- 1.Illustrator入门
- 1.1.初识Illustrator
- 1.2.Illustrator 2021新增及增强功能
- 1.3.Illustrator 2021工作界面
- 1.4.工作区
- 1.5.使用画板
- 1.6.查看图稿
- 1.7.创建文档
- 1.8.文件打开方法
- 1.9.文件保存方法
- 2.绘图与上色
- 2.1.绘制几何图形
- 2.2.绘制线、网格和光晕图形
- 2.3.填色和描边
- 2.4.修改描边
- 2.5.选取颜色
- 2.6.使用色板
- 2.7.使用渐变
- 2.8.图像描摹
- 3.用钢笔、曲率和铅笔工具绘图
- 3.1.矢量图形概述
- 3.2.用钢笔和曲率工具绘图
- 3.3.修改图形
- 3.4.编辑路径
- 3.5.用铅笔工具绘图
- 4.选择和排列对象
- 4.1.图层
- 4.2.选取对象
- 4.3.编组
- 4.4.复制、剪切与粘贴
- 4.5.移动对象
- 4.6.对齐与分布
- 5.改变对象形状
- 5.1.变换对象
- 5.2.扭曲与变形
- 5.3.组合图形
- 5.4.封套扭曲
- 5.5.混合
- 6.不透明度、混合模式与蒙版
- 6.1.不透明度
- 6.2.混合模式
- 6.3.不透明度蒙版
- 6.4.剪切蒙版
- 7.效果、外观与图形样式
- 7.1.Illustrator效果
- 7.2.外观属性
- 7.3.图形样式
- 8.3D与透视图
- 8.1.凸出和斜角
- 8.2.绕转
- 8.3.在三维空间中旋转对象
- 8.4.将图稿映射到3D对象上
- 8.5.透视图
- 9.文字
- 9.1.创建点文字
- 9.2.创建区域文字
- 9.3.创建路径文字
- 9.4.设置文字格式
- 9.5.设置段落格式
- 9.6.使用字符样式和段落样式
- 9.7.添加特殊字符
- 9.8.高级文字功能
- 10.渐变网格与高级上色
- 10.1.渐变网格
- 10.2.实时上色
- 10.3.全局色和专色
- 10.4.使用配色方案
- 10.5.重新为图稿上色
- 10.6.调整图稿颜色
- 11.画笔与图案
- 11.1.添加画笔描边
- 11.2.创建画笔
- 11.3.编辑画笔
- 11.4.斑点画笔工具
- 11.5.图案
- 12.符号与图表
- 12.1.创建符号
- 12.2.编辑符号
- 12.3.符号库
- 12.4.制作图表
- 12.5.设置图表格式
- 12.6.制作图案型图表
- 13.Web图形与动画
- 13.1.Web基础
- 13.2.切片与图像映射
- 13.3.优化与输出
- 13.4.制作动画
- 14.Illustrator与其他软件协作
- 14.1.置入文件
- 14.2.导入文件
- 14.3.导出文件
- 15.自动化与打印输出
- 15.1.动作与批处理
- 15.2.脚本与数据驱动图形
- 15.3.色彩管理
- 15.4.打印图稿
- 16.综合实例
- 16.1.巧手绘天下
- 16.2.艺术山峦字
- 16.3.玻璃质感UI图标
- 16.4.马赛克风格图标
- 16.5.游戏App界面设计
网格对象是用多种颜色填充的对象,可以表现复杂的颜色过渡效果。要想用好它,需要精通锚点编辑方法。
AI技术/设计讲堂:渐变网格与渐变有何不同
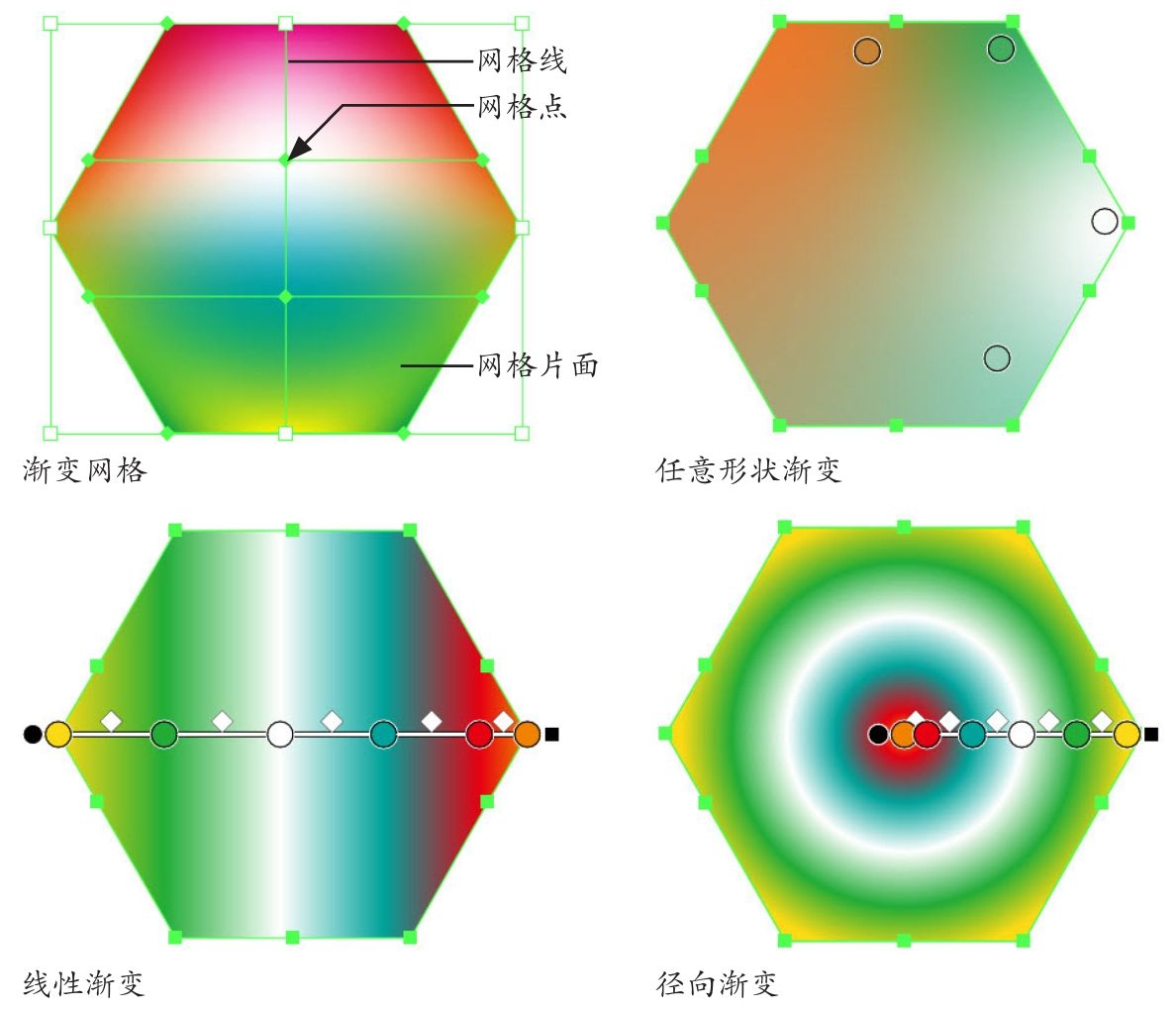
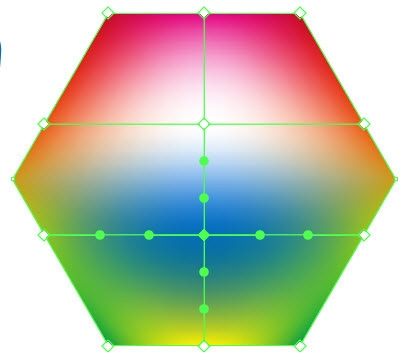
从颜色效果看,渐变网格与任意形状渐变效果有些类似,但更加复杂多变。图10-1所示为渐变网格与3种渐变的外观差别。

图10-1
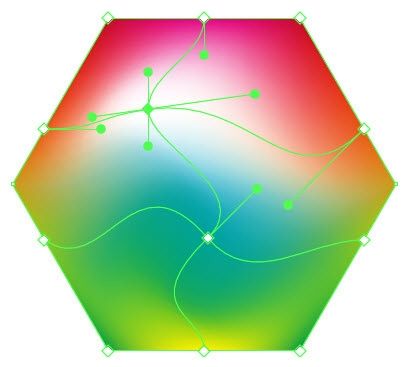
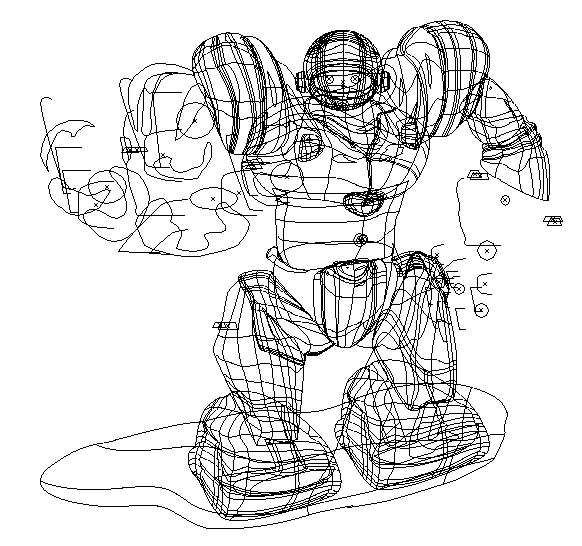
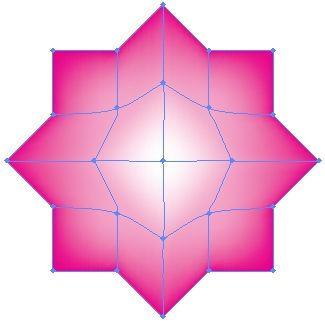
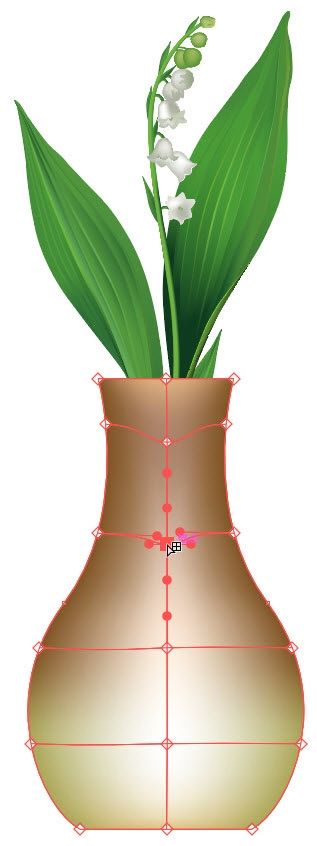
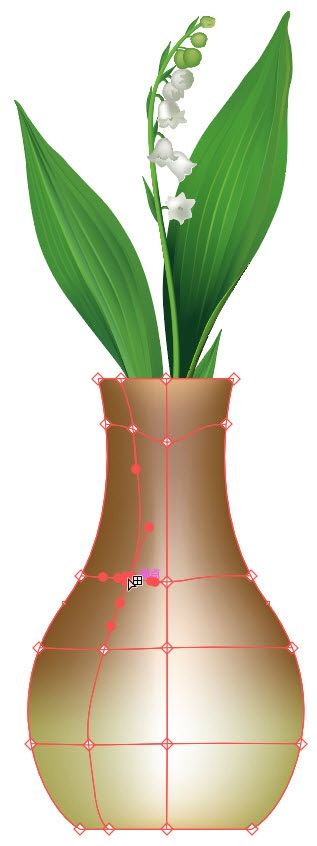
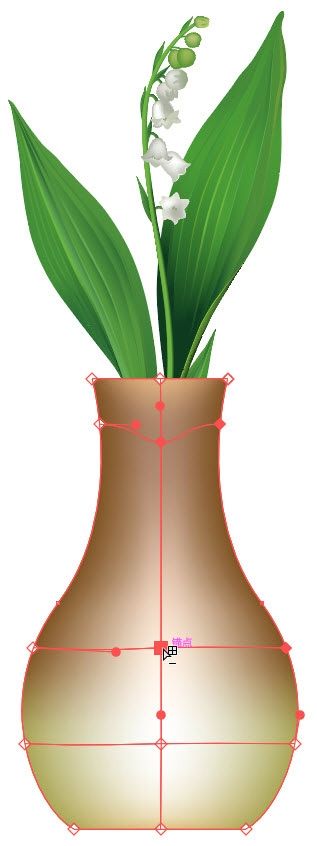
渐变网格由网格点、网格线和网格片面构成。其上的颜色沿不同方向顺畅分布,从一点平滑过渡到另一点。通过移动和编辑网格线上的点,可以修改颜色的变化强度,以及颜色范围,如图10-2所示。因此,它的可控性和表现力要远远超过渐变。使用它可以制作出相片级写实效果的作品,如图10-3所示。图10-4所示为机器人复杂的网格结构。

图10-2

图10-3

图10-4
10.1.1 实战:爱心图标(网格工具)
矢量对象(复合路径和文本对象除外)、嵌入Illustrator文档中的图像(非链接状态)都可以用来创建渐变网格。如果要表现复杂的效果,最好创建若干小且简单的网格对象,而不要创建单个复杂的网格。否则会使系统性能大大降低。
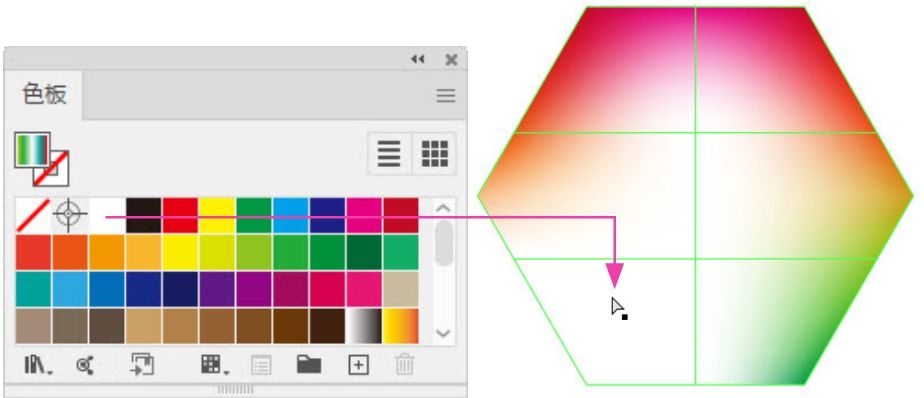
01 打开素材,如图10-5所示。在“色板”或“颜色”面板中为网格点选取颜色,如图10-6所示。

图10-5

图10-6
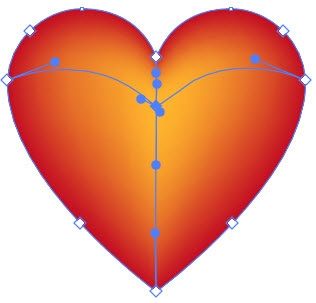
02 选择网格工具 ,将鼠标指针放在图形上(鼠标指针会变为
,将鼠标指针放在图形上(鼠标指针会变为 状),如图10-7所示。单击鼠标,将图形转换为具有最低网格线数的网格对象,如图10-8所示。
状),如图10-7所示。单击鼠标,将图形转换为具有最低网格线数的网格对象,如图10-8所示。

图10-7

图10-8
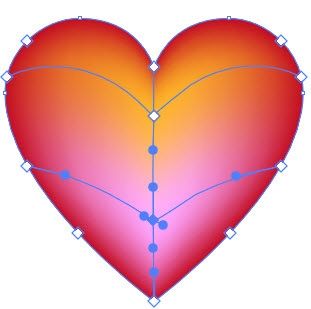
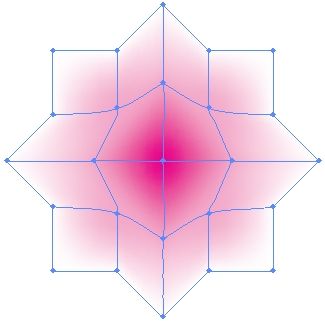
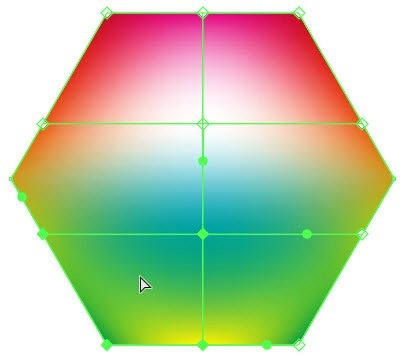
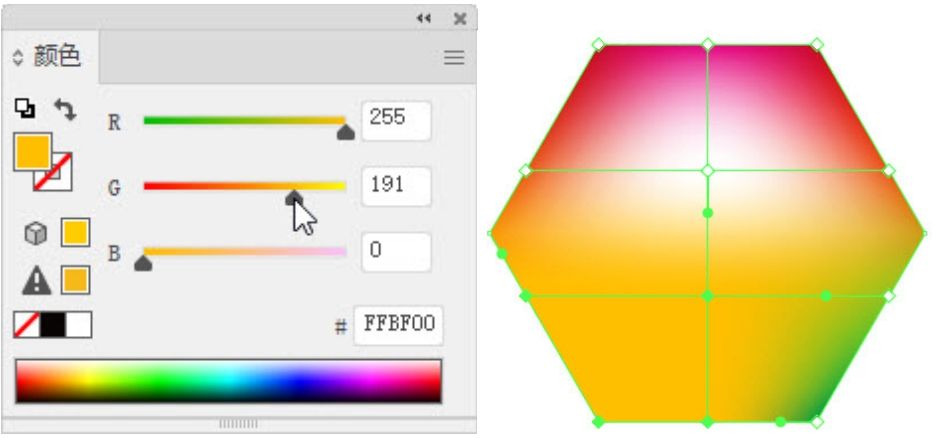
03 在图形上单击,添加网格点。在“颜色”面板中调整它的颜色,如图10-9和图10-10所示。

图10-9

图10-10
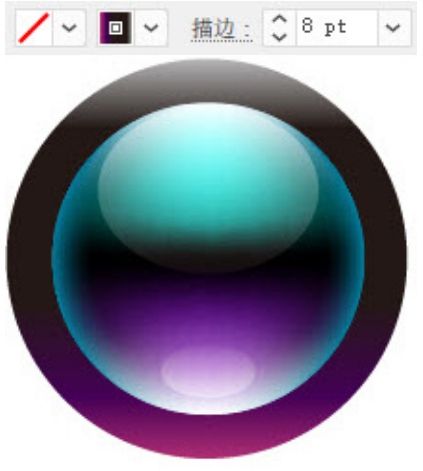
10.1.2 实战:玻璃质感图标(为网格点着色)
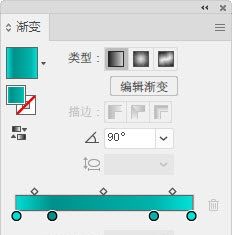
下面学习怎样使用命令创建渐变网格,练习网格点的着色。要注意的是:为网格点或网格片面着色前,需要先单击工具栏或“颜色”面板中的填色按钮 ,切换到填色编辑状态(可按X键切换填色和描边状态)。
,切换到填色编辑状态(可按X键切换填色和描边状态)。
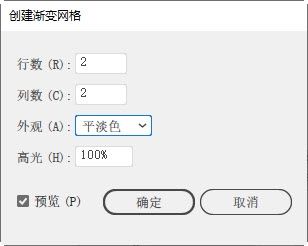
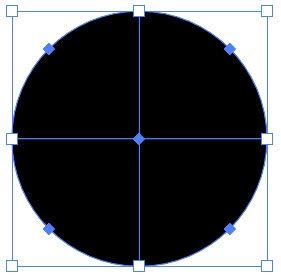
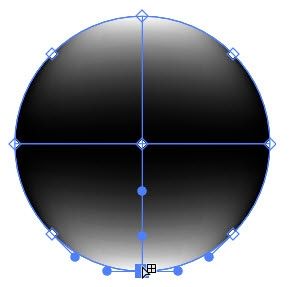
01 先制作相机镜头。选择椭圆工具 ,在画板上单击,弹出“椭圆”对话框,创建一个圆形,填色为黑色,无描边,如图10-11和图10-12所示。执行“对象>创建渐变网格”命令,设置参数,如图10-13所示,按照指定的网格线数量创建渐变网格,如图10-14所示。
,在画板上单击,弹出“椭圆”对话框,创建一个圆形,填色为黑色,无描边,如图10-11和图10-12所示。执行“对象>创建渐变网格”命令,设置参数,如图10-13所示,按照指定的网格线数量创建渐变网格,如图10-14所示。

图10-11

图10-12

图10-13

图10-14
提示
行数/列数:用来设置水平和垂直网格线的数量。
外观:用来设置高光的位置和创建方式。选择“平淡色”,不会创建高光;选择“至中心”,可以在对象中心创建高光;选择“至边缘”,可以在对象的边缘创建高光。

平淡色

至中心

至边缘
高光:用来设置高光的强度。该值为0%时,不会应用白色高光。
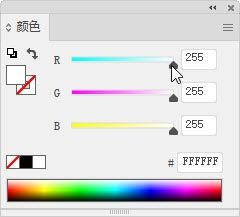
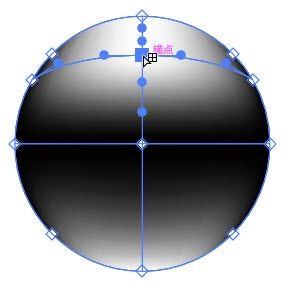
02 单击“色板”面板中的填色按钮 ,切换到填色状态。选择网格工具
,切换到填色状态。选择网格工具 ,单击网格点,将其选取,单击“色板”面板中的白色色板,为其着色,如图10-15和图10-16所示。
,单击网格点,将其选取,单击“色板”面板中的白色色板,为其着色,如图10-15和图10-16所示。

图10-15

图10-16
提示
将“色板”面板中的色板拖曳到一个网格点上,也可为其着色。此外,选择网格点后,选择吸管工具 ,在一个单色对象上单击,可拾取它的颜色并应用到所选网格点上。
,在一个单色对象上单击,可拾取它的颜色并应用到所选网格点上。
03 单击一个网格点,拖曳“颜色”面板中的滑块也可以调整颜色,如图10-17和图10-18所示。

图10-17

图10-18
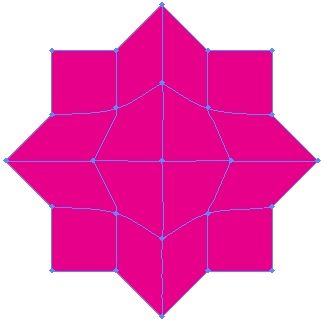
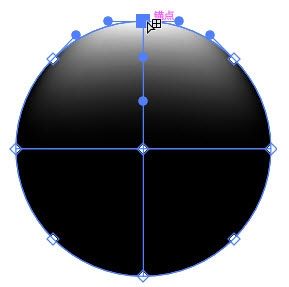
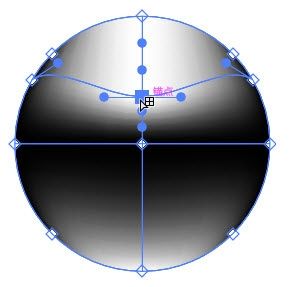
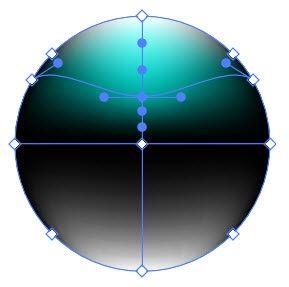
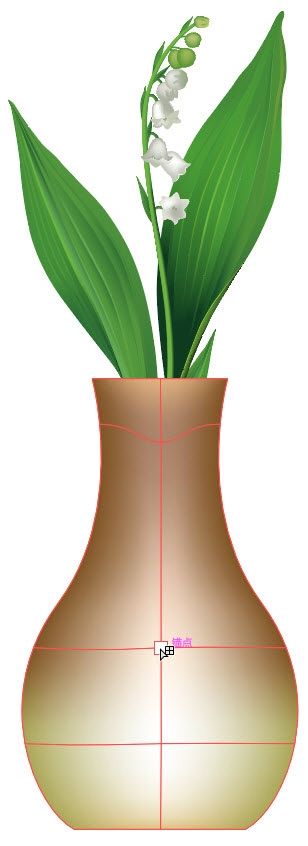
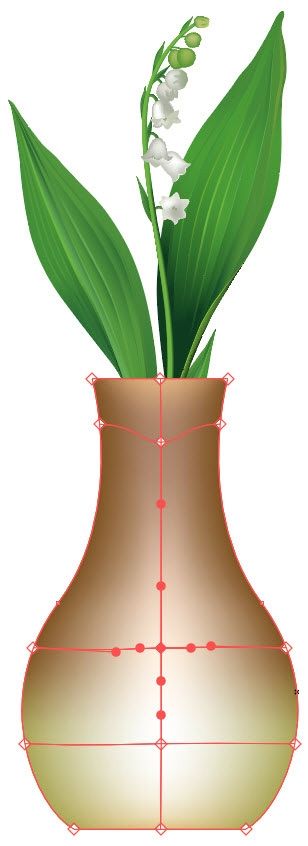
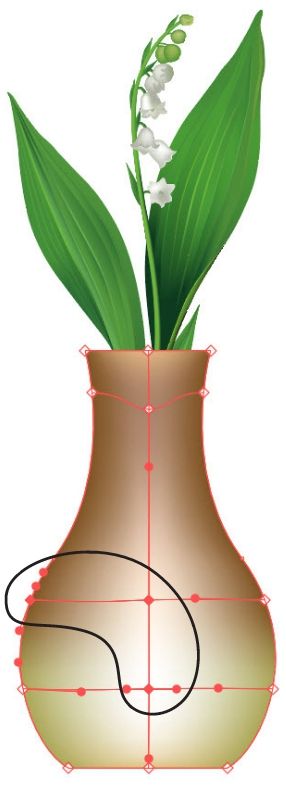
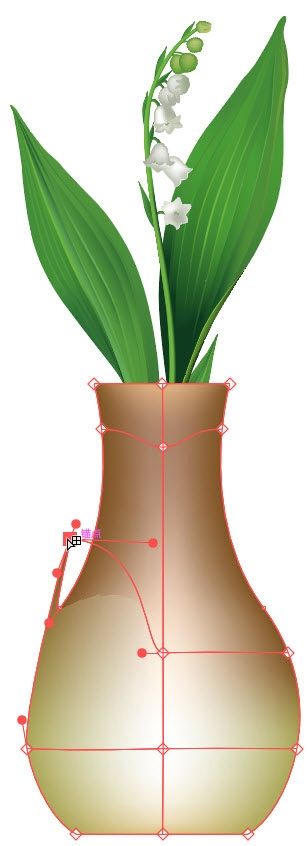
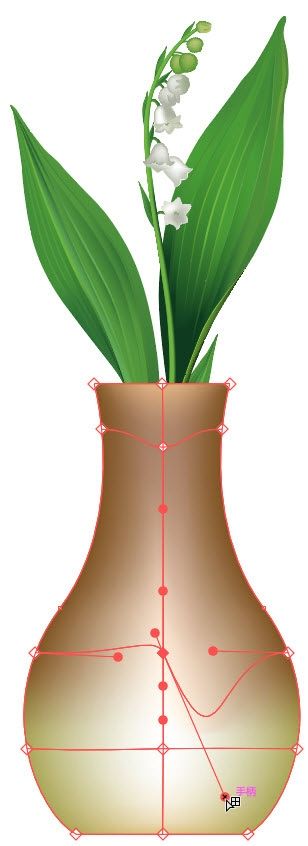
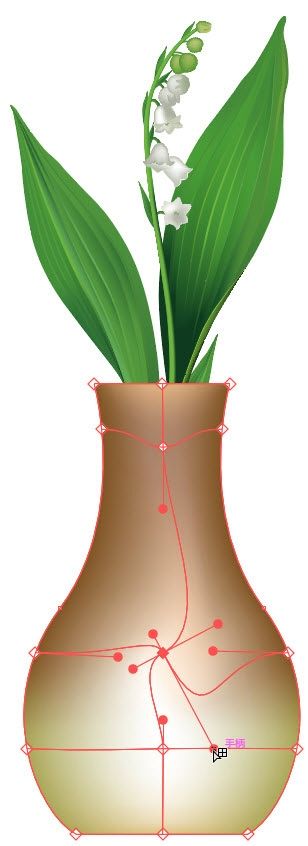
04 选择网格工具 ,在网格线上单击,添加网格点,如图10-19所示。按住Shift键(锁定垂直方向)向下拖曳,如图10-20所示。调整它的颜色,如图10-21和图10-22所示。
,在网格线上单击,添加网格点,如图10-19所示。按住Shift键(锁定垂直方向)向下拖曳,如图10-20所示。调整它的颜色,如图10-21和图10-22所示。

图10-19

图10-20

图10-21

图10-22
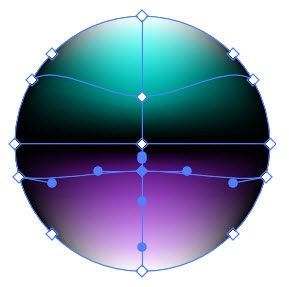
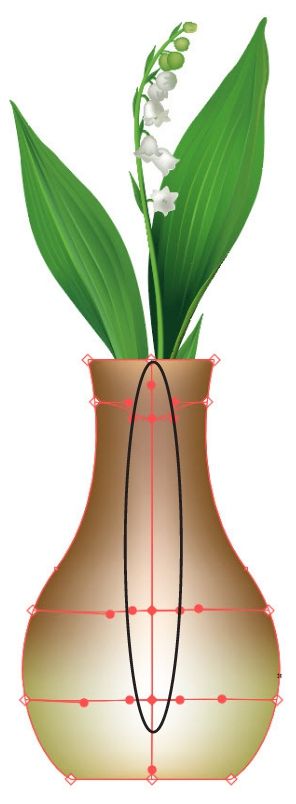
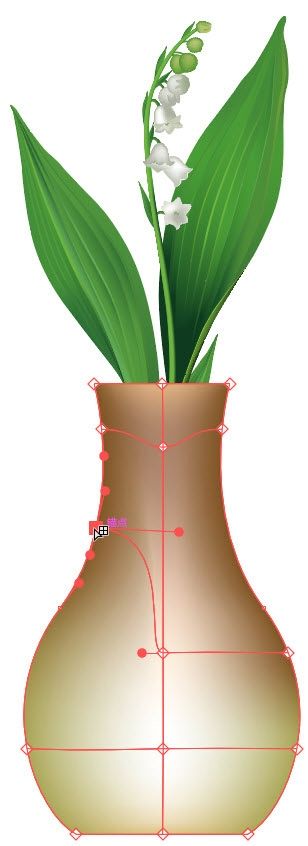
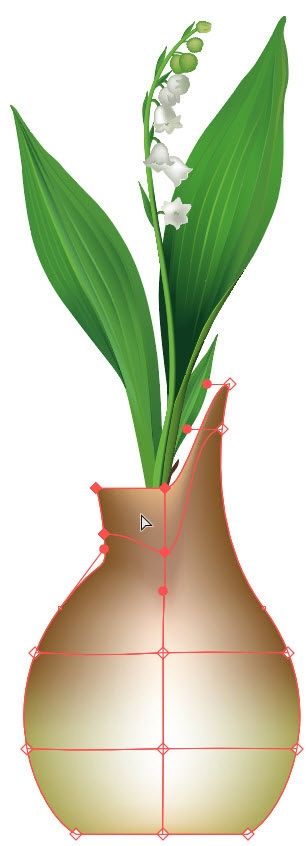
05 在下方网格线上添加一个网格点并调整颜色,如图10-23和图10-24所示。

图10-23

图10-24
提示
为网格点着色后,选择网格工具 ,在网格区域单击,新添加的网格点与上一个网格点颜色相同。如果按住Shift键单击,则可添加网格点,但不改变其填充颜色。
,在网格区域单击,新添加的网格点与上一个网格点颜色相同。如果按住Shift键单击,则可添加网格点,但不改变其填充颜色。
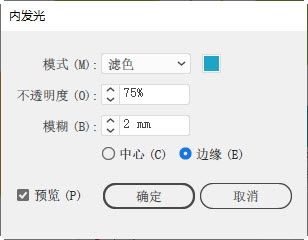
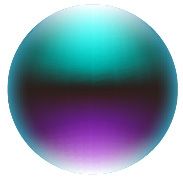
06 选择选择工具 ,单击网格对象,将其选取,执行“效果>风格化>内发光”命令,添加内发光效果,设置发光颜色为青色,如图10-25和图10-26所示。
,单击网格对象,将其选取,执行“效果>风格化>内发光”命令,添加内发光效果,设置发光颜色为青色,如图10-25和图10-26所示。

图10-25

图10-26
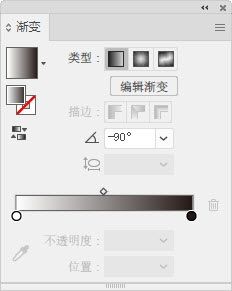
07 使用椭圆工具 创建椭圆形,填充渐变,无描边,如图10-27和图10-28所示。
创建椭圆形,填充渐变,无描边,如图10-27和图10-28所示。

图10-27

图10-28
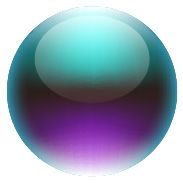
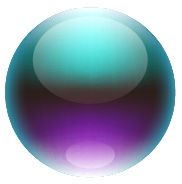
08 设置混合模式为“滤色”,不透明度为42%,如图10-29和图10-30所示。在图形下方再创建一个椭圆,填充渐变,如图10-31所示。混合模式和不透明度与上方椭圆相同,效果如图10-32所示。

图10-29

图10-30

图10-31

图10-32
09 选择椭圆工具 ,按住Shift键拖曳鼠标创建圆形,按Shift+Ctrl+[快捷键移至底层。设置描边粗细为8 pt,颜色为渐变,如图10-33和图10-34所示。
,按住Shift键拖曳鼠标创建圆形,按Shift+Ctrl+[快捷键移至底层。设置描边粗细为8 pt,颜色为渐变,如图10-33和图10-34所示。

图10-33

图10-34
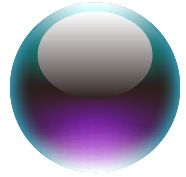
10 创建一个大一点的圆形,按Shift+Ctrl+[快捷键移至底层。设置描边为10 pt。填充深灰色渐变,用浅灰色渐变描边,如图10-35~图10-37所示。

图10-35

图10-36

图10-37
11 保持图形的被选取状态。执行“效果>风格化>投影”命令,添加投影,如图10-38和图10-39所示。

图10-38

图10-39
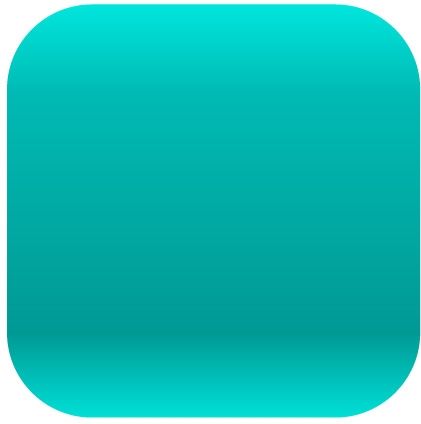
12 下面制作相机机身。使用圆角矩形工具 创建圆角矩形,填充渐变,无描边,如图10-40和图10-41所示。
创建圆角矩形,填充渐变,无描边,如图10-40和图10-41所示。

图10-40

图10-41
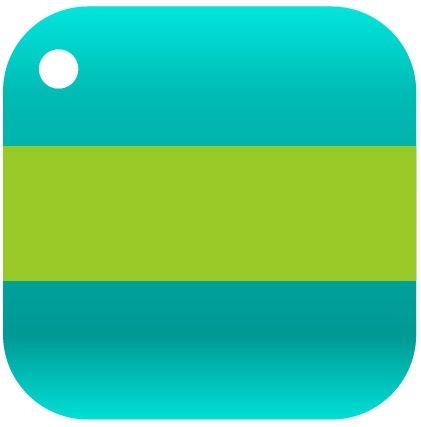
13 使用椭圆工具 创建一个白色的圆形。用矩形工具
创建一个白色的圆形。用矩形工具 创建一个绿色的矩形,如图10-42所示。将这3个图形选取,按Ctrl+G快捷键编组,移动到相机镜头处,按Shift+Ctrl+[快捷键调整到底层,如图10-43所示。
创建一个绿色的矩形,如图10-42所示。将这3个图形选取,按Ctrl+G快捷键编组,移动到相机镜头处,按Shift+Ctrl+[快捷键调整到底层,如图10-43所示。

图10-42

图10-43
10.1.3 将渐变转换为渐变网格
选取用渐变填充的对象,如图10-44所示,选择网格工具 ,单击它,可将其转换为渐变网格对象,但会丢失渐变颜色,如图10-45所示。
,单击它,可将其转换为渐变网格对象,但会丢失渐变颜色,如图10-45所示。

图10-44

图10-45
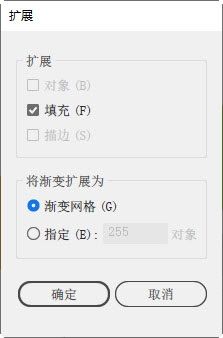
如果要保留渐变,可以执行“对象>扩展”命令,在打开的对话框中勾选“填充”并选取“渐变网格”选项即可,如图10-46和图10-47所示。

图10-46

图10-47
10.1.4 为网格片面着色
任意4个网格点之间的区域称为网格面片。在未选取网格片面的情况下,将“色板”面板中的色板拖曳到它上方,可为其着色,如图10-48所示。

图10-48
选择直接选择工具 ,在网格片面上单击,如图10-49所示,将其选择以后,可以通过不同的方法着色。例如,单击“色板”面板中的色板进行上色;拖曳“颜色”面板中的滑块,调整颜色,如图10-50所示;选择吸管工具
,在网格片面上单击,如图10-49所示,将其选择以后,可以通过不同的方法着色。例如,单击“色板”面板中的色板进行上色;拖曳“颜色”面板中的滑块,调整颜色,如图10-50所示;选择吸管工具 ,在一个单色填充的对象上单击,拾取颜色,如图10-51所示。
,在一个单色填充的对象上单击,拾取颜色,如图10-51所示。

图10-49

图10-50

图10-51
提示
为网格片面着色时,颜色以该区域为中心向外扩散。而为网格点着色时,颜色是以点为中心向四周扩散的。

10.1.5 编辑网格点
除可以接受颜色外,渐变网格对象中的网格点与锚点在操作上并无不同之处。因此,我们可以像编辑锚点那样添加、删除网格点;也可以通过移动网格点或拖曳方向点,来修改网格,从而控制颜色的位置。
添加/删除锚点和网格点
网格点为菱形,锚点则为方形。使用添加锚点工具 和删除锚点工具
和删除锚点工具 可以在网格线上添加和删除锚点。锚点可用于修改网格线的形状,但不能着色。添加锚点时不会生成网格线,删除锚点时也不会删除网格线。
可以在网格线上添加和删除锚点。锚点可用于修改网格线的形状,但不能着色。添加锚点时不会生成网格线,删除锚点时也不会删除网格线。
如果要添加网格点,可以选择网格工具 ,在网格线或网格片面上单击,如图10-52和图10-53所示。如果要删除网格点,可以按住Alt键,鼠标指针变会为
,在网格线或网格片面上单击,如图10-52和图10-53所示。如果要删除网格点,可以按住Alt键,鼠标指针变会为 状,如图10-54所示,单击网格点即可。由该点连接的网格线也会同时被删除,如图10-55所示。
状,如图10-54所示,单击网格点即可。由该点连接的网格线也会同时被删除,如图10-55所示。

图10-52

图10-53

图10-54

图10-55
选取和移动网格点、网格片面
选择网格工具 ,将鼠标指针放在网格点上,鼠标指针变为
,将鼠标指针放在网格点上,鼠标指针变为 状时,如图10-56所示,单击即可选取网格点。选中的网格点为实心菱形,未选中的为空心菱形,如图10-57所示。
状时,如图10-56所示,单击即可选取网格点。选中的网格点为实心菱形,未选中的为空心菱形,如图10-57所示。

图10-56

图10-57
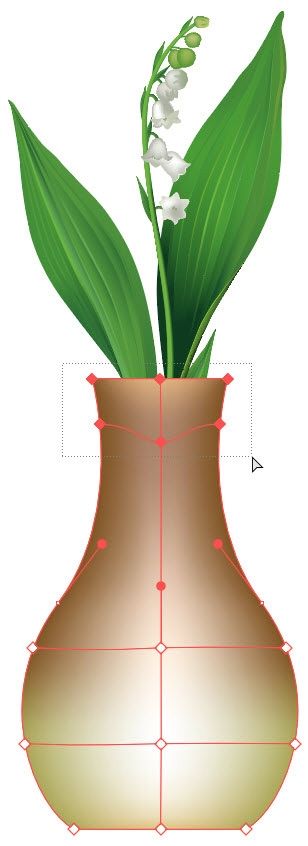
使用直接选择工具 在网格点上单击,也可以选择网格点。如果要选取多个网格点,可以按住Shift键分别单击它们,如图10-58所示。也可以拖曳出一个矩形选框,将它范围内的所有网格点都选中,如图10-59所示。如果要选取非矩形区域内的多个网格点,使用套索工具
在网格点上单击,也可以选择网格点。如果要选取多个网格点,可以按住Shift键分别单击它们,如图10-58所示。也可以拖曳出一个矩形选框,将它范围内的所有网格点都选中,如图10-59所示。如果要选取非矩形区域内的多个网格点,使用套索工具 操作是最方便的,如图10-60所示。
操作是最方便的,如图10-60所示。

图10-58

图10-59

图10-60
选择直接选择工具 和网格工具
和网格工具 ,都可以拖曳网格点,进行移动,如图10-61所示。选择网格工具
,都可以拖曳网格点,进行移动,如图10-61所示。选择网格工具 时,按住Shift键拖曳,可以将移动范围限制在网格线上,如图10-62所示。如果需要沿一条弯曲的网格线移动网格点,采用这种方法操作,不会扭曲网格线。选择直接选择工具
时,按住Shift键拖曳,可以将移动范围限制在网格线上,如图10-62所示。如果需要沿一条弯曲的网格线移动网格点,采用这种方法操作,不会扭曲网格线。选择直接选择工具 ,可以拖曳网格片面,如图10-63所示。
,可以拖曳网格片面,如图10-63所示。

图10-61

图10-62

图10-63
调整方向线
网格点也有方向线,并且与锚点的方向线完全相同。我们可以选择网格工具 或者直接选择工具
或者直接选择工具 ,拖曳方向点,调整方向线,从而改变网格线的形状,如图10-64所示。按住Shift键拖曳,可以同时调整该点上的所有方向线,如图10-65所示。
,拖曳方向点,调整方向线,从而改变网格线的形状,如图10-64所示。按住Shift键拖曳,可以同时调整该点上的所有方向线,如图10-65所示。

图10-64

图10-65
10.1.6 从网格对象中提取路径
将图形转换为渐变网格对象后,它将不再具有路径的某些属性。例如,不能用于创建混合、剪切蒙版和复合路径等。
如果要保留以上属性,可以选取网格对象,如图10-66所示,执行“对象>路径>偏移路径”命令。在打开的对话框中将“位移”值设置为0 mm,如图10-67所示,单击“确定”按钮,可以得到与网格图形相同的路径。新路径与网格对象重叠在一起,可以使用选择工具 将它们移开,如图10-68所示。
将它们移开,如图10-68所示。

图10-66

图10-67

图10-68