- 1.Illustrator入门
- 1.1.初识Illustrator
- 1.2.Illustrator 2021新增及增强功能
- 1.3.Illustrator 2021工作界面
- 1.4.工作区
- 1.5.使用画板
- 1.6.查看图稿
- 1.7.创建文档
- 1.8.文件打开方法
- 1.9.文件保存方法
- 2.绘图与上色
- 2.1.绘制几何图形
- 2.2.绘制线、网格和光晕图形
- 2.3.填色和描边
- 2.4.修改描边
- 2.5.选取颜色
- 2.6.使用色板
- 2.7.使用渐变
- 2.8.图像描摹
- 3.用钢笔、曲率和铅笔工具绘图
- 3.1.矢量图形概述
- 3.2.用钢笔和曲率工具绘图
- 3.3.修改图形
- 3.4.编辑路径
- 3.5.用铅笔工具绘图
- 4.选择和排列对象
- 4.1.图层
- 4.2.选取对象
- 4.3.编组
- 4.4.复制、剪切与粘贴
- 4.5.移动对象
- 4.6.对齐与分布
- 5.改变对象形状
- 5.1.变换对象
- 5.2.扭曲与变形
- 5.3.组合图形
- 5.4.封套扭曲
- 5.5.混合
- 6.不透明度、混合模式与蒙版
- 6.1.不透明度
- 6.2.混合模式
- 6.3.不透明度蒙版
- 6.4.剪切蒙版
- 7.效果、外观与图形样式
- 7.1.Illustrator效果
- 7.2.外观属性
- 7.3.图形样式
- 8.3D与透视图
- 8.1.凸出和斜角
- 8.2.绕转
- 8.3.在三维空间中旋转对象
- 8.4.将图稿映射到3D对象上
- 8.5.透视图
- 9.文字
- 9.1.创建点文字
- 9.2.创建区域文字
- 9.3.创建路径文字
- 9.4.设置文字格式
- 9.5.设置段落格式
- 9.6.使用字符样式和段落样式
- 9.7.添加特殊字符
- 9.8.高级文字功能
- 10.渐变网格与高级上色
- 10.1.渐变网格
- 10.2.实时上色
- 10.3.全局色和专色
- 10.4.使用配色方案
- 10.5.重新为图稿上色
- 10.6.调整图稿颜色
- 11.画笔与图案
- 11.1.添加画笔描边
- 11.2.创建画笔
- 11.3.编辑画笔
- 11.4.斑点画笔工具
- 11.5.图案
- 12.符号与图表
- 12.1.创建符号
- 12.2.编辑符号
- 12.3.符号库
- 12.4.制作图表
- 12.5.设置图表格式
- 12.6.制作图案型图表
- 13.Web图形与动画
- 13.1.Web基础
- 13.2.切片与图像映射
- 13.3.优化与输出
- 13.4.制作动画
- 14.Illustrator与其他软件协作
- 14.1.置入文件
- 14.2.导入文件
- 14.3.导出文件
- 15.自动化与打印输出
- 15.1.动作与批处理
- 15.2.脚本与数据驱动图形
- 15.3.色彩管理
- 15.4.打印图稿
- 16.综合实例
- 16.1.巧手绘天下
- 16.2.艺术山峦字
- 16.3.玻璃质感UI图标
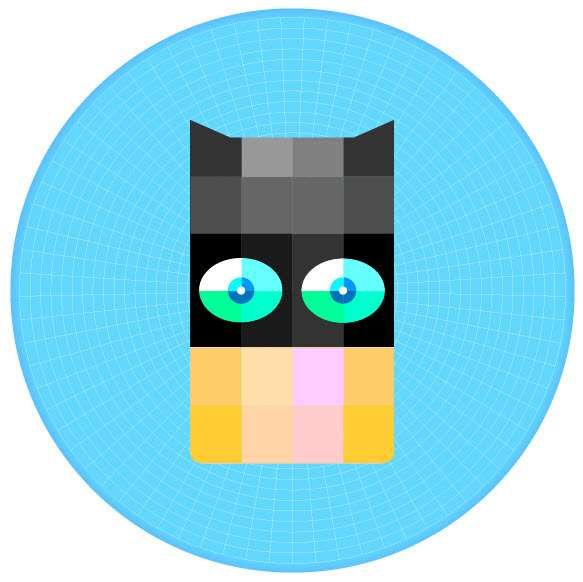
- 16.4.马赛克风格图标
- 16.5.游戏App界面设计
用矩形网格分割图形,再为每一部分重新填色,制作出马赛克拼贴风格的图标。

01 打开素材,如图16-95所示。选取头像,按Ctrl+C快捷键复制。

图16-95
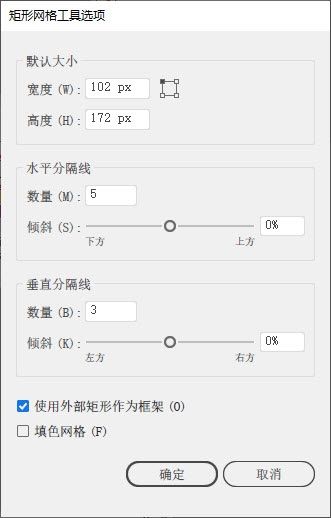
02 选择矩形网格工具 ,在画板上单击,在打开的对话框中设置参数,如图16-96所示,单击“确定”按钮创建矩形网格,无填色和描边,如图16-97所示。
,在画板上单击,在打开的对话框中设置参数,如图16-96所示,单击“确定”按钮创建矩形网格,无填色和描边,如图16-97所示。

图16-96

图16-97
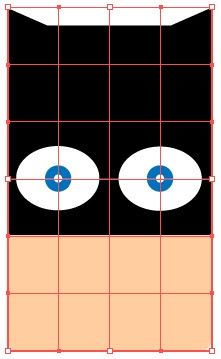
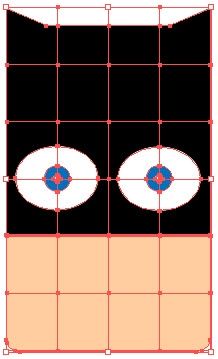
03 按Ctrl+A快捷键将头像与网格图形选取,单击“路径查找器”面板中的 按钮,用网格分割头像图形,如图16-98所示。
按钮,用网格分割头像图形,如图16-98所示。

图16-98
04 选择直接选择工具 ,单击其中的一个图形,填充40%黑色,如图16-99和图16-100所示。打开“颜色”面板菜单,选择“灰度”命令,显示灰度值,如图16-101所示。
,单击其中的一个图形,填充40%黑色,如图16-99和图16-100所示。打开“颜色”面板菜单,选择“灰度”命令,显示灰度值,如图16-101所示。

图16-99

图16-100

图16-101
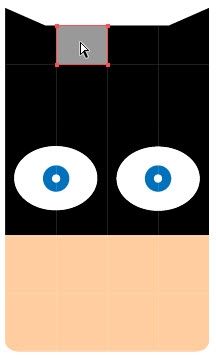
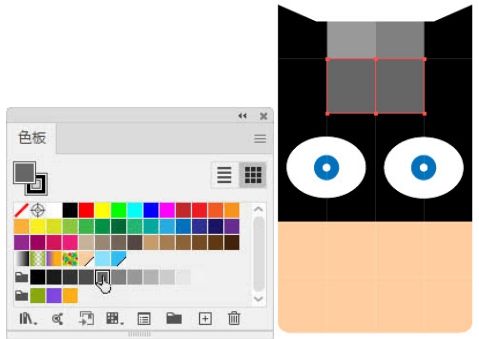
05 选择右侧的矩形,填充“色板”面板中的50%黑色,如图16-102所示。为下面的两个矩形填充60%黑色,如图16-103所示。

图16-102

图16-103
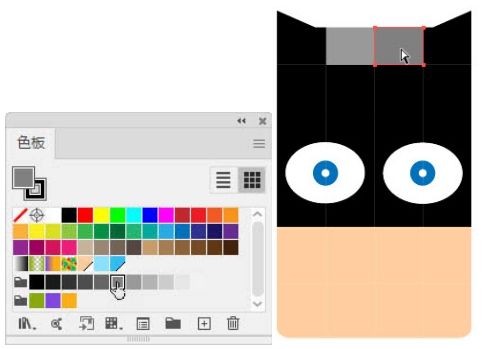
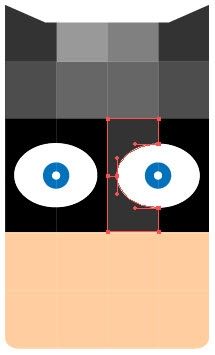
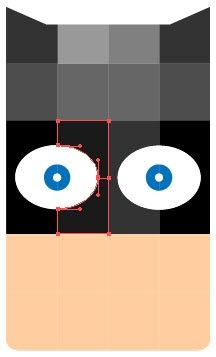
06 以70%黑色填充头部两侧的矩形。两个耳朵填充80%黑色,如图16-104所示。选取右眼附近的图形,填充80%黑色,如图16-105所示。选取左眼附近的图形,填充90%黑色,如图16-106所示。

图16-104

图16-105

图16-106
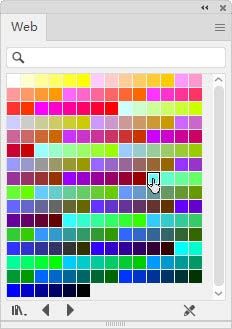
07 执行“窗口>色板库>Web”命令,打开该色板库。用其中的色板填充图形,如图16-107~图16-109所示。

图16-107

图16-108

图16-109
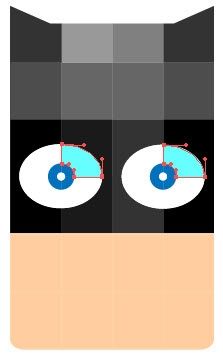
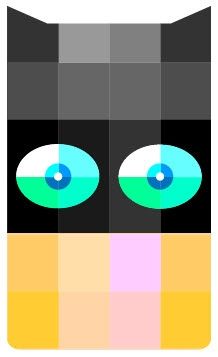
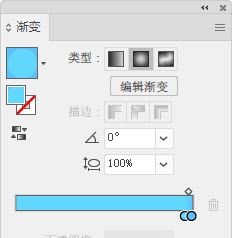
08 选择椭圆工具 ,按住Shift键创建圆形,按Ctrl+[快捷键移至头像下方,填充径向渐变,如图16-110和图16-111所示。选择极坐标网格工具
,按住Shift键创建圆形,按Ctrl+[快捷键移至头像下方,填充径向渐变,如图16-110和图16-111所示。选择极坐标网格工具 ,拖曳鼠标创建网格图形,操作时可以按↑和→键增加分隔线的数量,在放开鼠标左键前按住Shift键,可以锁定宽高比例。设置描边颜色为白色,粗细为0.1 pt,无填色,如图16-112所示。
,拖曳鼠标创建网格图形,操作时可以按↑和→键增加分隔线的数量,在放开鼠标左键前按住Shift键,可以锁定宽高比例。设置描边颜色为白色,粗细为0.1 pt,无填色,如图16-112所示。

图16-110

图16-111

图16-112
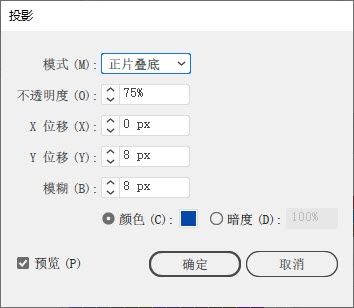
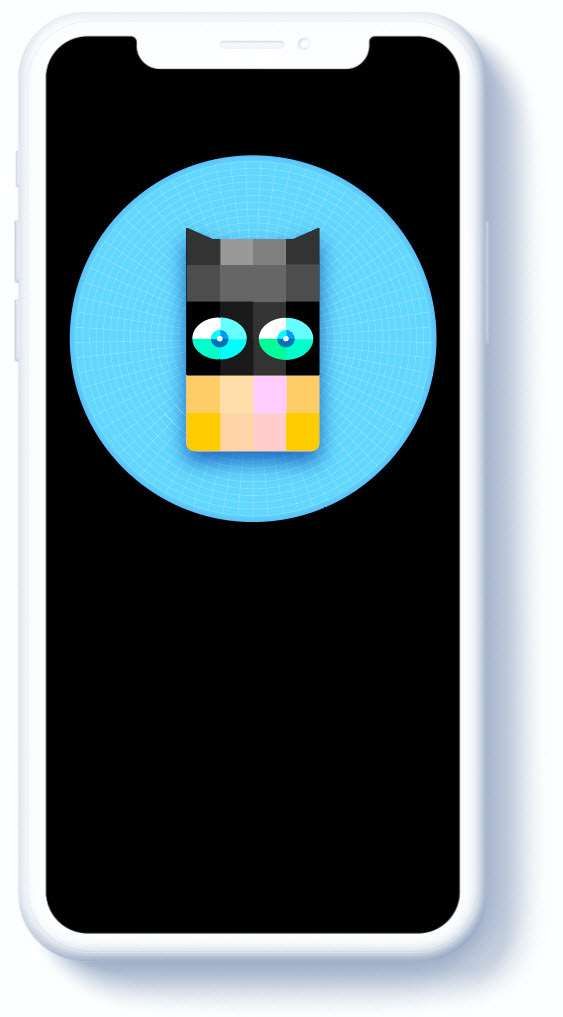
09 按Ctrl+B快捷键粘贴头像图形。执行“效果>风格化>投影”命令,添加深蓝色投影,如图16-113所示。将图形拖曳到手机屏幕上,如图16-114所示。

图16-113

图16-114