- 1.Illustrator入门
- 1.1.初识Illustrator
- 1.2.Illustrator 2021新增及增强功能
- 1.3.Illustrator 2021工作界面
- 1.4.工作区
- 1.5.使用画板
- 1.6.查看图稿
- 1.7.创建文档
- 1.8.文件打开方法
- 1.9.文件保存方法
- 2.绘图与上色
- 2.1.绘制几何图形
- 2.2.绘制线、网格和光晕图形
- 2.3.填色和描边
- 2.4.修改描边
- 2.5.选取颜色
- 2.6.使用色板
- 2.7.使用渐变
- 2.8.图像描摹
- 3.用钢笔、曲率和铅笔工具绘图
- 3.1.矢量图形概述
- 3.2.用钢笔和曲率工具绘图
- 3.3.修改图形
- 3.4.编辑路径
- 3.5.用铅笔工具绘图
- 4.选择和排列对象
- 4.1.图层
- 4.2.选取对象
- 4.3.编组
- 4.4.复制、剪切与粘贴
- 4.5.移动对象
- 4.6.对齐与分布
- 5.改变对象形状
- 5.1.变换对象
- 5.2.扭曲与变形
- 5.3.组合图形
- 5.4.封套扭曲
- 5.5.混合
- 6.不透明度、混合模式与蒙版
- 6.1.不透明度
- 6.2.混合模式
- 6.3.不透明度蒙版
- 6.4.剪切蒙版
- 7.效果、外观与图形样式
- 7.1.Illustrator效果
- 7.2.外观属性
- 7.3.图形样式
- 8.3D与透视图
- 8.1.凸出和斜角
- 8.2.绕转
- 8.3.在三维空间中旋转对象
- 8.4.将图稿映射到3D对象上
- 8.5.透视图
- 9.文字
- 9.1.创建点文字
- 9.2.创建区域文字
- 9.3.创建路径文字
- 9.4.设置文字格式
- 9.5.设置段落格式
- 9.6.使用字符样式和段落样式
- 9.7.添加特殊字符
- 9.8.高级文字功能
- 10.渐变网格与高级上色
- 10.1.渐变网格
- 10.2.实时上色
- 10.3.全局色和专色
- 10.4.使用配色方案
- 10.5.重新为图稿上色
- 10.6.调整图稿颜色
- 11.画笔与图案
- 11.1.添加画笔描边
- 11.2.创建画笔
- 11.3.编辑画笔
- 11.4.斑点画笔工具
- 11.5.图案
- 12.符号与图表
- 12.1.创建符号
- 12.2.编辑符号
- 12.3.符号库
- 12.4.制作图表
- 12.5.设置图表格式
- 12.6.制作图案型图表
- 13.Web图形与动画
- 13.1.Web基础
- 13.2.切片与图像映射
- 13.3.优化与输出
- 13.4.制作动画
- 14.Illustrator与其他软件协作
- 14.1.置入文件
- 14.2.导入文件
- 14.3.导出文件
- 15.自动化与打印输出
- 15.1.动作与批处理
- 15.2.脚本与数据驱动图形
- 15.3.色彩管理
- 15.4.打印图稿
- 16.综合实例
- 16.1.巧手绘天下
- 16.2.艺术山峦字
- 16.3.玻璃质感UI图标
- 16.4.马赛克风格图标
- 16.5.游戏App界面设计
点文字是最基本的文字形式,本节介绍它的创建方法。对点文字进行的编辑,同样适用于段落文字和路径文字。
AI技术/设计讲堂:文字工具
在Illustrator中,可以通过3种方法创建文字:以任意一点为起始点创建横向或纵向排列的点文字、创建以矩形框限定文字范围的段落文字,以及创建在路径上排列或者在矢量图形内部排布的路径文字。
Illustrator有7种文字工具。其中,文字工具 和直排文字工具
和直排文字工具 可以创建沿水平或垂直方向排列的点文字和区域文字;区域文字工具
可以创建沿水平或垂直方向排列的点文字和区域文字;区域文字工具 和直排区域文字工具
和直排区域文字工具 可以在图形内输入文字;路径文字工具
可以在图形内输入文字;路径文字工具 和直排路径文字工具
和直排路径文字工具 可以在路径上输入文字;修饰文字工具
可以在路径上输入文字;修饰文字工具 可以创造性地修饰文字,创建美观而突出的信息。
可以创造性地修饰文字,创建美观而突出的信息。
AI技术/设计讲堂:Illustrator中的文字种类及特点
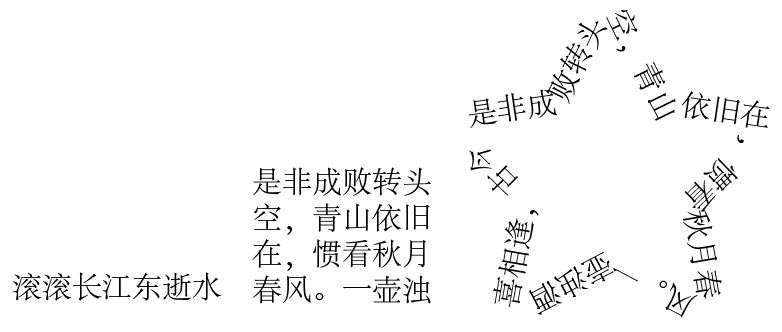
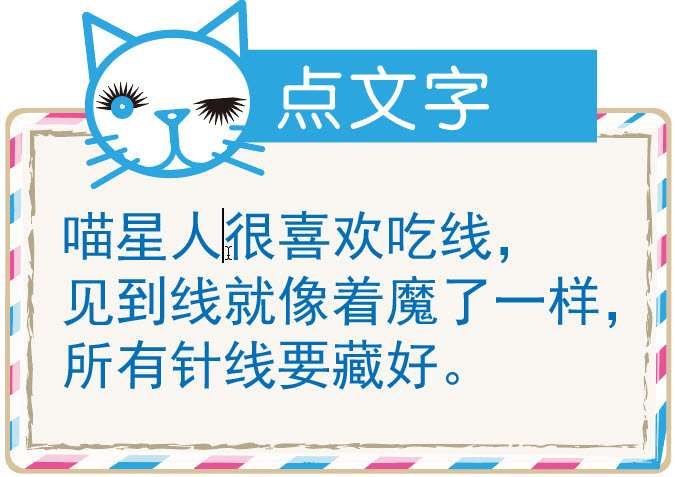
点文字和段落文字都比较“憨”,只会沿一个方向——横向或纵向排列。点文字有点“一根筋”,我们不停止输入,它就会一直排布下去,因此,需要手动换行。区域文字比它好一些,它撞了南墙(文本框)知道回头,就是说,文字不会跑到文本框外边去。所以从外观上看,点文字是直线状的,如图9-1所示;区域文字是块状的,如图9-2所示。

图9-1

图9-2
但区域文字经过改造之后,外观会出现变化。例如,可以创建文本绕排效果,就是让文字围绕在其他对象周围,如图9-3所示。

图9-3
此外,当区域文字遇到封闭的矢量图形时,会在图形内排布文字,文字的整体外观与图形是一致的,如图9-4所示。其原理是将路径轮廓转换为文本框。当文本框(即路径形状)发生改变时,其中的文字也会自动调整位置,以与之相适应。而且对区域文字还可以进行串接,就是让两个或多个不相干的文本建立链接关系,文字能在这些文本框之间“流动”。

图9-4
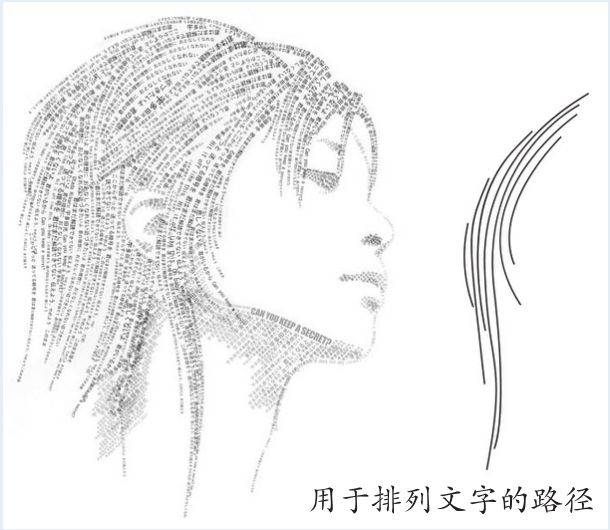
路径文字“鬼点子”多,它会随方就圆。当它与路径相遇时,会在路径上方排布文字,就是说我们可以用路径控制文字整体外观,让文字随着路径的弯曲而呈现起伏、转折效果,这样文字的排列形状就变得“可塑”了,如图9-5所示。其原理是以路径为基线排布点文字。在这种状态下,文字不仅可以沿路径移动,还能翻转到路径另一侧。

图9-5
9.1.1 实战:小清新风格卡片
要点
点文字从单击位置开始,随着文字的输入而扩展成一行或一列。每行文本都是独立的,在进行编辑时,该行会扩展或缩短。如果需要换行,应按Enter键。
这种文字适合字数较少的标题、标签和网页上的菜单选项,以及海报上的宣传主题。下面使用点文字制作一个小清新风格的卡片,如图9-6所示。

图9-6
01 选择文字工具 。在画板上,鼠标指针为
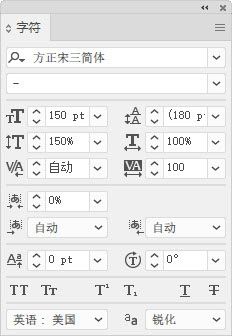
。在画板上,鼠标指针为 状,单击鼠标,单击处会变为闪烁的文字输入状态,输入文字“午后”。按Esc键或单击其他工具,结束文字的输入。打开“字符”面板,修改字体和文字高度,如图9-7和图9-8所示。如果没有相应字体,用与之类似的字体也能作出同样效果。
状,单击鼠标,单击处会变为闪烁的文字输入状态,输入文字“午后”。按Esc键或单击其他工具,结束文字的输入。打开“字符”面板,修改字体和文字高度,如图9-7和图9-8所示。如果没有相应字体,用与之类似的字体也能作出同样效果。

图9-7

图9-8
提示
创建点文字时应尽量避免单击图形,否则会将图形转换为区域文字的文本框或路径文字的路径。如果现有的图形恰好位于要输入文本的地方,可先将该图形锁定或隐藏。
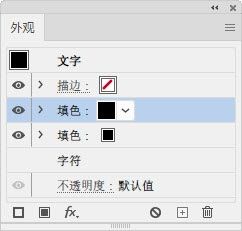
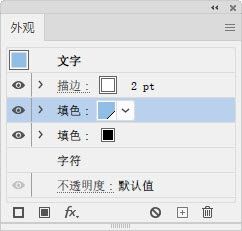
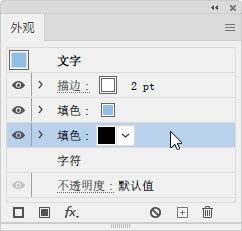
02 单击两次“外观”面板中的 按钮,添加两个填色属性,如图9-9所示。修改文字的填色和描边,如图9-10和图9-11所示。
按钮,添加两个填色属性,如图9-9所示。修改文字的填色和描边,如图9-10和图9-11所示。

图9-9

图9-10

图9-11
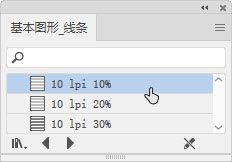
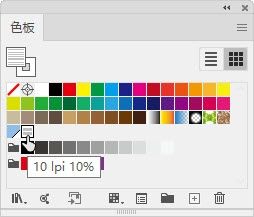
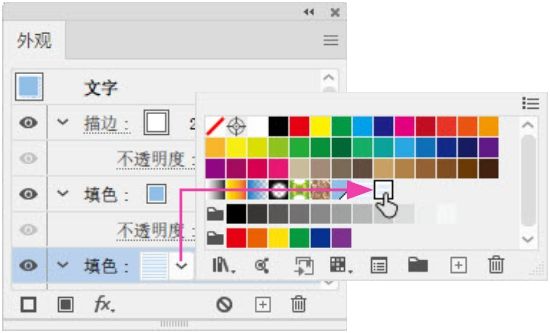
03 执行“窗口>色板库>图案>基本图形>基本图形_线条”命令,打开该图案库。单击“外观”面板中最下方的填色属性,如图9-12所示,为它添加图9-13所示的图案。

图9-12

图9-13
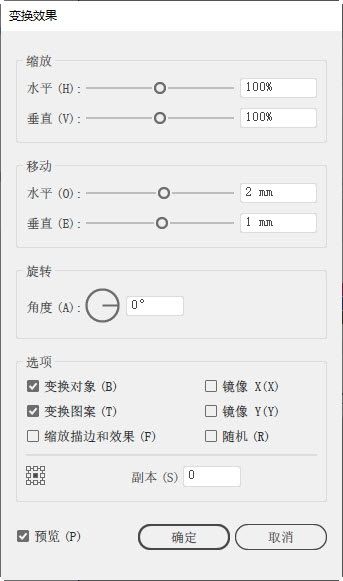
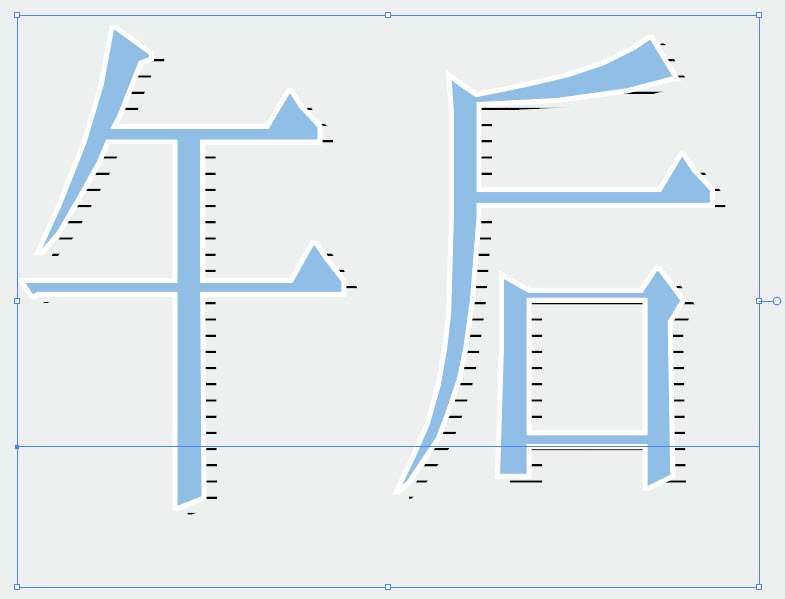
04 执行“效果>扭曲和变换>变换”命令,打开“变换效果”对话框,设置参数,移动图案,如图9-14和图9-15所示。

图9-14

图9-15
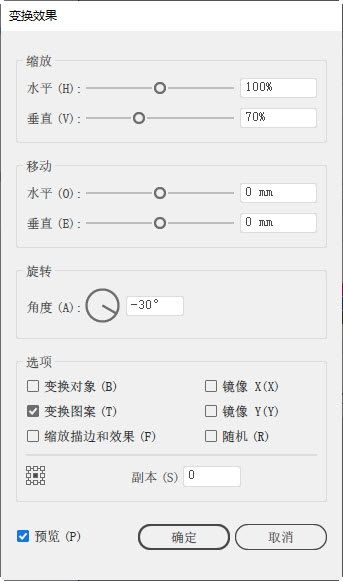
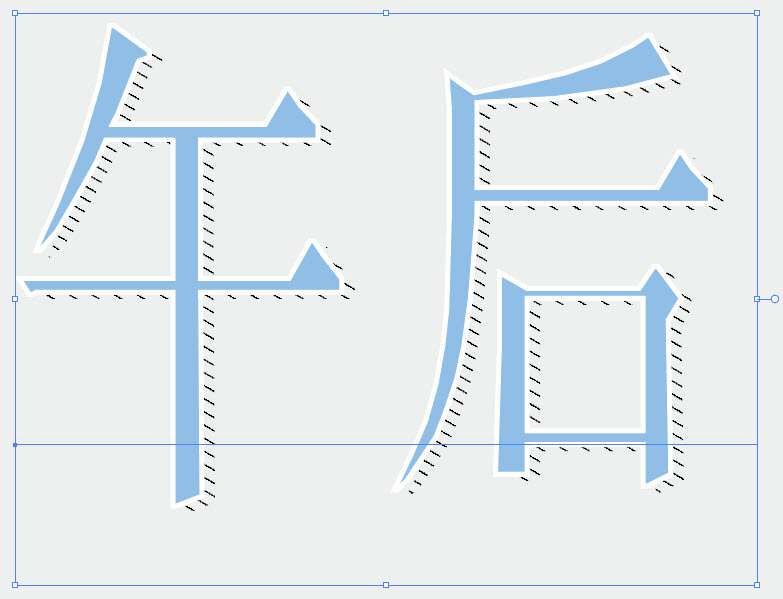
05 关闭对话框以后,再添加“变换”效果,这一次只变换图案(缩放和倾斜),如图9-16和图9-17所示。

图9-16

图9-17
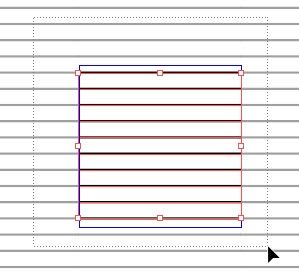
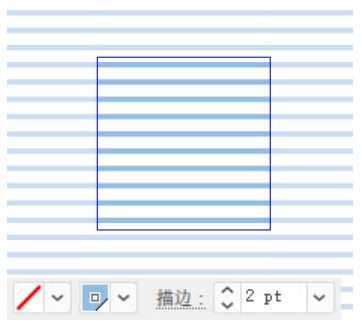
06 双击“色板”面板中文字所使用的图案,如图9-18所示。进入隔离模式。拖曳出选框,将线条选取,如图9-19所示,将描边设置成与文字相同的颜色,描边粗细为2 pt,如图9-20所示。单击画板左上角的“完成”按钮,结束编辑,如图9-21所示。

图9-18

图9-19

图9-20

图9-21
07 选择选择工具 ,按住Alt键和Shift键拖曳文字,进行复制。选择文字工具
,按住Alt键和Shift键拖曳文字,进行复制。选择文字工具 ,将鼠标指针放在文字上方,拖曳鼠标,选取“午后”二字,之后输入“时光”进行替换。再为文字换一种字体和颜色,如图9-22和图9-23所示。
,将鼠标指针放在文字上方,拖曳鼠标,选取“午后”二字,之后输入“时光”进行替换。再为文字换一种字体和颜色,如图9-22和图9-23所示。

图9-22

图9-23
08 在“色板”面板中将修改后的图案色板拖曳到 按钮上进行复制,如图9-24所示。单击文字的填色属性,将其修改为新复制的图案色板,如图9-25所示。
按钮上进行复制,如图9-24所示。单击文字的填色属性,将其修改为新复制的图案色板,如图9-25所示。

图9-24

图9-25
09 双击该色板,如图9-26所示,进入隔离模式。修改图案颜色,如图9-27所示。单击“完成”按钮,结束编辑,如图9-28所示。

图9-26

图9-27

图9-28
技术看板 文字占位符
创建文字的时候,Illustrator首先会自动填充占位符,以方便我们观察文字的整体版面效果。但并不是每一次创建文本都需要占位符,它们的出现有时候也会碍眼。执行“编辑>首选项>文字”命令,打开“首选项”对话框,取消勾选“用占位符文本填充新文字对象”选项,可以关闭占位符功能。以后临时需要时,可以执行“文字>用占位符文本填充”命令,再用占位符填充文本即可。

依次为点文本、区域文本、路径文本的占位符
9.1.2 实战:选取、修改文字
选择选择工具 ,单击文本,将其选取后,可以统一修改文本中所有文字的字体、大小、颜色、段落间距、不透明度等属性。如果只想调整部分文字,则先要将这部分文字选中,再进行操作。
,单击文本,将其选取后,可以统一修改文本中所有文字的字体、大小、颜色、段落间距、不透明度等属性。如果只想调整部分文字,则先要将这部分文字选中,再进行操作。
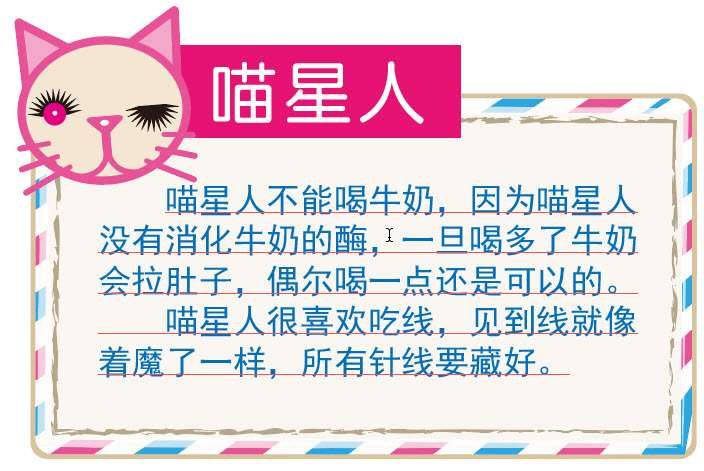
01 打开素材。选择文字工具 ,当鼠标指针在文字上方变为
,当鼠标指针在文字上方变为 状时,如图9-29所示,拖曳鼠标,可以选取文字,如图9-30所示。按住Shift键操作,可以扩展或缩小选取范围。
状时,如图9-29所示,拖曳鼠标,可以选取文字,如图9-30所示。按住Shift键操作,可以扩展或缩小选取范围。

图9-29

图9-30
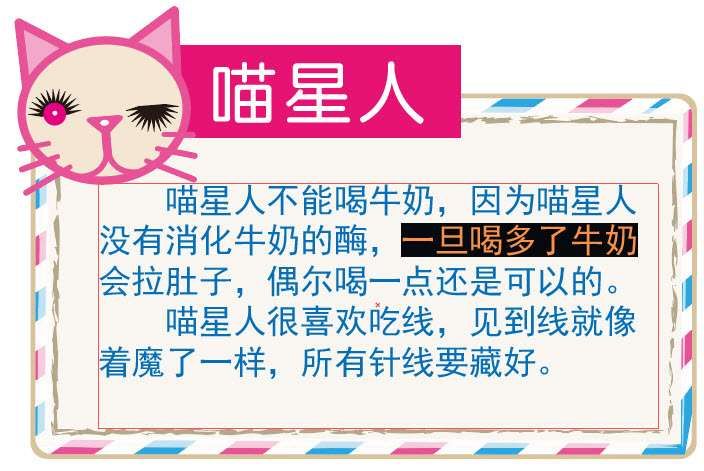
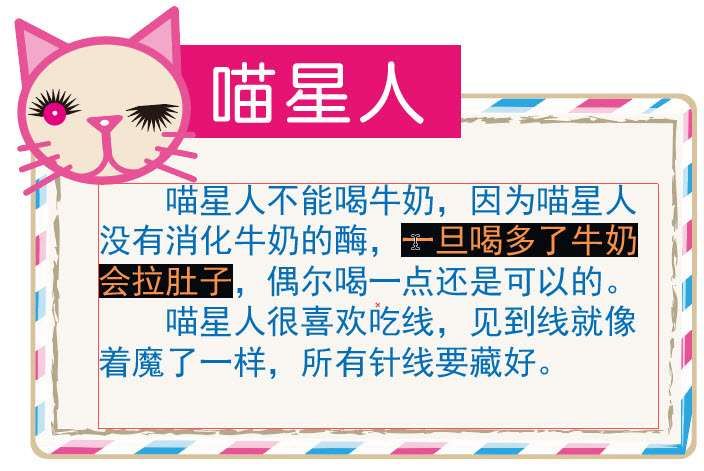
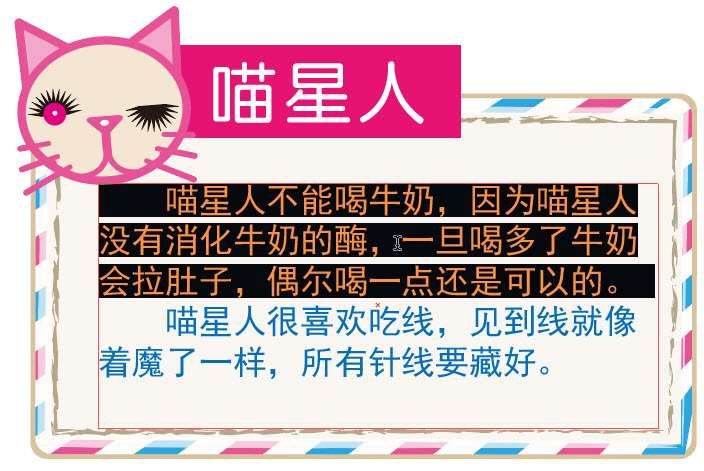
02 在文字上双击,可以选取一部分文字,如图9-31所示;连击3下,可以选中整个段落,如图9-32所示。在文本中单击一下(或者选取了一个或多个文字),执行“选择>全部”命令,或按Ctrl+A快捷键,可以选取所有文字。

图9-31

图9-32
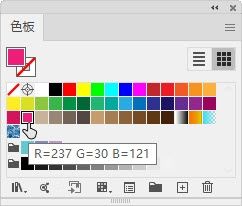
03 选取文字后,在“控制”面板或“字符”面板中,可以修改所选文字的字体、大小等属性。在色板面板中可以修改文字颜色,如图9-33和图9-34所示。

图9-33

图9-34
04 如果要修改某些文字的内容,可先将其选取,如图9-35所示,之后,输入新的文字进行覆盖,如图9-36所示。

图9-35

图9-36
9.1.3 实战:添加、删除文字
01 打开素材。选择文字工具 。如果想在某个文字后面添加文字,可以在它后方单击,设置文字插入点,如图9-37所示,之后输入文字,如图9-38所示。
。如果想在某个文字后面添加文字,可以在它后方单击,设置文字插入点,如图9-37所示,之后输入文字,如图9-38所示。

图9-37

图9-38
02 如果想删除某些文字,可将其选取,如图9-39所示,之后按Delete键,如图9-40所示。操作完成后,按Esc键或单击其他工具,结束编辑。

图9-39

图9-40
9.1.4 实战:用修饰文字工具改变文字外观
01 打开素材。选择修饰文字工具 ,单击一个文字,所选文字上会出现定界框,如图9-41所示。拖曳左下角控制点,或者将鼠标指针放在定界框内拖曳,可以移动文字,如图9-42所示。
,单击一个文字,所选文字上会出现定界框,如图9-41所示。拖曳左下角控制点,或者将鼠标指针放在定界框内拖曳,可以移动文字,如图9-42所示。

图9-41

图9-42
02 拖曳正上方的控制点,可以旋转文字,如图9-43所示。拖曳右上角的控制点,可以进行缩放,如图9-44所示。

图9-43

图9-44
03 拖曳左上方或右下方的控制点,可以拉伸文字,如图9-45所示。修改其他文字,如图9-46所示。

图9-45

图9-46
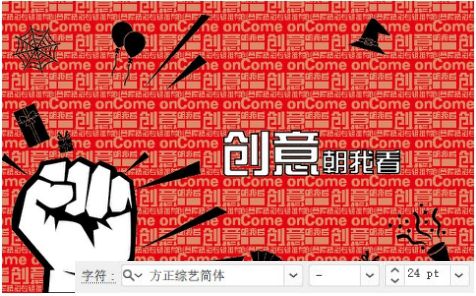
9.1.5 实战:制作变形海报字
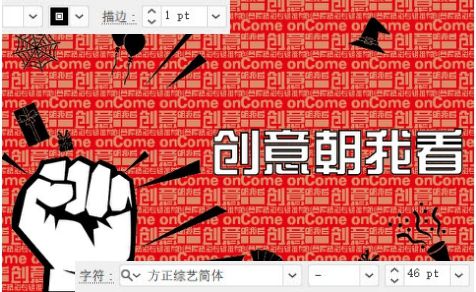
01 打开素材,如图9-47所示。使用文字工具 输入文字。字体尽量用粗体(如黑体)。设置填充颜色为白色,描边为黑色,粗细为1pt,如图9-48所示。
输入文字。字体尽量用粗体(如黑体)。设置填充颜色为白色,描边为黑色,粗细为1pt,如图9-48所示。

图9-47

图9-48
02 使用文字工具 选取“朝我看”3个字,如图9-49所示。将文字大小调整为24 pt,如图9-50所示。
选取“朝我看”3个字,如图9-49所示。将文字大小调整为24 pt,如图9-50所示。

图9-49

图9-50
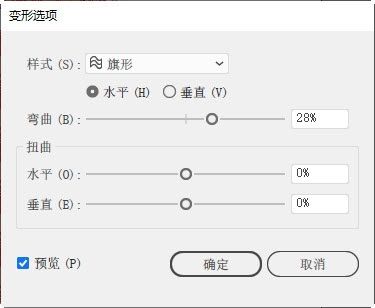
03 执行“对象>封套扭曲>用变形建立”命令,打开“变形选项”对话框,在“样式”下拉列表中选择“旗形”选项,设置“弯曲”参数,如图9-51所示。单击“确定”按钮,扭曲文字,如图9-52所示。

图9-51

图9-52
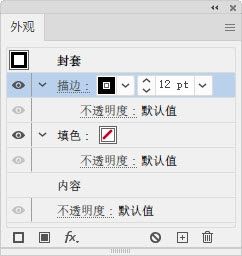
04 单击“外观”面板中的 按钮,添加一个描边属性。设置颜色为黑色,粗细为12 pt,如图9-53和图9-54所示。
按钮,添加一个描边属性。设置颜色为黑色,粗细为12 pt,如图9-53和图9-54所示。

图9-53

图9-54
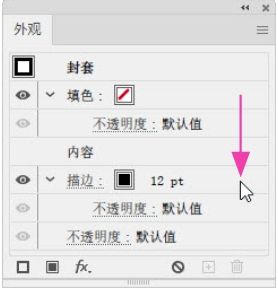
05 将该描边属性拖曳到“内容”项目下方,如图9-55所示。这样可以让黑色描边位于文字后方。采用相同的方法输入其他文字并用封套扭曲进行处理,可以制作出图9-56所示的海报。

图9-55

图9-56