- 1.Illustrator入门
- 1.1.初识Illustrator
- 1.2.Illustrator 2021新增及增强功能
- 1.3.Illustrator 2021工作界面
- 1.4.工作区
- 1.5.使用画板
- 1.6.查看图稿
- 1.7.创建文档
- 1.8.文件打开方法
- 1.9.文件保存方法
- 2.绘图与上色
- 2.1.绘制几何图形
- 2.2.绘制线、网格和光晕图形
- 2.3.填色和描边
- 2.4.修改描边
- 2.5.选取颜色
- 2.6.使用色板
- 2.7.使用渐变
- 2.8.图像描摹
- 3.用钢笔、曲率和铅笔工具绘图
- 3.1.矢量图形概述
- 3.2.用钢笔和曲率工具绘图
- 3.3.修改图形
- 3.4.编辑路径
- 3.5.用铅笔工具绘图
- 4.选择和排列对象
- 4.1.图层
- 4.2.选取对象
- 4.3.编组
- 4.4.复制、剪切与粘贴
- 4.5.移动对象
- 4.6.对齐与分布
- 5.改变对象形状
- 5.1.变换对象
- 5.2.扭曲与变形
- 5.3.组合图形
- 5.4.封套扭曲
- 5.5.混合
- 6.不透明度、混合模式与蒙版
- 6.1.不透明度
- 6.2.混合模式
- 6.3.不透明度蒙版
- 6.4.剪切蒙版
- 7.效果、外观与图形样式
- 7.1.Illustrator效果
- 7.2.外观属性
- 7.3.图形样式
- 8.3D与透视图
- 8.1.凸出和斜角
- 8.2.绕转
- 8.3.在三维空间中旋转对象
- 8.4.将图稿映射到3D对象上
- 8.5.透视图
- 9.文字
- 9.1.创建点文字
- 9.2.创建区域文字
- 9.3.创建路径文字
- 9.4.设置文字格式
- 9.5.设置段落格式
- 9.6.使用字符样式和段落样式
- 9.7.添加特殊字符
- 9.8.高级文字功能
- 10.渐变网格与高级上色
- 10.1.渐变网格
- 10.2.实时上色
- 10.3.全局色和专色
- 10.4.使用配色方案
- 10.5.重新为图稿上色
- 10.6.调整图稿颜色
- 11.画笔与图案
- 11.1.添加画笔描边
- 11.2.创建画笔
- 11.3.编辑画笔
- 11.4.斑点画笔工具
- 11.5.图案
- 12.符号与图表
- 12.1.创建符号
- 12.2.编辑符号
- 12.3.符号库
- 12.4.制作图表
- 12.5.设置图表格式
- 12.6.制作图案型图表
- 13.Web图形与动画
- 13.1.Web基础
- 13.2.切片与图像映射
- 13.3.优化与输出
- 13.4.制作动画
- 14.Illustrator与其他软件协作
- 14.1.置入文件
- 14.2.导入文件
- 14.3.导出文件
- 15.自动化与打印输出
- 15.1.动作与批处理
- 15.2.脚本与数据驱动图形
- 15.3.色彩管理
- 15.4.打印图稿
- 16.综合实例
- 16.1.巧手绘天下
- 16.2.艺术山峦字
- 16.3.玻璃质感UI图标
- 16.4.马赛克风格图标
- 16.5.游戏App界面设计
在Illustrator中,要想制作特效,就一定离不开效果。效果可以修改对象的外观。例如,可为其添加投影、扭曲、发光等效果。
AI技术/设计讲堂:效果的种类与使用方法
效果的种类
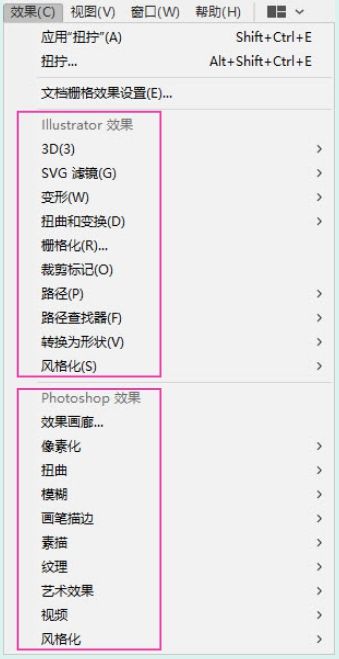
在“效果”菜单中,有两种类型的效果,如图7-1所示。Illustrator类效果是矢量效果,顾名思义,就是用于矢量对象的,但也可用于位图(即图像)的填色和描边。此外,其中的“3D”“SVG滤镜”“变形”效果组,以及“变换”“投影”“羽化”“内发光”“外发光”等效果也可以编辑位图。Photoshop类效果则是栅格效果(与Photoshop滤镜相同),矢量对象和位图都可以使用。

图7-1
需要注意的是,对链接的图像应用效果时,效果被应用到存在于Illustrator中的图像的副本上,而非原始图像上。如果要对原始图像应用效果,必须将它嵌入文档中才行。
怎样使用效果
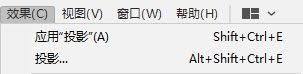
选取对象,执行“效果”菜单中的命令,弹出相应的对话框,设置参数并单击“确定”按钮,即可应用效果。使用一个效果命令后,如执行“风格化>投影”命令后,菜单顶部会显示“应用‘投影’”和“投影”两个命令,如图7-2所示。执行“应用‘投影’”命令,可以按照上一次的参数设置应用效果;执行第2个命令,则会弹出“投影”对话框,方便我们修改参数。

图7-2
怎样修改和删除效果
“外观”面板中保存了为对象添加的效果(参考此处)。通过该面板可以修改效果参数、调整效果顺序、复制效果,以及将效果删除。
7.1.1 实战:柔性透明字
下面使用效果和液化类工具制作一组透明效果的变形字,如图7-3所示。

图7-3
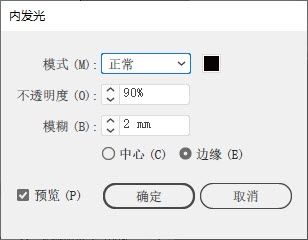
01 打开素材,如图7-4所示。选择选择工具 ,单击文字,执行“效果>风格化>内发光”命令,在打开的对话框中设置参数,如图7-5所示,效果如图7-6所示。
,单击文字,执行“效果>风格化>内发光”命令,在打开的对话框中设置参数,如图7-5所示,效果如图7-6所示。

图7-4

图7-5

图7-6
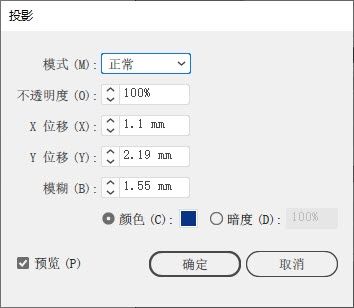
02 执行“效果>风格化>投影”命令,为文字添加投影,如图7-7和图7-8所示。

图7-7

图7-8
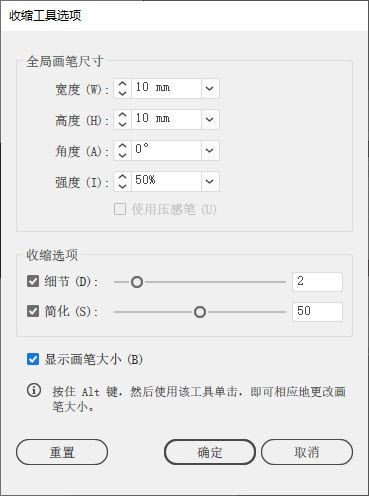
03 双击缩拢工具 ,打开“收缩工具选项”对话框,设置参数,如图7-9所示。
,打开“收缩工具选项”对话框,设置参数,如图7-9所示。

图7-9
04 在文字上单击,对文字进行收缩处理,如图7-10和图7-11所示。

图7-10

图7-11
05 在“透明度”面板中设置混合模式为“正片叠底”,使文字产生透明效果,如图7-12和图7-13所示。

图7-12

图7-13
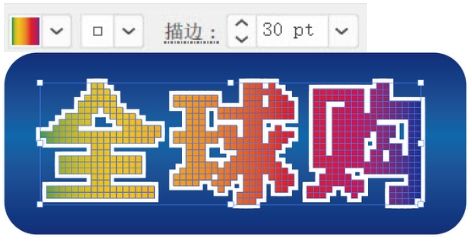
7.1.2 实战:彩色马赛克风格Logo
下面制作一个马赛克效果的Logo,如图7-14所示。马赛克风格趣味性强,不同颜色的文字具有不同的表现力,我们可以按照自己的喜好修改颜色。

图7-14
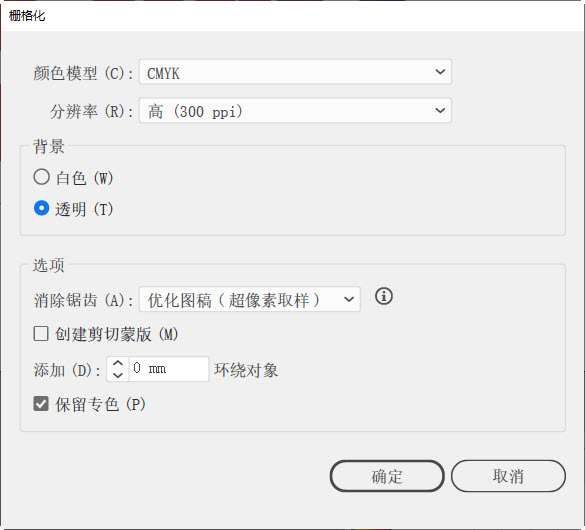
01 按Ctrl+O快捷键,打开文字图形,如图7-15所示。使用选择工具 选取文字,执行“对象>栅格化”命令,打开“栅格化”对话框。在“背景”选项组中选取“透明”选项,其他参数设置如图7-16所示,单击“确定”按钮,将图形转换为图像。
选取文字,执行“对象>栅格化”命令,打开“栅格化”对话框。在“背景”选项组中选取“透明”选项,其他参数设置如图7-16所示,单击“确定”按钮,将图形转换为图像。

图7-15

图7-16
02 执行“对象>创建对象马赛克”命令。在“拼贴数量”选项组中设置“宽度”为60 mm,“高度”为20 mm。勾选“删除栅格”选项(即删除原图像),如图7-17所示。单击“确定”按钮,基于当前图像生成一个矢量的马赛克拼贴状图形,如图7-18所示。

图7-17

图7-18
03 选择魔棒工具 ,设置“容差”为20,如图7-19所示。在靠近文字的背景上单击,将白色图形选取,如图7-20所示。按Delete键删除。
,设置“容差”为20,如图7-19所示。在靠近文字的背景上单击,将白色图形选取,如图7-20所示。按Delete键删除。

图7-19

图7-20
04 使用选择工具 选取文字图形。单击工具栏中的按钮,填充渐变,如图7-21和图7-22所示。
选取文字图形。单击工具栏中的按钮,填充渐变,如图7-21和图7-22所示。

图7-21

图7-22
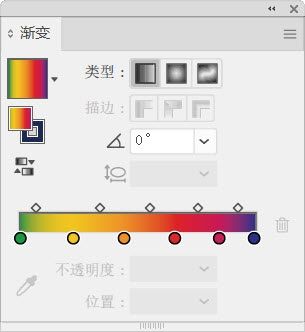
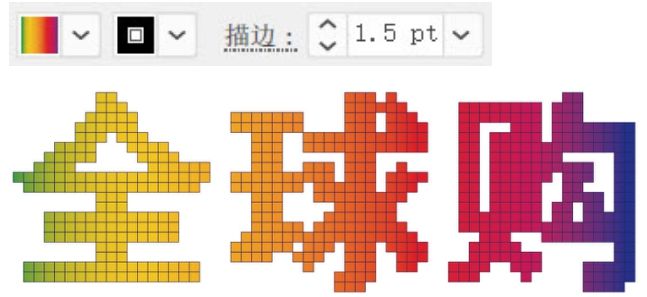
05 选择渐变工具 ,将鼠标指针移到文字的最左侧,按住Shift键拖曳,重新填充渐变,如图7-23所示。修改渐变颜色,如图7-24所示。设置描边颜色为黑色,粗细为1.5 pt,如图7-25所示。
,将鼠标指针移到文字的最左侧,按住Shift键拖曳,重新填充渐变,如图7-23所示。修改渐变颜色,如图7-24所示。设置描边颜色为黑色,粗细为1.5 pt,如图7-25所示。

图7-23

图7-24

图7-25
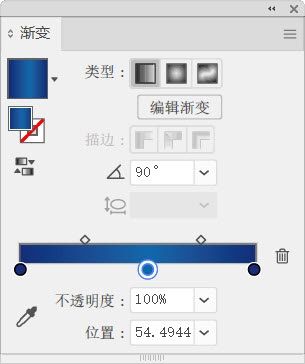
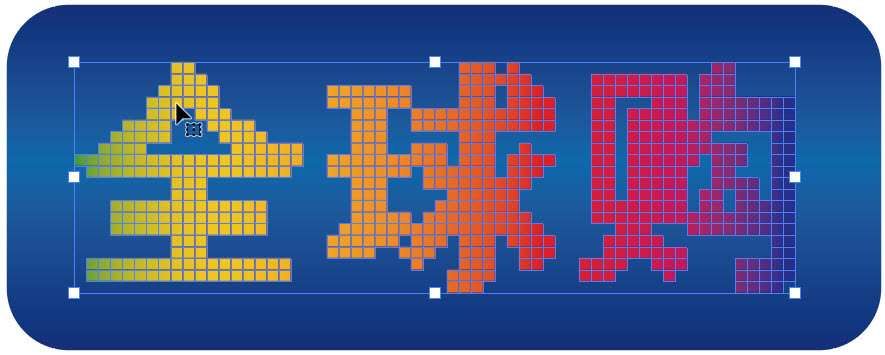
06 用矩形工具 创建矩形,按Shift+Ctrl+[快捷键,移至底层作为背景。填充渐变,如图7-26所示。拖曳实时转角构件,调整为圆角,如图7-27所示。
创建矩形,按Shift+Ctrl+[快捷键,移至底层作为背景。填充渐变,如图7-26所示。拖曳实时转角构件,调整为圆角,如图7-27所示。

图7-26

图7-27
07 选择选择工具 ,单击文字,如图7-28所示。按Ctrl+C快捷键复制,按Ctrl+B快捷键粘贴到后方。设置描边颜色为白色,粗细为30 pt,如图7-29所示。
,单击文字,如图7-28所示。按Ctrl+C快捷键复制,按Ctrl+B快捷键粘贴到后方。设置描边颜色为白色,粗细为30 pt,如图7-29所示。

图7-28

图7-29
08 执行“效果>风格化>圆角”命令,将马赛克边缘改为圆角,如图7-30和图7-31所示。

图7-30

图7-31
技术看板 用嵌入的图像创建马赛克
如果想用“创建对象马赛克”命令将图像转换为马赛克图形,则图像必须是嵌入(参考此处)文档中的,对链接的图像(参考此处)不能进行此操作。
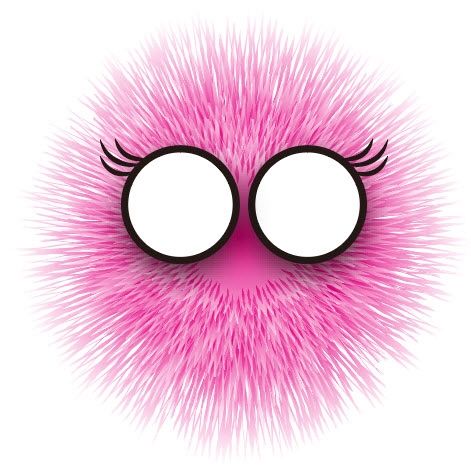
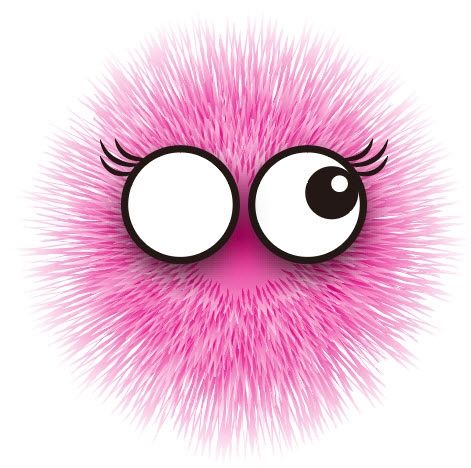
7.1.3 实战:制作毛茸茸的小鸟
本实战我们将为圆形添加效果,制作出毛茸茸的圆球,再用绘图工具添加五官,将它变成一个可爱的卡通小鸟,如图7-32所示。

图7-32
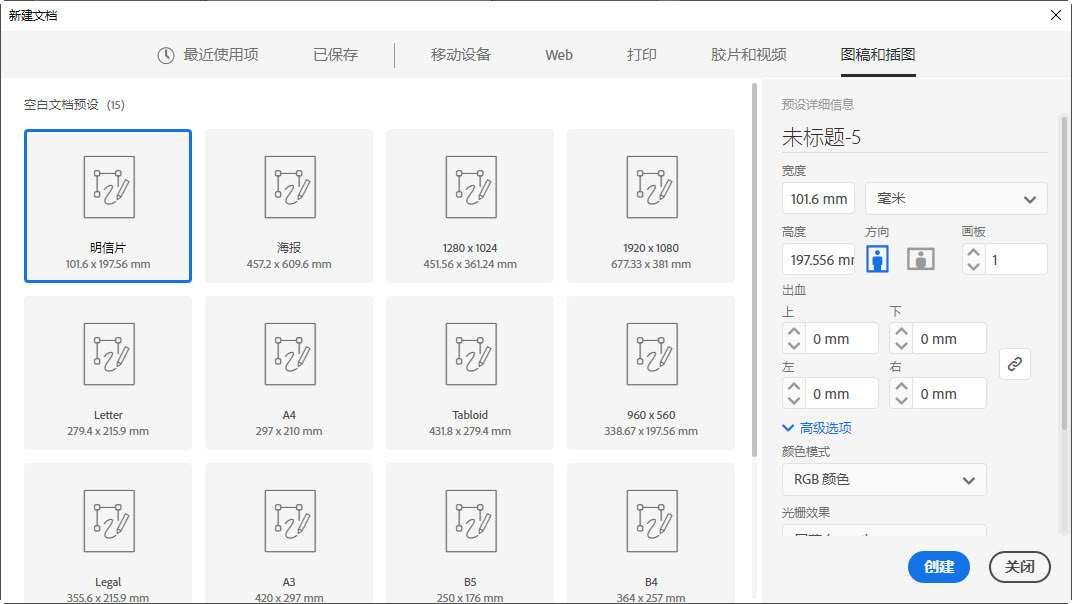
01 按Ctrl+N快捷键,打开“新建文档”对话框,使用预设创建一个RGB模式的文件,如图7-33所示。

图7-33
02 使用钢笔工具 绘制图形。填充径向渐变,如图7-34和图7-35所示。
绘制图形。填充径向渐变,如图7-34和图7-35所示。

图7-34

图7-35
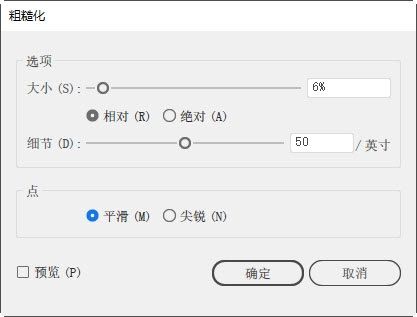
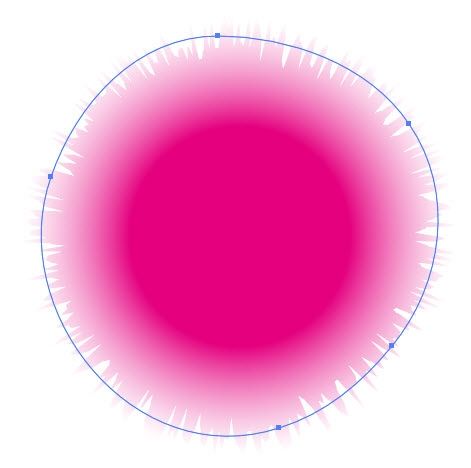
03 执行“效果>扭曲和变换>粗糙化”命令,在路径边缘生成锯齿,如图7-36和图7-37所示。

图7-36

图7-37
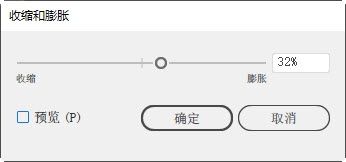
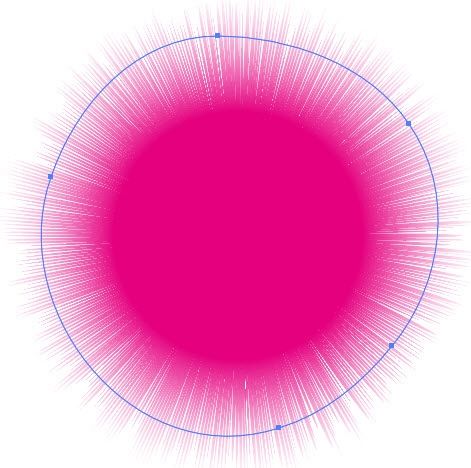
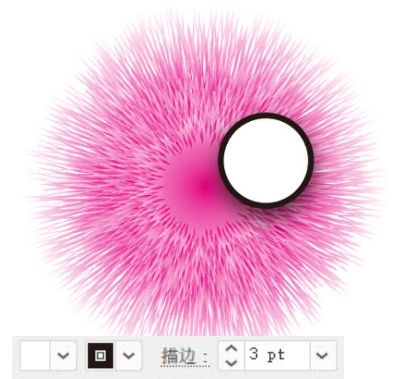
04 执行“效果>扭曲和变换>收缩和膨胀”命令,设置膨胀参数为32%,使图形边缘呈现绒毛效果,如图7-38和图7-39所示。

图7-38

图7-39
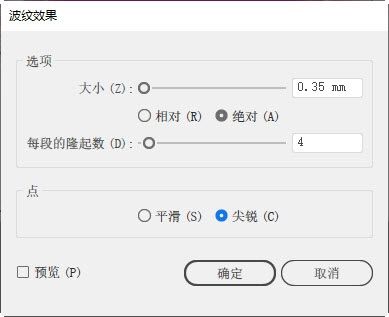
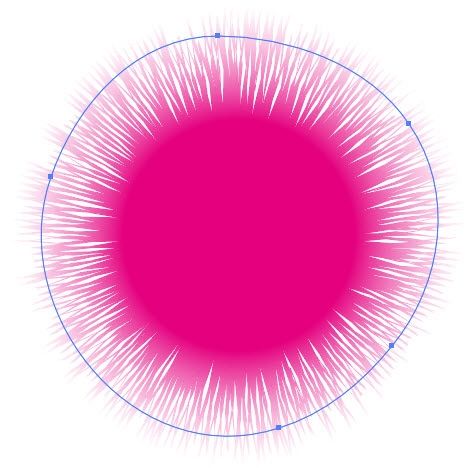
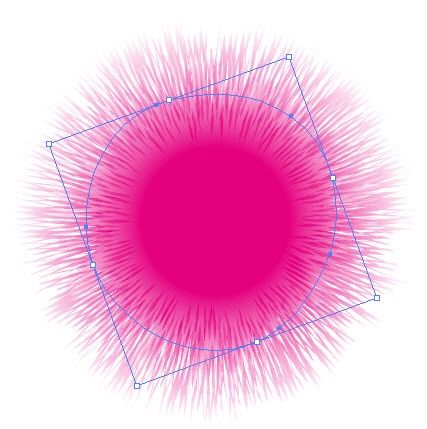
05 执行“效果>扭曲和变换>波纹效果”命令,让绒毛产生一些变化,如图7-40和图7-41所示。

图7-40

图7-41
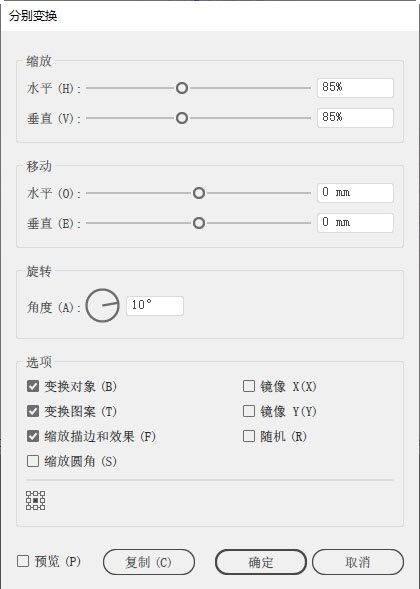
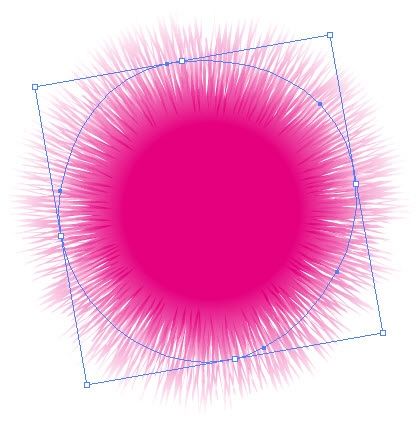
06 单击鼠标右键,打开上下文菜单,选择“变换>分别变换”命令,打开“分别变换”对话框,设置缩放为85%,旋转角度为10°,如图7-42所示。单击“复制”按钮,变换并复制出一个新的图形,它比原图形小,并且改变了角度,如图7-43所示。

图7-42

图7-43
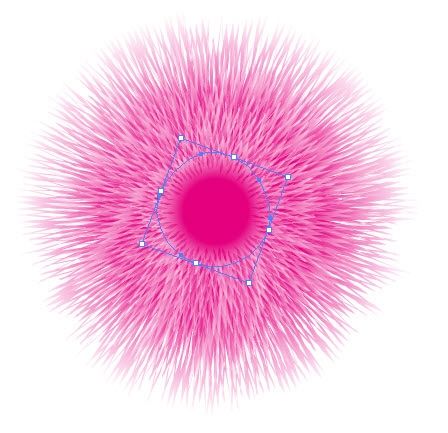
07 按下Ctrl+D快捷键再次变换,变换出的新图形是上一个图形的85%,并在其基础上旋转了10°,如图7-44所示。连按5次Ctrl+D快捷键,效果如图7-45所示。

图7-44

图7-45
提示
通过“分别变换”和“再次变换”命令将一个绒毛图形变换成绒毛团后,可以使用选择工具 选取每个图形,将鼠标指针放在定界框的一角外侧,拖曳鼠标调整一下角度,让绒毛之间错开,效果会更加自然。
选取每个图形,将鼠标指针放在定界框的一角外侧,拖曳鼠标调整一下角度,让绒毛之间错开,效果会更加自然。
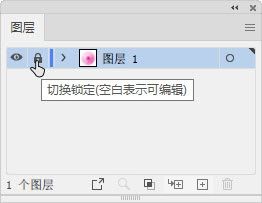
08 在 图标右侧单击,将图层锁定,如图7-46所示。单击
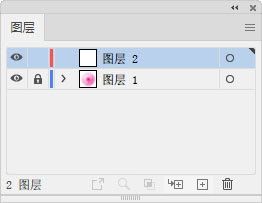
图标右侧单击,将图层锁定,如图7-46所示。单击 按钮,创建一个图层,如图7-47所示。下面制作眼睛和嘴。
按钮,创建一个图层,如图7-47所示。下面制作眼睛和嘴。

图7-46

图7-47
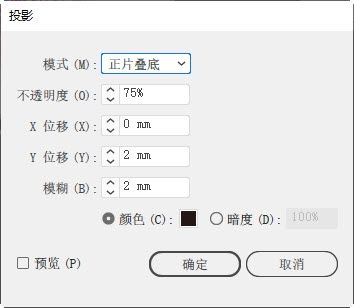
09 选择椭圆工具 ,按住Shift键创建圆形。执行“效果>风格化>投影”命令,添加“投影”效果,如图7-48所示。设置填充颜色和描边,如图7-49所示。
,按住Shift键创建圆形。执行“效果>风格化>投影”命令,添加“投影”效果,如图7-48所示。设置填充颜色和描边,如图7-49所示。

图7-48

图7-49
10 用钢笔工具 绘制3条曲线,作为眼睫毛,如图7-50所示。将它们选取,修改描边属性,如图7-51所示。
绘制3条曲线,作为眼睫毛,如图7-50所示。将它们选取,修改描边属性,如图7-51所示。

图7-50

图7-51
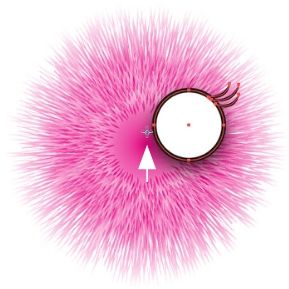
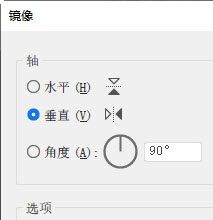
11 按Ctrl+A快捷键全选。选择镜像工具 ,按住Alt键在图7-52所示的位置单击,弹出“镜像”对话框,选取“垂直”选项,如图7-53所示,单击“复制”按钮,在对称位置复制出另一只眼睛,如图7-54所示。
,按住Alt键在图7-52所示的位置单击,弹出“镜像”对话框,选取“垂直”选项,如图7-53所示,单击“复制”按钮,在对称位置复制出另一只眼睛,如图7-54所示。

图7-52

图7-53

图7-54
12 绘制两个圆形,作为眼球,如图7-55所示。使用选择工具 将它们选取,按住Alt键和Shift键拖曳到左侧,进行复制,如图7-56所示。
将它们选取,按住Alt键和Shift键拖曳到左侧,进行复制,如图7-56所示。

图7-55

图7-56
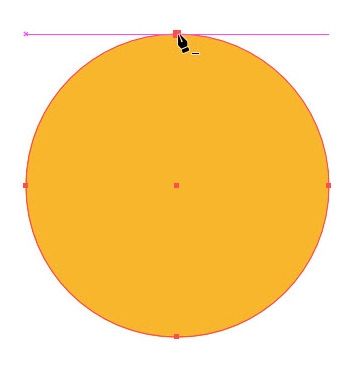
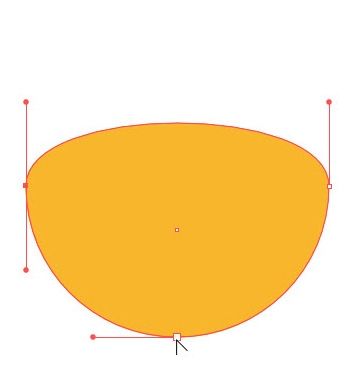
13 用椭圆工具 创建圆形。选择钢笔工具
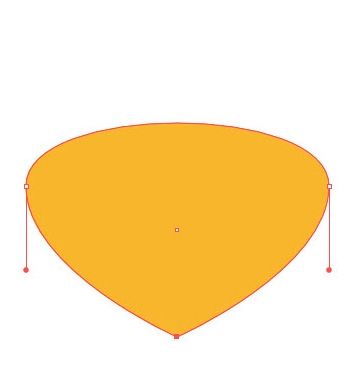
创建圆形。选择钢笔工具 ,将鼠标指针放在圆形上方的锚点上,如图7-57所示,单击鼠标,删除锚点,如图7-58所示。将鼠标指针放在下方的锚点上,按住Alt键(临时切换为锚点工具
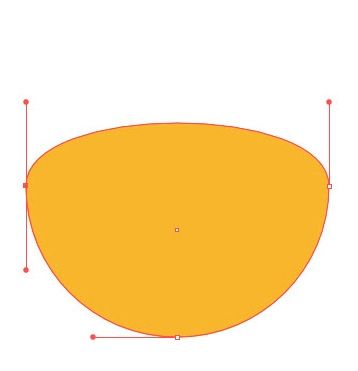
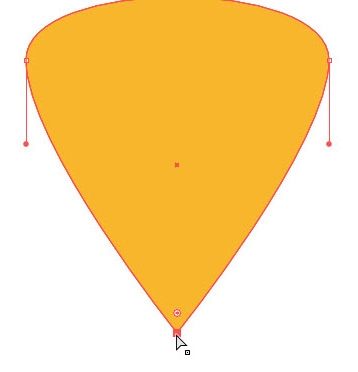
,将鼠标指针放在圆形上方的锚点上,如图7-57所示,单击鼠标,删除锚点,如图7-58所示。将鼠标指针放在下方的锚点上,按住Alt键(临时切换为锚点工具 ),如图7-59所示,单击一下,将该锚点转换为角点,如图7-60所示。按住Ctrl键(临时切换为直接选择工具
),如图7-59所示,单击一下,将该锚点转换为角点,如图7-60所示。按住Ctrl键(临时切换为直接选择工具 )向下拖曳锚点,如图7-61所示。选择选择工具
)向下拖曳锚点,如图7-61所示。选择选择工具 ,将它拖曳到小鸟的眼睛下方,作为鸟嘴,如图7-62所示。
,将它拖曳到小鸟的眼睛下方,作为鸟嘴,如图7-62所示。

图7-57

图7-58

图7-59

图7-60

图7-61

图7-62
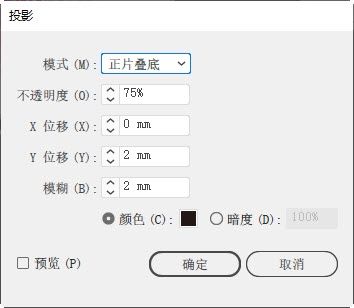
14 执行“效果>风格化>投影”命令,添加“投影”效果,如图7-63和图7-64所示。

图7-63

图7-64
15 用椭圆工具 创建椭圆形。填充径向渐变并调整渐变颜色的不透明度,作为小鸟的投影,如图7-65和图7-66所示。
创建椭圆形。填充径向渐变并调整渐变颜色的不透明度,作为小鸟的投影,如图7-65和图7-66所示。

图7-65

图7-66