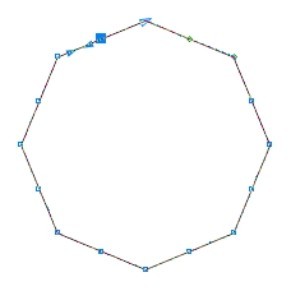
,单击需要选中的节点,如图3-134所示;单击属性栏中的“转换为曲线”按钮 ,将线段转换为曲线,在曲线上出现节点,图形的对称性被保持,如图3-135所示;使用“形状”工具
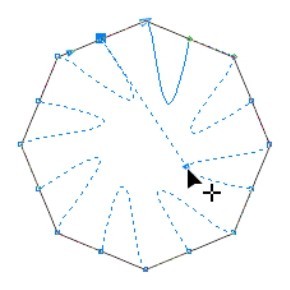
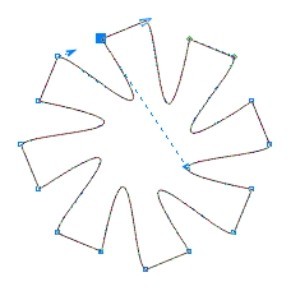
,将线段转换为曲线,在曲线上出现节点,图形的对称性被保持,如图3-135所示;使用“形状”工具 拖曳节点调整图形,如图3-136所示。松开鼠标左键,图形效果如图3-137所示。
拖曳节点调整图形,如图3-136所示。松开鼠标左键,图形效果如图3-137所示。

图3-133

图3-134

图3-135

图3-136

图3-137
3.裁切图形
使用“刻刀”工具可以对单一的图形对象进行裁切,使一个图形被裁切成两个部分。
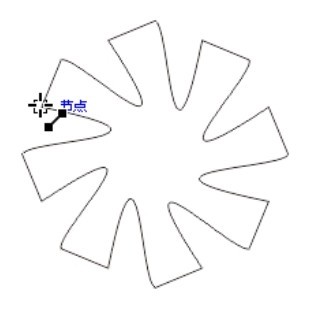
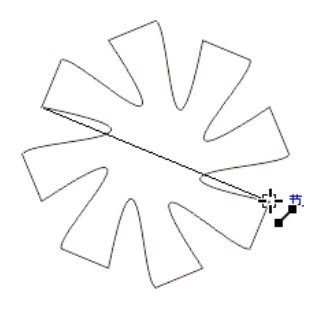
选择“刻刀”工具 ,鼠标的光标变为刻刀形状。将光标放到图形上准备裁切的起点位置,光标变为竖直形状后单击鼠标左键,如图3-138所示;移动光标会出现一条裁切线,将鼠标的光标放在裁切的终点位置后单击鼠标左键,如图3-139所示;图形裁切完成的效果如图3-140所示;使用“选择”工具
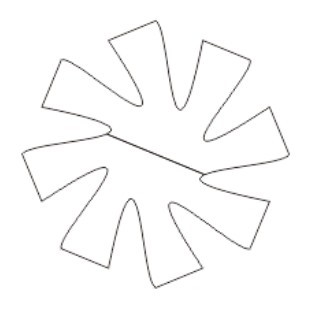
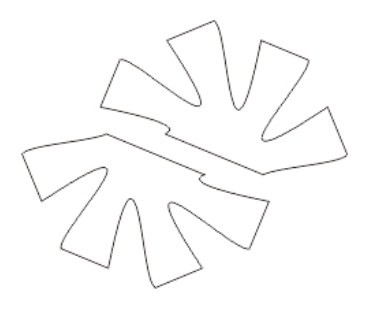
,鼠标的光标变为刻刀形状。将光标放到图形上准备裁切的起点位置,光标变为竖直形状后单击鼠标左键,如图3-138所示;移动光标会出现一条裁切线,将鼠标的光标放在裁切的终点位置后单击鼠标左键,如图3-139所示;图形裁切完成的效果如图3-140所示;使用“选择”工具 拖曳裁切后的图形,如图3-141所示。裁切的图形被分成了两部分。
拖曳裁切后的图形,如图3-141所示。裁切的图形被分成了两部分。

图3-138

图3-139

图3-140

图3-141
单击“剪切时自动闭合”按钮 ,图形被裁切后,裁切的两部分将自动生成闭合的曲线图形,并保留其填充的属性。若不单击此按钮,在图形被裁切后,裁切的两部分将不会自动闭合,同时图形会失去填充属性。
,图形被裁切后,裁切的两部分将自动生成闭合的曲线图形,并保留其填充的属性。若不单击此按钮,在图形被裁切后,裁切的两部分将不会自动闭合,同时图形会失去填充属性。
技巧
按住 Shift键,使用“刻刀”工具将以贝塞尔曲线的方式裁切图形。已经经过渐变、群组及特殊效果处理的图形和位图都不能使用刻刀工具来裁切。
4.擦除图形
“橡皮擦”工具可以擦除图形的部分或全部,并可以将擦除后图形的剩余部分自动闭合。“橡皮擦”工具只能对单一的图形对象进行擦除。
绘制一个图形,如图3-142所示。选择“橡皮擦”工具 ,鼠标的光标变为擦除工具图标,按住鼠标左键拖曳鼠标可以擦除图形,如图3-143所示;松开鼠标左键,擦除后的图形效果如图3-144所示。
,鼠标的光标变为擦除工具图标,按住鼠标左键拖曳鼠标可以擦除图形,如图3-143所示;松开鼠标左键,擦除后的图形效果如图3-144所示。

图3-142

图3-143

图3-144
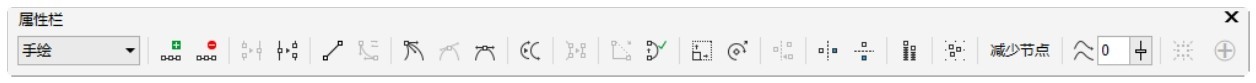
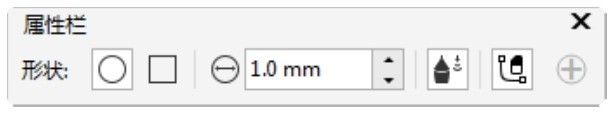
“橡皮擦”工具属性栏如图3-145所示。“橡皮擦厚度” 可以设置擦除的宽度;单击“减少节点”按钮
可以设置擦除的宽度;单击“减少节点”按钮 ,可以在擦除时自动平滑边缘;单击“橡皮擦形状”按钮
,可以在擦除时自动平滑边缘;单击“橡皮擦形状”按钮 \
\ 可以转换橡皮擦的形状为方形和圆形擦除图形。
可以转换橡皮擦的形状为方形和圆形擦除图形。

图3-145
5.修饰图形
使用“沾染”工具 和“粗糙”工具
和“粗糙”工具 可以修饰已绘制的矢量图形。
可以修饰已绘制的矢量图形。
绘制一个图形,如图3-146所示。选择“沾染”工具 ,其属性栏如图3-147所示。在图上拖曳,制作出需要的沾染效果,如图3-148所示。
,其属性栏如图3-147所示。在图上拖曳,制作出需要的沾染效果,如图3-148所示。

图3-146

图3-147

图3-148
绘制一个图形,如图3-149所示。选择“粗糙”工具 ,其属性栏如图3-150所示。在图形边缘拖曳,制作出需要的粗糙效果,如图3-151所示。
,其属性栏如图3-150所示。在图形边缘拖曳,制作出需要的粗糙效果,如图3-151所示。

图3-149

图3-150

图3-151
提示
“沾染”工具 和“粗糙”工具
和“粗糙”工具 可以应用的矢量对象有开放/闭合的路径、纯色和交互式渐变填充、交互式透明和交互式阴影效果的对象。不可以应用的矢量对象有交互式调和、立体化的对象和位图。
可以应用的矢量对象有开放/闭合的路径、纯色和交互式渐变填充、交互式透明和交互式阴影效果的对象。不可以应用的矢量对象有交互式调和、立体化的对象和位图。