- 1.Illustrator入门
- 1.1.初识Illustrator
- 1.2.Illustrator 2021新增及增强功能
- 1.3.Illustrator 2021工作界面
- 1.4.工作区
- 1.5.使用画板
- 1.6.查看图稿
- 1.7.创建文档
- 1.8.文件打开方法
- 1.9.文件保存方法
- 2.绘图与上色
- 2.1.绘制几何图形
- 2.2.绘制线、网格和光晕图形
- 2.3.填色和描边
- 2.4.修改描边
- 2.5.选取颜色
- 2.6.使用色板
- 2.7.使用渐变
- 2.8.图像描摹
- 3.用钢笔、曲率和铅笔工具绘图
- 3.1.矢量图形概述
- 3.2.用钢笔和曲率工具绘图
- 3.3.修改图形
- 3.4.编辑路径
- 3.5.用铅笔工具绘图
- 4.选择和排列对象
- 4.1.图层
- 4.2.选取对象
- 4.3.编组
- 4.4.复制、剪切与粘贴
- 4.5.移动对象
- 4.6.对齐与分布
- 5.改变对象形状
- 5.1.变换对象
- 5.2.扭曲与变形
- 5.3.组合图形
- 5.4.封套扭曲
- 5.5.混合
- 6.不透明度、混合模式与蒙版
- 6.1.不透明度
- 6.2.混合模式
- 6.3.不透明度蒙版
- 6.4.剪切蒙版
- 7.效果、外观与图形样式
- 7.1.Illustrator效果
- 7.2.外观属性
- 7.3.图形样式
- 8.3D与透视图
- 8.1.凸出和斜角
- 8.2.绕转
- 8.3.在三维空间中旋转对象
- 8.4.将图稿映射到3D对象上
- 8.5.透视图
- 9.文字
- 9.1.创建点文字
- 9.2.创建区域文字
- 9.3.创建路径文字
- 9.4.设置文字格式
- 9.5.设置段落格式
- 9.6.使用字符样式和段落样式
- 9.7.添加特殊字符
- 9.8.高级文字功能
- 10.渐变网格与高级上色
- 10.1.渐变网格
- 10.2.实时上色
- 10.3.全局色和专色
- 10.4.使用配色方案
- 10.5.重新为图稿上色
- 10.6.调整图稿颜色
- 11.画笔与图案
- 11.1.添加画笔描边
- 11.2.创建画笔
- 11.3.编辑画笔
- 11.4.斑点画笔工具
- 11.5.图案
- 12.符号与图表
- 12.1.创建符号
- 12.2.编辑符号
- 12.3.符号库
- 12.4.制作图表
- 12.5.设置图表格式
- 12.6.制作图案型图表
- 13.Web图形与动画
- 13.1.Web基础
- 13.2.切片与图像映射
- 13.3.优化与输出
- 13.4.制作动画
- 14.Illustrator与其他软件协作
- 14.1.置入文件
- 14.2.导入文件
- 14.3.导出文件
- 15.自动化与打印输出
- 15.1.动作与批处理
- 15.2.脚本与数据驱动图形
- 15.3.色彩管理
- 15.4.打印图稿
- 16.综合实例
- 16.1.巧手绘天下
- 16.2.艺术山峦字
- 16.3.玻璃质感UI图标
- 16.4.马赛克风格图标
- 16.5.游戏App界面设计
在Illustrator中,不仅进行填色和描边时会使用颜色,添加渐变、实时上色、重新为图稿着色时也会用到颜色。下面介绍颜色的选取方法。
2.5.1 实战:使用“拾色器”
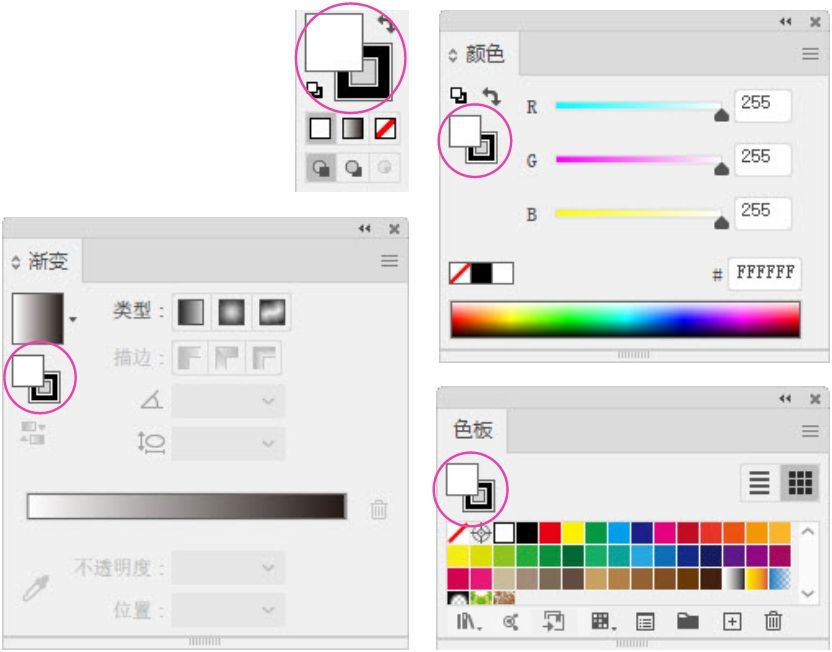
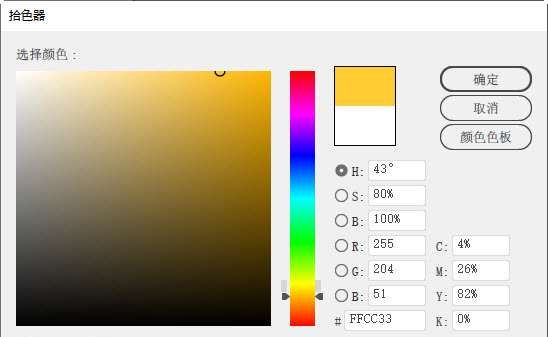
“拾色器”是比较常用的颜色选取工具。双击工具栏、“颜色”面板、“渐变”面板和“色板”面板中的填色或描边按钮,如图2-188所示,都可以打开它。

图2-188
下面我们来学习怎样使用“拾色器”选取颜色。其中有一些实用的小技巧,如对所选颜色的饱和度和亮度进行单独调整,以及做网页设计时应该怎样选取颜色。
01 双击工具栏底部的填色按钮(如果要设置描边颜色,则双击描边按钮),打开“拾色器”。
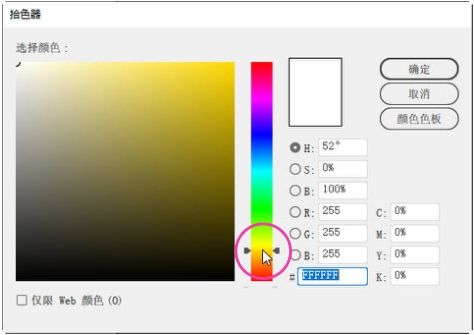
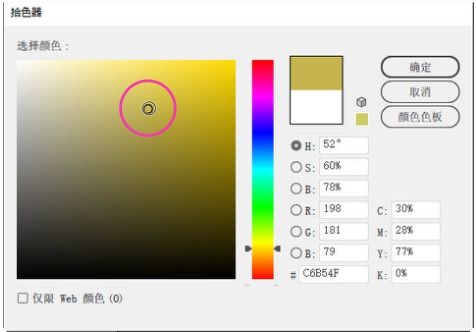
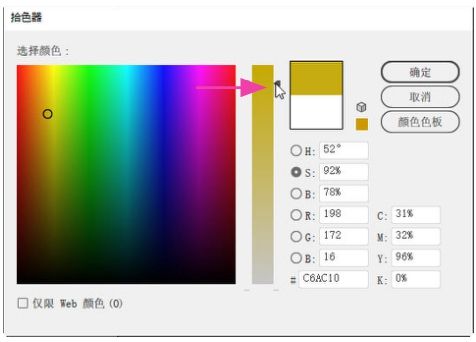
02 在色谱上单击,即可选取颜色,如图2-189所示。颜色选取好之后,可以在左侧的色域中拖曳鼠标,调整所选颜色的饱和度和亮度,如图2-190所示。

图2-189

图2-190
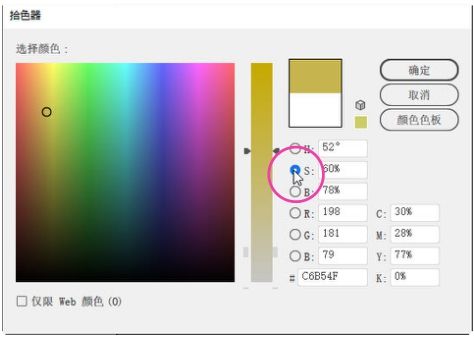
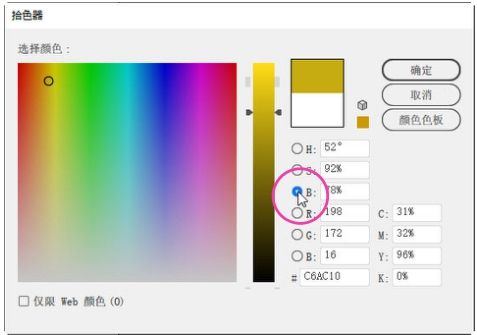
03 如果想分开调整,可以使用HSB颜色模型操作。首先选中S单选按钮,如图2-191所示;此时拖曳滑块,可单独调整当前颜色的饱和度,如图2-192所示。

图2-191

图2-192
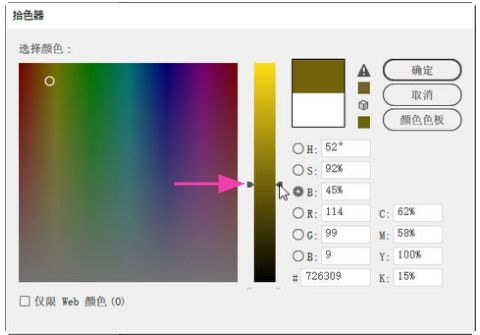
04 选中B单选按钮并拖曳滑块,可以对当前颜色的亮度做出调整,如图2-193和图2-194所示。

图2-193

图2-194
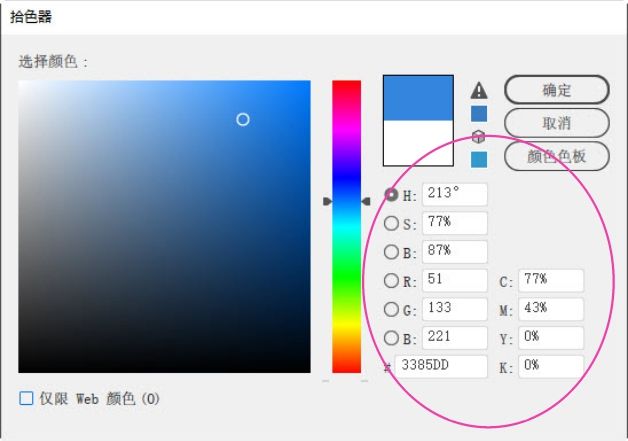
05“拾色器”中包含HSB、RGB、CMYK 3种颜色模型(参考此处)。如果知道所需颜色的色值,可以在颜色模型右侧的选项中输入值,精确定义颜色,如图2-195所示。

图2-195
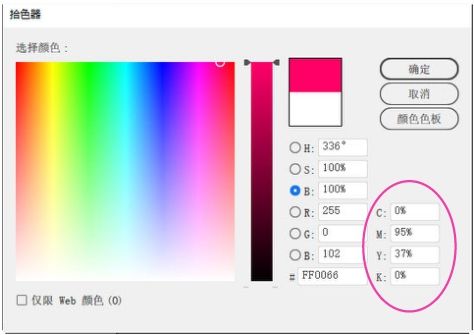
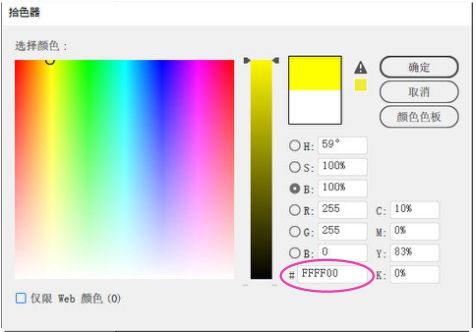
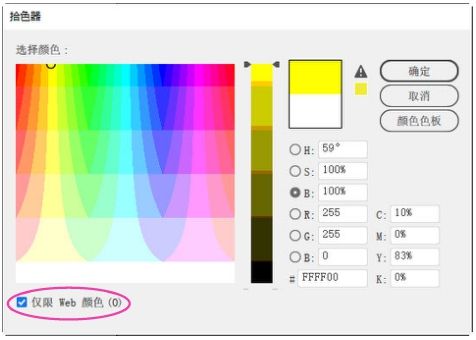
06“拾色器”对话框中有一个十六进制颜色值选项(“#”),是专门用于设置网页颜色的,如图2-196所示。我们也可以勾选“仅限Web颜色”选项,这样色域中就只显示Web安全色,如图2-197所示。如果图稿要用于网络,在这种状态下设置颜色是最恰当的。

图2-196

图2-197
技术看板 十六进制代码
在网页上设置颜色时,使用的是RGB模式。方法是分别指定R、G、B(即红、绿、蓝3种原色)的强度。每一种颜色强度最低为0,最高为255,通常以十六进制数值表示,3个数值依次并列起来,以#开头。255对应的十六进制数值是FF。例如,#FF0000为红色(因为红色的值达到了最高值FF,即10进制的255,其余两种颜色强度为0);#FFFF00表示黄色(当红色和绿色的值都为最大值,且蓝色的值为0时,产生的就是黄色);000000是黑色;FFFFFF是白色。

黄色、褐色、玫瑰色和橙色的十六进制代码
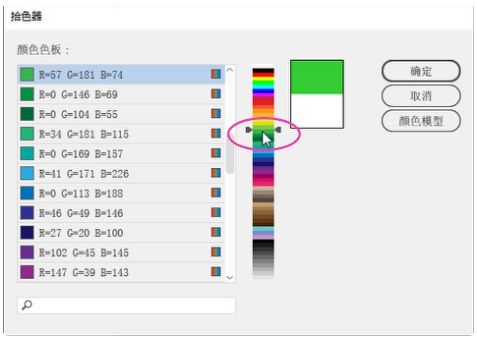
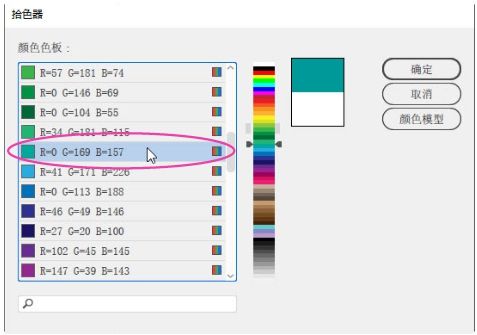
07 习惯使用色板的话,可以单击“颜色色板”按钮,对话框中就会显示颜色色板。此时在色谱上单击,定义一个颜色范围,如图2-198所示;然后就可以在左侧的列表中选取颜色了,如图2-199所示。如果要切换回“拾色器”,可单击“颜色模型”按钮。调整完成后,可单击“确定”按钮或按Enter键关闭对话框。

图2-198

图2-199
提示
一般来说,公司、学校、医院、专业机构等对于本单位的Logo、文字字体、图形、用色都有明确要求,是不可以乱用的。这些也是VI(视觉识别系统)设计的重要内容。在为这些单位做设计时,我们可以查看标准色的相关要求,依据标准色的颜色数值或色样来调配颜色。
“拾色器”对话框
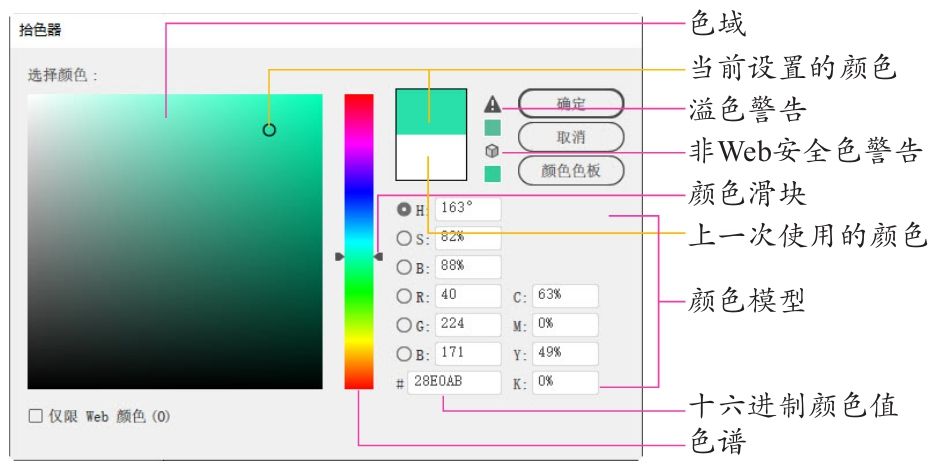
“拾色器”对话框中包含图2-200所示的选项。

图2-200
色域/色谱/颜色滑块:在色域、色谱中单击,或者拖曳颜色滑块,可以定义颜色范围。拖曳色域中的圆形标记,可以调整当前颜色的深浅。
当前设置的颜色:显示了当前选择的颜色。
上一次使用的颜色:显示了上一次使用的颜色,即打开“拾色器”前原有的颜色。如果要将当前颜色恢复为前一个颜色,可在该色块上单击。
溢色警告
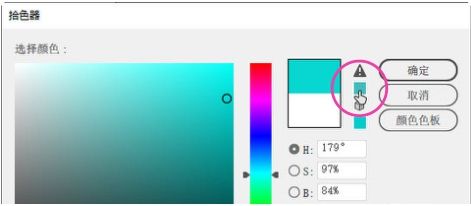
 :HSB和RGB颜色模型中的一些颜色(如霓虹色)在CMYK模型中没有等同的颜色,选取这样的颜色时,就会出现溢色警告。单击它下面的小方块,可将溢色颜色替换为CMYK色域中与其最为接近的颜色(印刷色),如图2-201和图2-202所示。
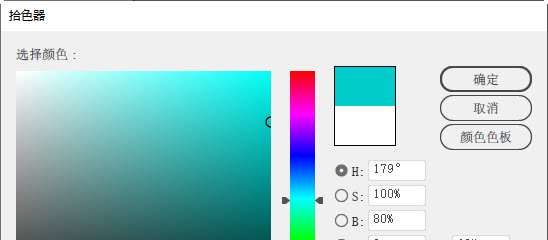
:HSB和RGB颜色模型中的一些颜色(如霓虹色)在CMYK模型中没有等同的颜色,选取这样的颜色时,就会出现溢色警告。单击它下面的小方块,可将溢色颜色替换为CMYK色域中与其最为接近的颜色(印刷色),如图2-201和图2-202所示。

图2-201

图2-202
非Web安全色警告
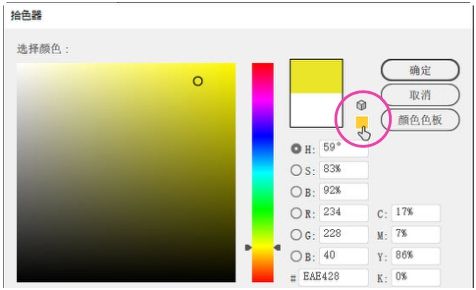
 :Web安全色是浏览器使用的216种颜色。如果当前选择的颜色不能在网上准确显示,就会出现该警告。单击警告图标或它下面的颜色块,可以用颜色块中的颜色(Illustrator提供的与当前颜色最为接近的Web安全色)替换当前颜色,如图2-203和图2-204所示。
:Web安全色是浏览器使用的216种颜色。如果当前选择的颜色不能在网上准确显示,就会出现该警告。单击警告图标或它下面的颜色块,可以用颜色块中的颜色(Illustrator提供的与当前颜色最为接近的Web安全色)替换当前颜色,如图2-203和图2-204所示。

图2-203

图2-204
2.5.2 实战:使用“颜色”面板
学过传统绘画的人,习惯在调色盘上混合、调配颜料。Illustrator中的“颜色”面板与调色盘类似,也可以通过混合颜色的方法来进行调色。
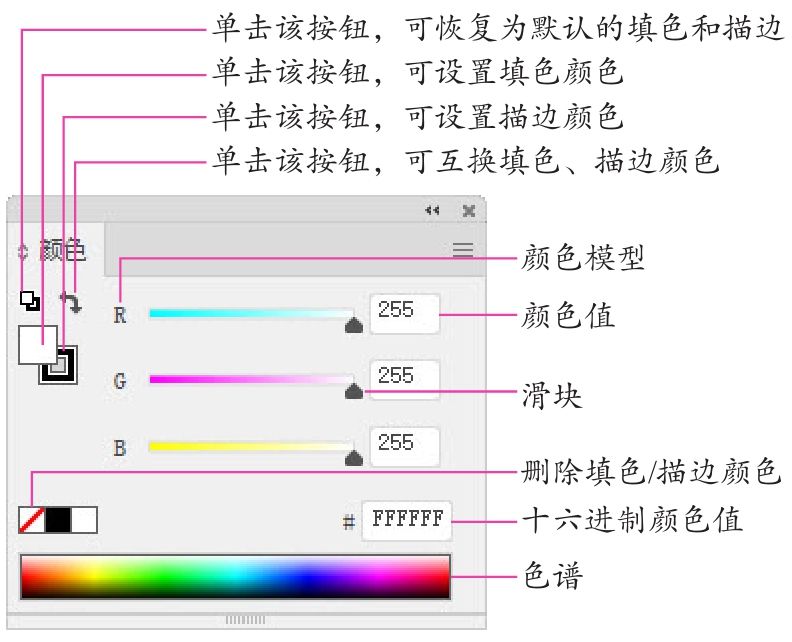
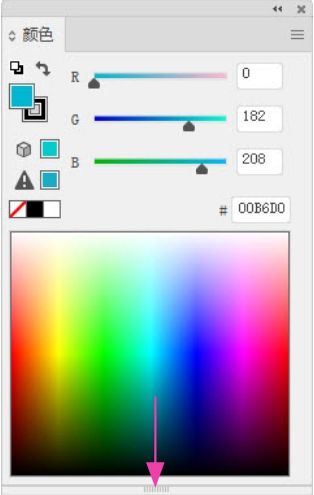
01 执行“窗口>颜色”命令,打开“颜色”面板。该面板中包含了与工具栏相同的颜色设置组件,以及与“拾色器”类似的颜色模型,如图2-205所示。如果要编辑描边颜色,可单击描边图标;要编辑填充颜色,则可单击填色图标。如果要删除填色或描边,可单击 按钮。
按钮。

图2-205
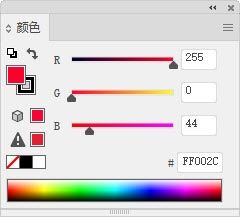
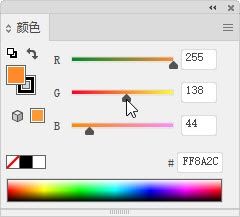
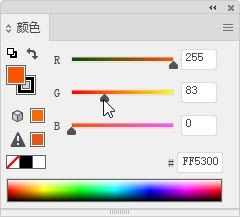
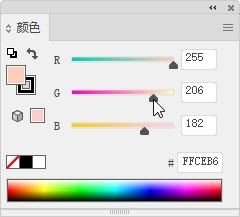
02 在R、G、B文本框中输入数值,或拖曳滑块,即可调配颜色,如图2-206所示。拖曳其他滑块,可以向当前颜色中混入新的颜色。例如拖曳G滑块,红色中会混入黄色,从而得到橙色,如图2-207所示。

图2-206

图2-207
03 按住Shift键拖曳一个滑块,可同时移动与之关联的其他滑块(H、S、B滑块除外)。通过这种方式可以调整颜色的明度,得到更深或更浅的颜色,如图2-208和图2-209所示。

图2-208

图2-209
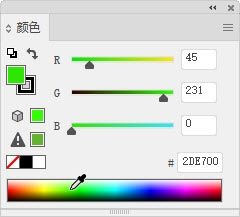
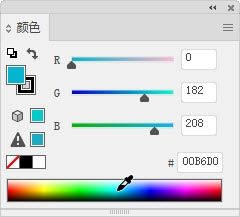
04 在色谱上单击,可采集鼠标指针所指处的颜色,如图2-210所示。在色谱上拖曳鼠标,则可动态地采集颜色,如图2-211所示。拖曳面板底部,将面板拉高,可以增大色谱的显示范围,如图2-212所示。

图2-210

图2-211

图2-212
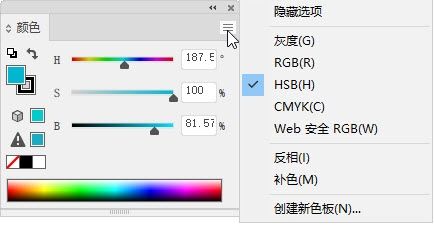
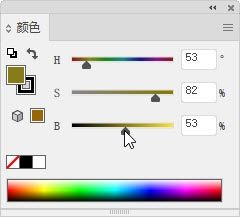
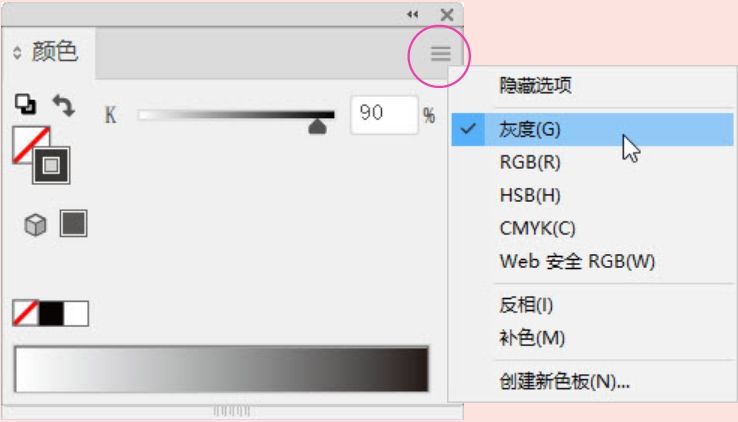
05 在前面学习“拾色器”时,我们曾采用色相、饱和度和亮度分开调整的方法定义颜色。在“颜色”面板中也可以这样操作。单击 按钮,打开面板菜单,选择“HSB”命令,面板中的滑块便会分别对应色相(H滑块)、饱和度(S滑块)和亮度(B滑块),如图2-213所示。
按钮,打开面板菜单,选择“HSB”命令,面板中的滑块便会分别对应色相(H滑块)、饱和度(S滑块)和亮度(B滑块),如图2-213所示。

图2-213
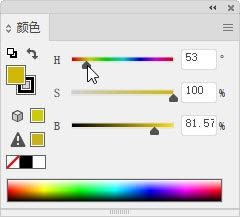
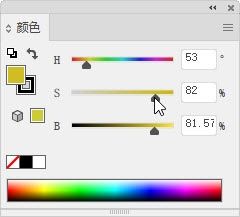
06 首先定义色相。例如,如果要定义黄色,就将H滑块拖曳到黄色区域,如图2-214所示;之后拖曳S滑块,可以调整当前颜色的饱和度,如图2-215所示(饱和度越高,色彩越鲜艳);拖曳B滑块,可调整颜色的亮度,如图2-216所示(亮度越高,色彩越明亮)。

图2-214

图2-215

图2-216
提示
使用“颜色”面板选取颜色时,可以不受文件颜色模式的限制。例如,当前文件为RGB模式,在“颜色”面板的菜单中选择“CMYK”,可基于CMYK颜色模型调配颜色。这样操作不会改变文件的颜色模式。
AI技术/设计讲堂:Illustrator中的5种颜色模型
什么是颜色模型
人类看到的颜色是通过眼、脑和生活经验所产生的一种对光的视觉效应。而软件(Illustrator、Photoshop等)和硬件设备(计算机显示器、手机、数码相机、电视机、打印机等)中的颜色则是由颜色模型生成的。
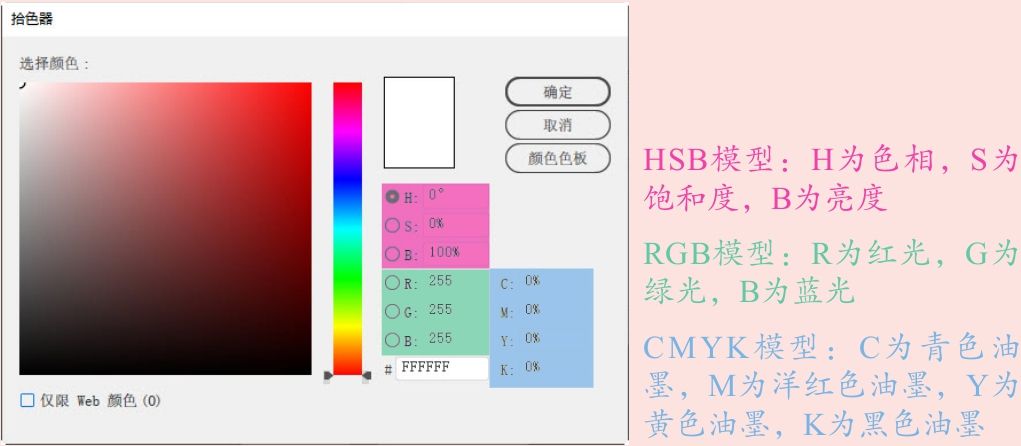
颜色模型有很多种,它们会用不同的方法描述颜色。例如对于白色,我们可以单击工具栏中的填色图标,如图2-217所示,打开“拾色器”来观察,如图2-218所示。对于HSB模型,白色以数值0°、0%、100%来定义;RGB模型的数值是255、255、255;CMYK模型的数值均为0%。可以看到,对于同样的颜色,这3个颜色模型有着不同的描述,可见其背后的数学模型差异之大。我们也可以选取其他颜色来进行观察,如图2-219所示。

图2-217

图2-218

图2-219
HSB颜色模型
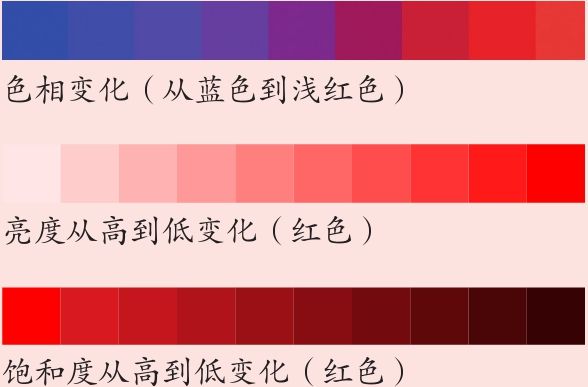
色相、饱和度和亮度(也称明度)是色彩的三要素,如图2-220所示。色相是指色彩的相貌,如红色、橙色、黄色等。亮度指色彩的明亮程度,亮度越高,色彩越接近于白色。饱和度是指色彩的鲜艳程度,也称纯度,当一种颜色中混入灰色或其他颜色时,饱和度就会降低。

图2-220
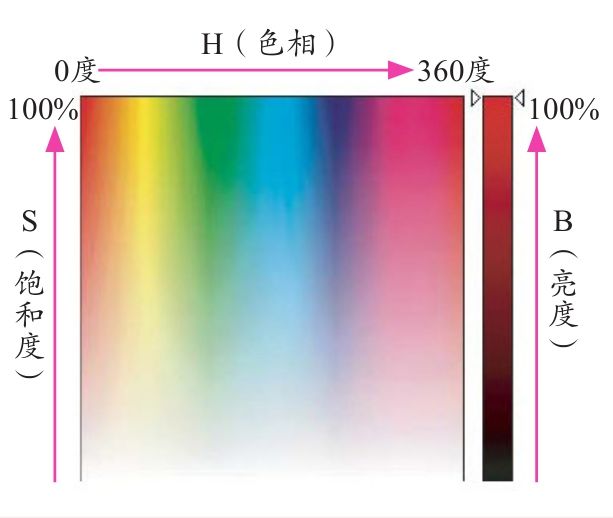
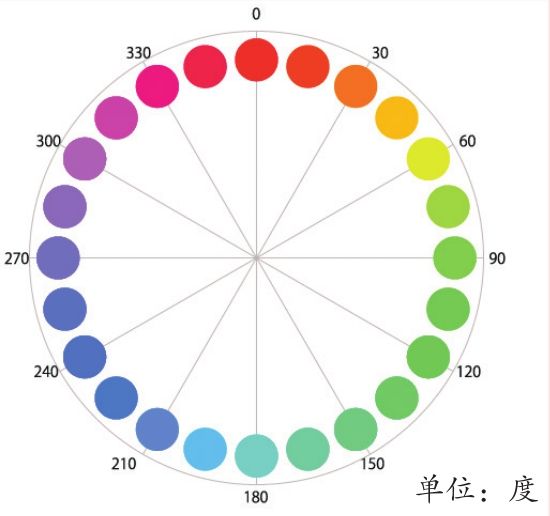
HSB模型以人类对颜色的感觉为基础描述了色彩的这3种基本特性,如图2-221所示。H代表色相,以“度”(角度)为单位。这是因为,在0度~360度的标准色轮上,是按位置描述色相的,如图2-222所示。例如,0度对应的是红色,因此,红色就以0度来表示。S代表饱和度,使用0%(灰色)~100%(完全饱和)的百分比来描述。B代表亮度,范围为0%(黑色)~100%(白色)。正如前面所述,使用HSB模型选取颜色时,可以对色彩的亮度和饱和度进行单独调整(参考此处)。在调配颜色上,相对于其他模型更容易一些。

图2-221

图2-222
RGB颜色模型
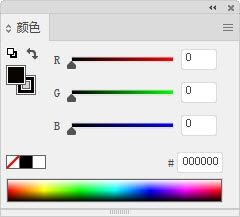
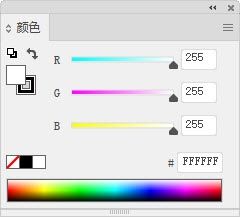
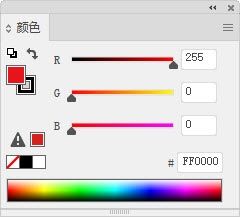
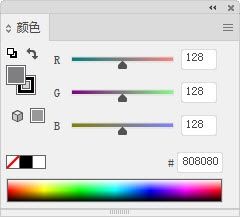
RGB模型用红(R)、绿(G)和蓝(B)3种色光混合生成颜色(参考此处)。在RGB模型中,数值代表的是这3种色光的强度。当3种光都关闭时,强度最弱(R、G、B值均为0),生成的是黑色,如图2-223所示。3种光最强(R、G、B值均为255)时,可生成白色,如图2-224所示。当一种色光最强,而其他两种色光关闭时,颜色的纯度最高。例如,R255,G0,B0生成的是饱和度最高的红色,如图2-225所示。3种光强度相同(除0和255外)时,可得到生成不同深浅的纯灰色,如图2-226所示。

图2-223

图2-224

图2-225

图2-226
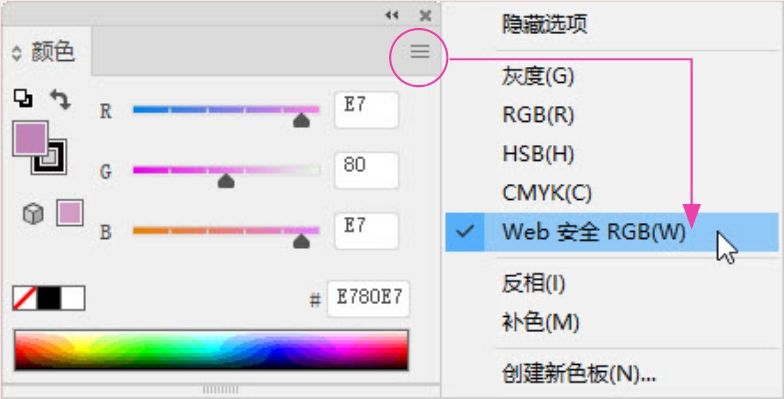
除RGB模型之外,Illustrator还提供了Web安全RGB模型。与“拾色器”中的“仅限Web颜色”选项用途一样,它只包含适合在Web上使用的RGB颜色,如图2-227所示。

图2-227
CMYK颜色模型
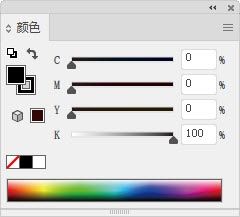
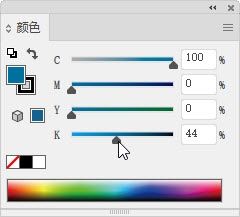
CMYK模型用印刷三原色(C代表青色,M代表洋红色,Y代表黄色)及黑色(K代表黑色)混合生成颜色(参考此处)。数值代表的是这4种油墨的含量,并以百分比为单位,百分比值越高,颜色越深。当所有油墨均为0%时,生成白色,如图2-228所示。K值最高而其他值为0%时生成黑色,如图2-229所示。K值可用于调整颜色深浅。例如,选取蓝色,如图2-230所示,再添加黑色,便可得到深蓝色,如图2-231所示。

图2-228

图2-229

图2-230

图2-231
Lab颜色模型
Lab模型基于人对颜色的感觉,用数值描述了正常视力的人能够看到的所有颜色。因为它描述的是颜色的显示方式,而不是设备(如显示器、打印机或数码相机)生成颜色所需的特定色料的数量,所以是与设备无关的颜色模型。
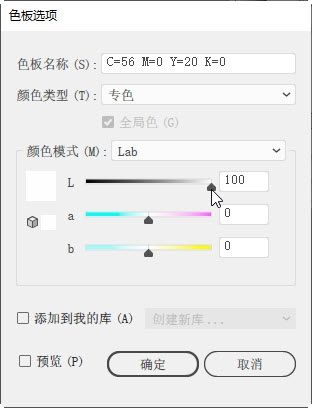
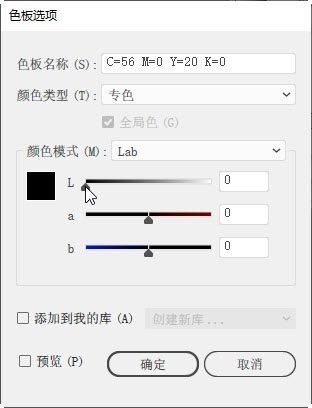
在Lab模型中,L代表亮度,范围为0(黑)~100(白),如图2-232和图2-233所示。a和b是两个颜色分量,范围为-128~+127。Lab模型比较特殊,在“拾色器”和“颜色”面板中都看不到它。只有创建专色色板(参考此处)或显示和输出专色时,才能使用这种模型,如图2-234所示。此外,转换文件颜色模式时,它也会发挥作用。例如,将文件从RGB模式转换为CMYK模式时,Illustrator会先转换为Lab模式,之后再从Lab模式转换到CMYK模式。

图2-232

图2-233

图2-234
灰度模型
使用黑白或灰度扫描仪生成的图像通常以灰度显示。灰度模型使用黑色调表示物体,如图2-235所示。每个灰度对象都具有从0%(白色)到100%(黑色)的亮度值,可以将彩色图稿转换为高质量的黑白图稿,如图2-236和图2-237所示。

图2-235

图2-236

图2-237
AI技术/设计讲堂:颜色模式及选取方法
什么是颜色模式
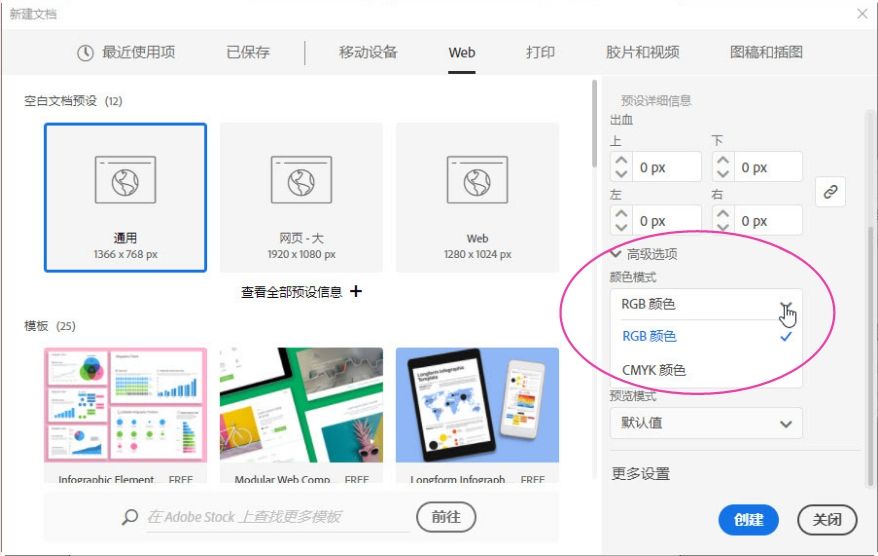
在Illustrator中创建文件时,有两种颜色模式——CMYK和RGB可供选择,如图2-238所示。文件的颜色模式是根据颜色模型制定的。因此,使用一种颜色模式,就等于选择了某种颜色模型。

图2-238
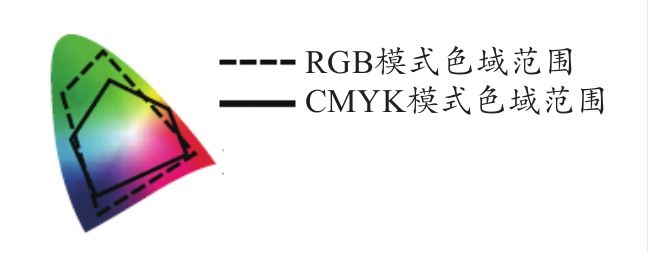
颜色模式决定了显示和打印图稿时的颜色生成方法、颜色数量和文件大小。颜色生成方法,通过前面的介绍,我们已经知晓了。颜色数量由色域范围决定,色域越广,所能呈现的颜色越多,如图2-239所示。颜色模式对文件占用的存储空间有些影响,但极小,可以忽略。

图2-239
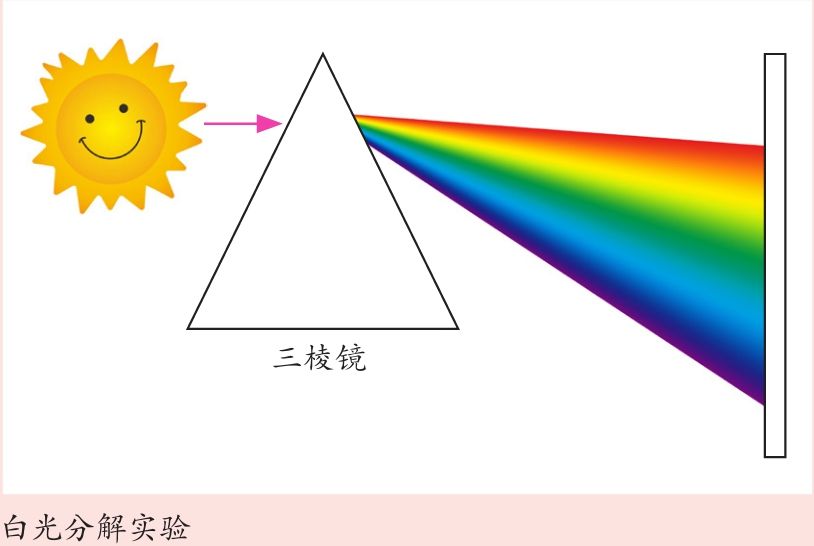
我们之所以能能看到这个五彩斑斓的世界,是因为有光存在。光唤起了我们的色彩感,也是产生色的原因。1666年,英国物理学家艾萨克·牛顿用分解太阳光的色散实验确定了光与色的关系。他布置了一间房间作为暗室,只在窗板上开一个圆形小孔,让太阳光射入,在小孔前放一块三棱镜,立刻在对面墙上看到了像彩虹一样的七彩色带,这7种颜色由近及远依次为红、橙、黄、绿、蓝、靛、紫,如图2-240所示。

图2-240
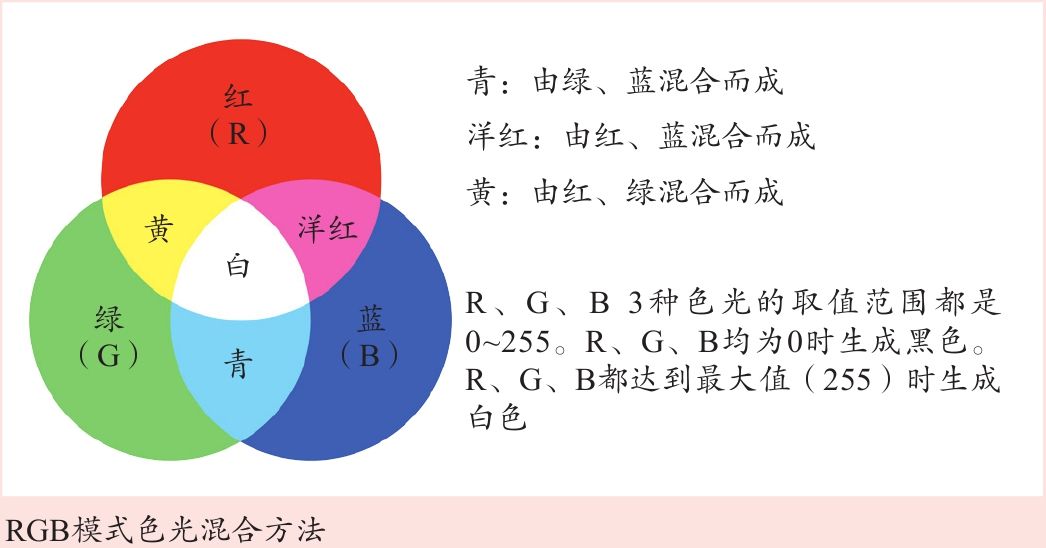
牛顿的实验证明了阳光(白光)是由一组单色光混合而成的。在单色光中,红光、绿光和蓝光被称为色光三原色,将它们混合,可以生成其他颜色。这种通过色光相加呈现颜色的现象称为加色混合。RGB模式就是基于这种原理生成颜色的,如图2-241所示。RGB是红(Red)、绿(Green)、蓝(Blue)三色光的缩写。

图2-241
CMYK颜色模式
在我们生活的世界里,像手机、电视机、计算机显示器、霓虹灯等通过发光呈现颜色的只是少数。那些不能发光的大多数能被看见,是因为它们反射了光——当光照射到这些物体上时,一部分光被它们吸收,余下的光反射到我们眼中。这种通过吸收和反射光来呈现色彩的现象称为减色混合。CMYK模式基于这种原理生成颜色。
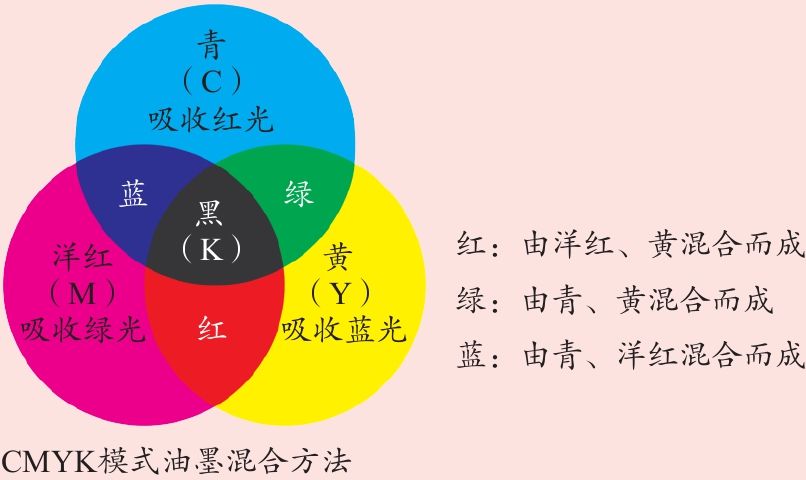
CMYK是一种四色印刷模式。CMY是青色(Cyan)、洋红色(Magenta)和黄色(Yellow)的缩写。K代表黑色,用的是单词(Black)的末尾字母,以避免与色光三原色中的蓝色(Blue)混淆。青色、洋红色、黄色油墨混合,可以生成其他颜色(因此,这3种颜色也称印刷三原色),如图2-242所示。

图2-242
油墨混合的过程和原理稍微有点复杂。以绿色油墨为例,从图2-241中可知,白光由红、绿、蓝三色光混合而成,那么当白光照到纸上时,绿色油墨必须将红光和蓝光吸收,只反射绿光,这样我们才能看到绿色。绿色油墨由青色和黄色油墨混合而成。青油墨吸收红光,反射绿光和蓝光;黄油墨吸收蓝光,反射红光和绿光。当这两种油墨混合时,红光和蓝光都被吸收了,最后只反射绿光,纸张上的绿色就是这样产生的。其他印刷色产生的原理与此相同。
从理论上讲,青色、洋红色、黄色油墨按照相同的比例混合可以生成黑色,但由于油墨纯度达不到理论上的最佳状态,在实际印刷中,只能生成深灰色,因此,需要借助黑色油墨才能印出纯黑色。黑色油墨也有别的用途。例如,与其他油墨混合,可以调节颜色的明度和纯度。
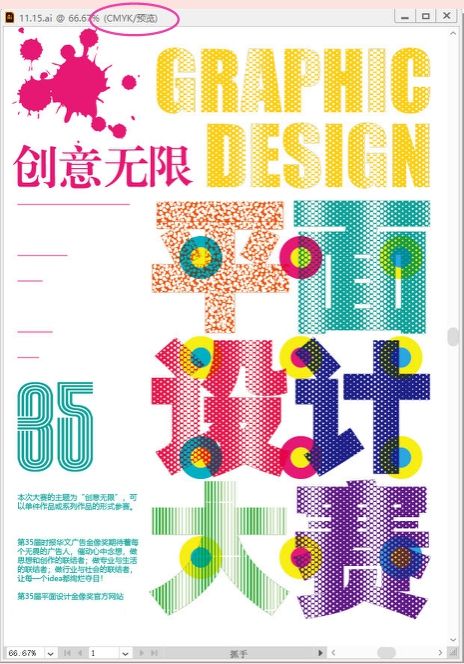
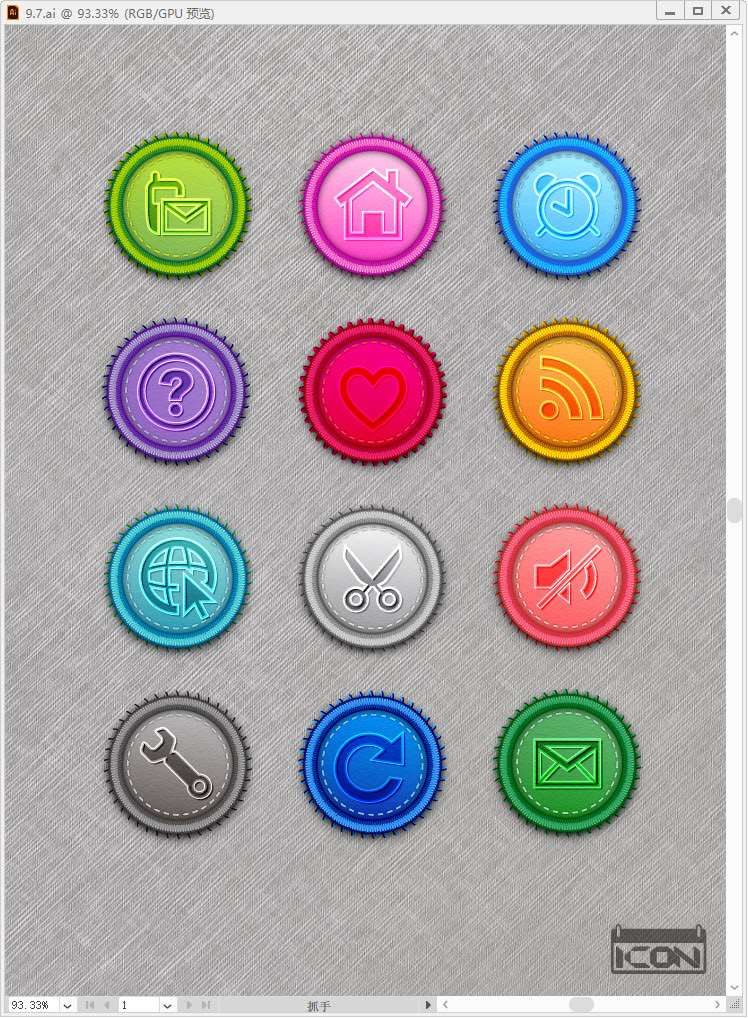
使用哪一种颜色模式更好?这要看文件的用途。在Illustrator中创建文档时,默认选取的是CMYK模式,即印刷模式。如果图稿用于商业印刷品,如宣传单、小册子、海报、书籍和杂志封面等,或者VI设计作品(Logo、标志、名片等),使用这种模式是最恰当的,如图2-243和图2-244所示。如果是网页、UI方面的设计工作,则RGB模式更好一些。它的色域广,颜色更鲜亮,如图2-245所示。网页、UI类作品主要在硬件设备上显示,RGB模式本身就用在各种显示设备上,所以,我们在计算机屏幕上看到的图稿,在手机、电视等终端上发布时颜色基本是一样的,不会出现太大偏差。而同样的图稿在CMYK模式下颜色会变暗淡,如图2-246所示。

图2-243

图2-244

图2-245

图2-246
我们创建文档以后,颜色模式也可以改变。使用“文件>文档颜色模式”子菜单中的命令,就能让文档的颜色模式在RGB与CMYK之间互相转换。
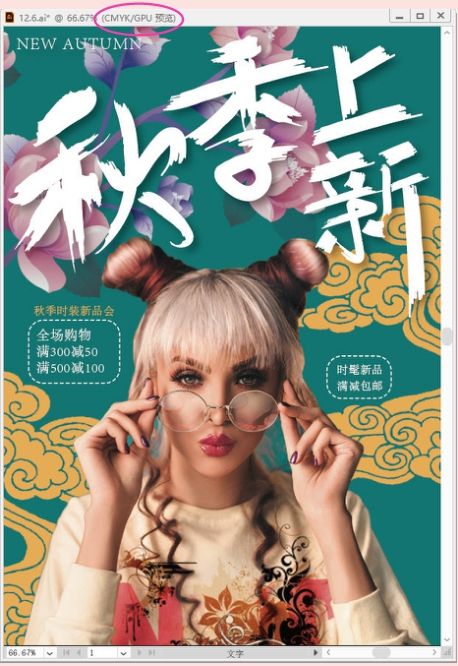
网页和UI设计作品有时也会被印到书籍、杂志、海报等纸制品上。RGB模式下某些特别鲜亮的颜色很容易超出CMYK模式的色域范围,在印刷时,会被“降级”处理——颜色的饱和度会降低。如果没有相关经验,很难判断色彩的“降级”程度。这里介绍一个小技巧,可以提前预览印刷效果。
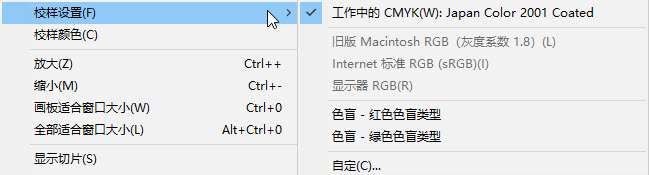
打开RGB模式的图稿,执行“视图>校样设置>工作中的CMYK”命令,如图2-247所示,再执行“视图>校样颜色”命令,启动电子校样,Illustrator就会模拟印刷效果,这样我们就能在计算机的屏幕上看到图稿印刷后的大致效果,以及如果转换为CMYK模式,颜色会出现怎样的变化。这样操作并不会真正将图稿转换为CMYK模式。再次执行“校样颜色”命令,即可关闭电子校样。

图2-247
工作中的CMYK:使用当前CMYK工作空间创建特定CMYK油墨颜色的电子校样。
旧版Macintosh RGB:创建颜色的电子校样,以模拟macOS 10.5和更低版本。
Internet标准RGB:创建颜色的电子校样,以模拟Windows以及macOS 10.6和更高版本。
显示器RGB:使用当前显示器配置文件作为校样配置文件,以创建RGB颜色的电子校样。
色盲-红色色盲类型/色盲-绿色色盲类型:创建电子校样,显示色盲可以看到的颜色。最常见的色盲类型有红色盲(看不到红色)和绿色盲(看不到绿色)。这两种电子校样非常接近两种最常见色盲对颜色的感觉。
自定:可为特定输出条件创建一个自定校样设置。