- 1.Illustrator入门
- 1.1.初识Illustrator
- 1.2.Illustrator 2021新增及增强功能
- 1.3.Illustrator 2021工作界面
- 1.4.工作区
- 1.5.使用画板
- 1.6.查看图稿
- 1.7.创建文档
- 1.8.文件打开方法
- 1.9.文件保存方法
- 2.绘图与上色
- 2.1.绘制几何图形
- 2.2.绘制线、网格和光晕图形
- 2.3.填色和描边
- 2.4.修改描边
- 2.5.选取颜色
- 2.6.使用色板
- 2.7.使用渐变
- 2.8.图像描摹
- 3.用钢笔、曲率和铅笔工具绘图
- 3.1.矢量图形概述
- 3.2.用钢笔和曲率工具绘图
- 3.3.修改图形
- 3.4.编辑路径
- 3.5.用铅笔工具绘图
- 4.选择和排列对象
- 4.1.图层
- 4.2.选取对象
- 4.3.编组
- 4.4.复制、剪切与粘贴
- 4.5.移动对象
- 4.6.对齐与分布
- 5.改变对象形状
- 5.1.变换对象
- 5.2.扭曲与变形
- 5.3.组合图形
- 5.4.封套扭曲
- 5.5.混合
- 6.不透明度、混合模式与蒙版
- 6.1.不透明度
- 6.2.混合模式
- 6.3.不透明度蒙版
- 6.4.剪切蒙版
- 7.效果、外观与图形样式
- 7.1.Illustrator效果
- 7.2.外观属性
- 7.3.图形样式
- 8.3D与透视图
- 8.1.凸出和斜角
- 8.2.绕转
- 8.3.在三维空间中旋转对象
- 8.4.将图稿映射到3D对象上
- 8.5.透视图
- 9.文字
- 9.1.创建点文字
- 9.2.创建区域文字
- 9.3.创建路径文字
- 9.4.设置文字格式
- 9.5.设置段落格式
- 9.6.使用字符样式和段落样式
- 9.7.添加特殊字符
- 9.8.高级文字功能
- 10.渐变网格与高级上色
- 10.1.渐变网格
- 10.2.实时上色
- 10.3.全局色和专色
- 10.4.使用配色方案
- 10.5.重新为图稿上色
- 10.6.调整图稿颜色
- 11.画笔与图案
- 11.1.添加画笔描边
- 11.2.创建画笔
- 11.3.编辑画笔
- 11.4.斑点画笔工具
- 11.5.图案
- 12.符号与图表
- 12.1.创建符号
- 12.2.编辑符号
- 12.3.符号库
- 12.4.制作图表
- 12.5.设置图表格式
- 12.6.制作图案型图表
- 13.Web图形与动画
- 13.1.Web基础
- 13.2.切片与图像映射
- 13.3.优化与输出
- 13.4.制作动画
- 14.Illustrator与其他软件协作
- 14.1.置入文件
- 14.2.导入文件
- 14.3.导出文件
- 15.自动化与打印输出
- 15.1.动作与批处理
- 15.2.脚本与数据驱动图形
- 15.3.色彩管理
- 15.4.打印图稿
- 16.综合实例
- 16.1.巧手绘天下
- 16.2.艺术山峦字
- 16.3.玻璃质感UI图标
- 16.4.马赛克风格图标
- 16.5.游戏App界面设计
Web设计对图形的要求与其他设计不太一样。首先,它要求色彩准确,不能使用非Web安全颜色;其次,要解决矢量图形转变为像素时怎样对齐的问题。
13.1.1 使用Web安全颜色
颜色是网页设计的重要内容。然而,由于系统之间有差异,我们在自己显示器上看到的颜色不一定能在其他显示器(或其他设备)上以同样的效果显示。为了使颜色能够在所有显示器上看起来一模一样,在制作网页时,需要使用Web安全颜色。
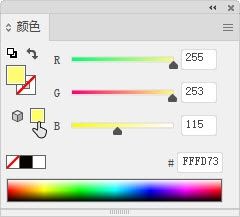
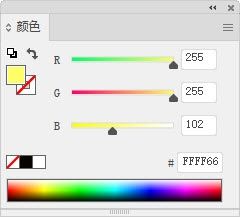
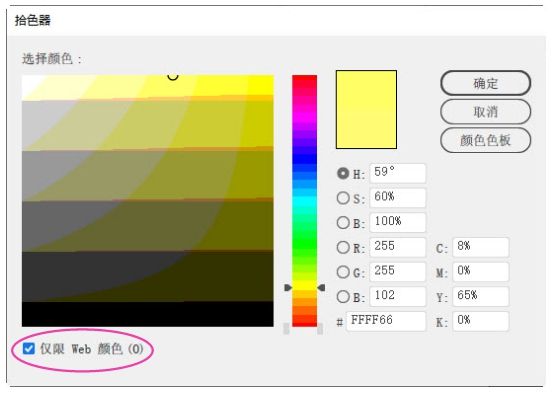
创建Web图形时,可以通过两个预防措施来防止颜色出问题。调整颜色时,当“颜色”面板或“拾色器”对话框中出现非Web安全颜色警告图标 时,单击它旁边的颜色块,用Web安全颜色替换当前颜色,如图13-1和图13-2所示。另外,可以从“颜色”面板菜单中选取“Web安全RGB”命令,或勾选“拾色器”对话框中的“仅限Web颜色”选项,如图13-3所示,这样就能始终在Web安全颜色模式下设置颜色了。
时,单击它旁边的颜色块,用Web安全颜色替换当前颜色,如图13-1和图13-2所示。另外,可以从“颜色”面板菜单中选取“Web安全RGB”命令,或勾选“拾色器”对话框中的“仅限Web颜色”选项,如图13-3所示,这样就能始终在Web安全颜色模式下设置颜色了。

图13-1

图13-2

图13-3
13.1.2 像素预览
计算机屏幕上显示的Illustrator图稿是转换为像素后的结果。就是说,图稿是矢量对象,但计算机要将它转换为像素,才能显示出来。Web图形也是如此。
如果想预览图稿被栅格化后通过Web浏览器在屏幕上显示的效果,可以执行“视图>像素预览”命令,启用像素预览功能,如图13-4和图13-5所示。

图13-4

图13-5
13.1.3 实战:将对象与像素网格对齐
图稿、文字等能否对齐,对于版面是否规整至关重要。然而,为对象添加的描边、文字的基线(参考此处)等都会干扰对齐功能,使对象看起来并没有真正对齐。Web设计要求就更高了,需要将对象与像素网格对齐才行。下面介绍操作方法。
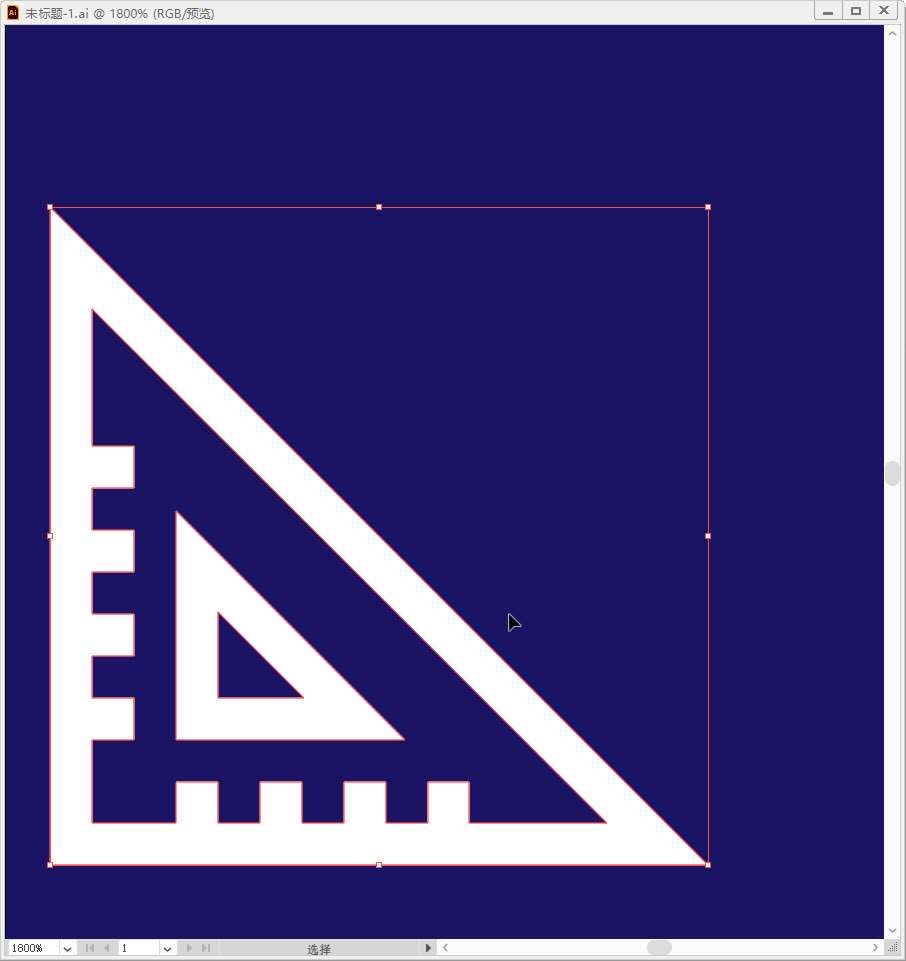
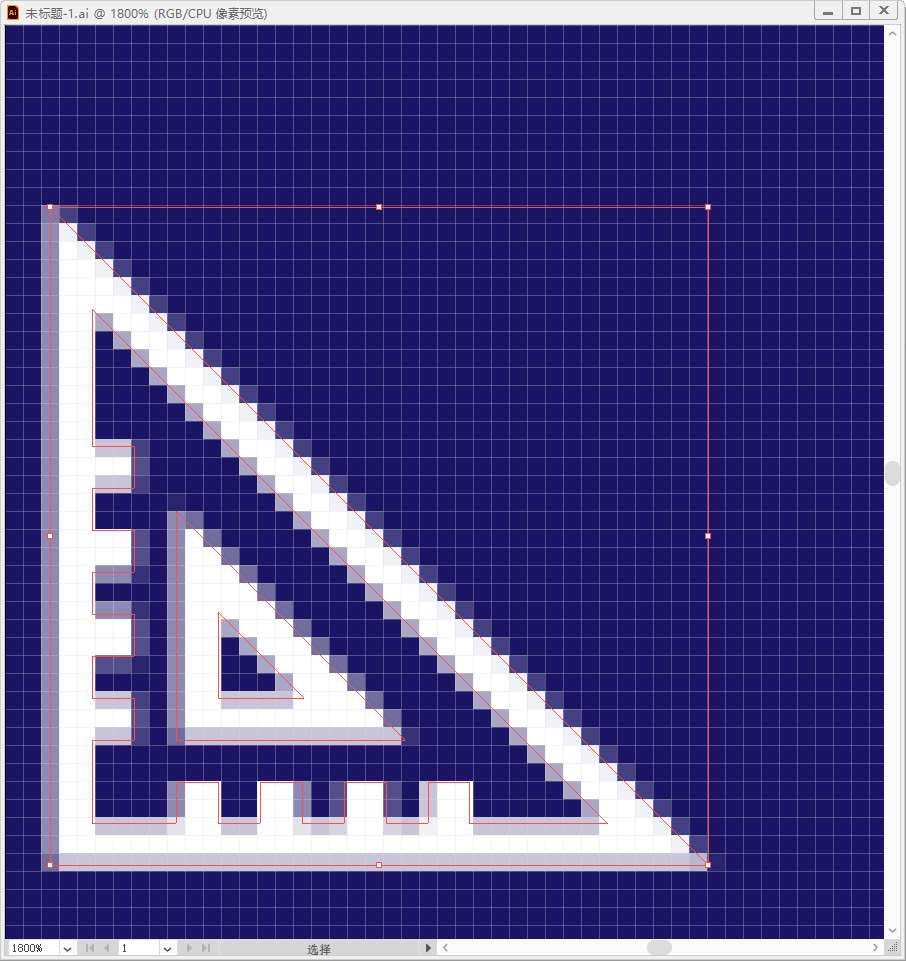
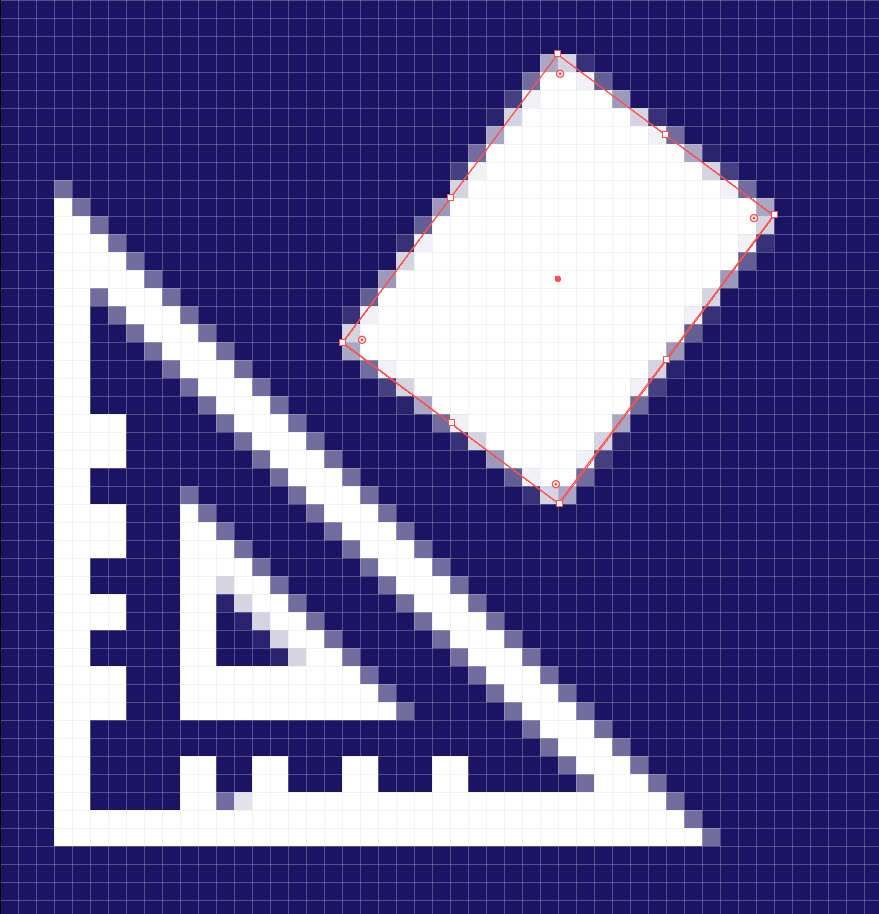
01 打开素材,使用选择工具 将对象选取,如图13-6所示。执行“视图>像素预览”命令。在文档窗口左下角设置视图比例为600%以上(1800%),这样就能看到像素网格了,如图13-7所示。
将对象选取,如图13-6所示。执行“视图>像素预览”命令。在文档窗口左下角设置视图比例为600%以上(1800%),这样就能看到像素网格了,如图13-7所示。

图13-6

图13-7
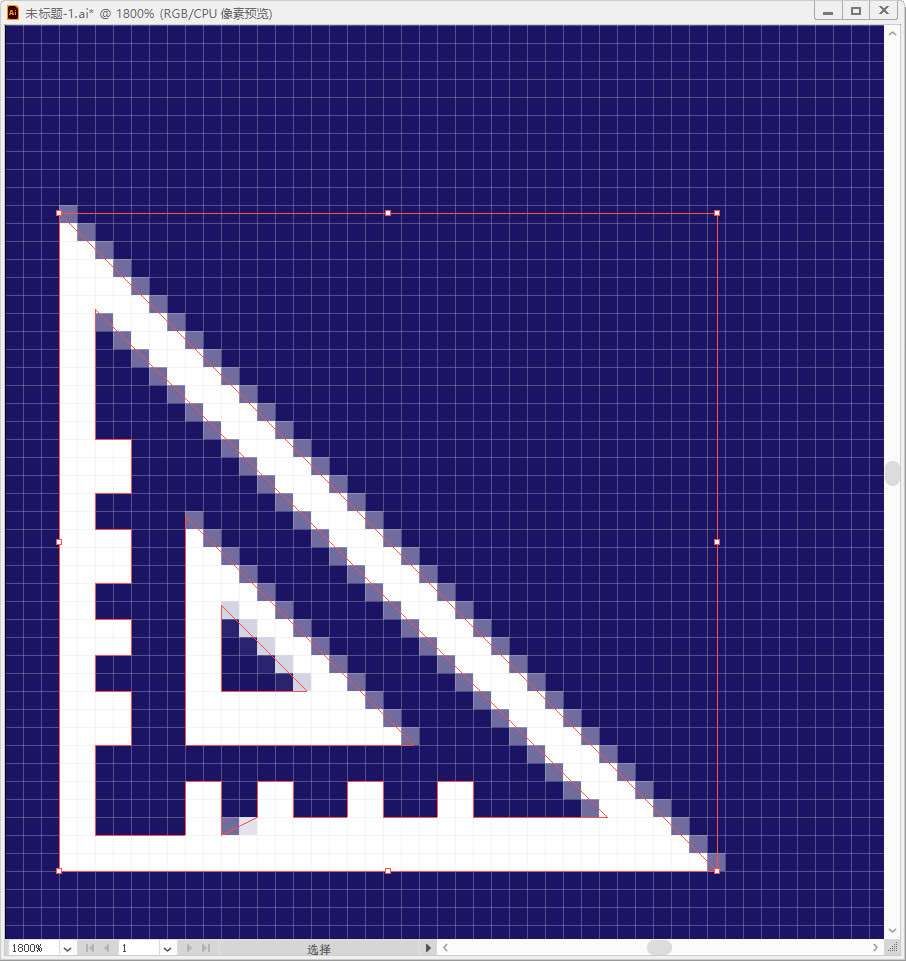
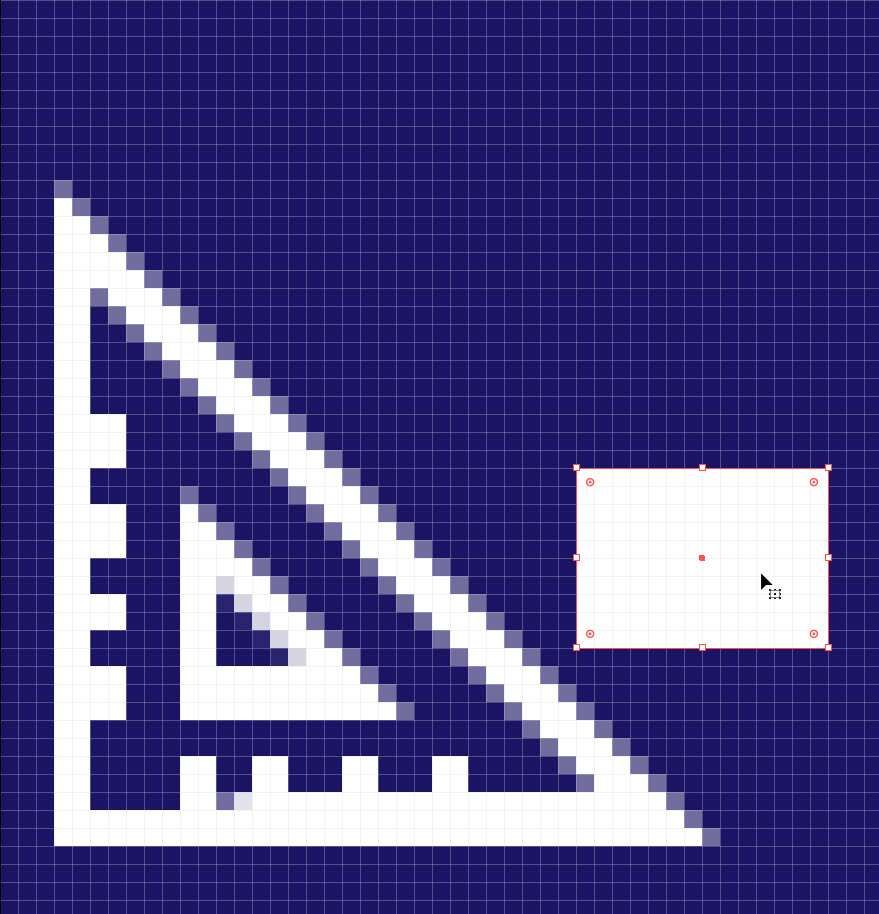
02 单击“控制”面板中的将选中的图稿与像素网格对齐按钮 ,如图13-8所示。执行“对象>设为像素级优化”命令,即可将对象与像素对齐,如图13-9所示。
,如图13-8所示。执行“对象>设为像素级优化”命令,即可将对象与像素对齐,如图13-9所示。

图13-8

图13-9
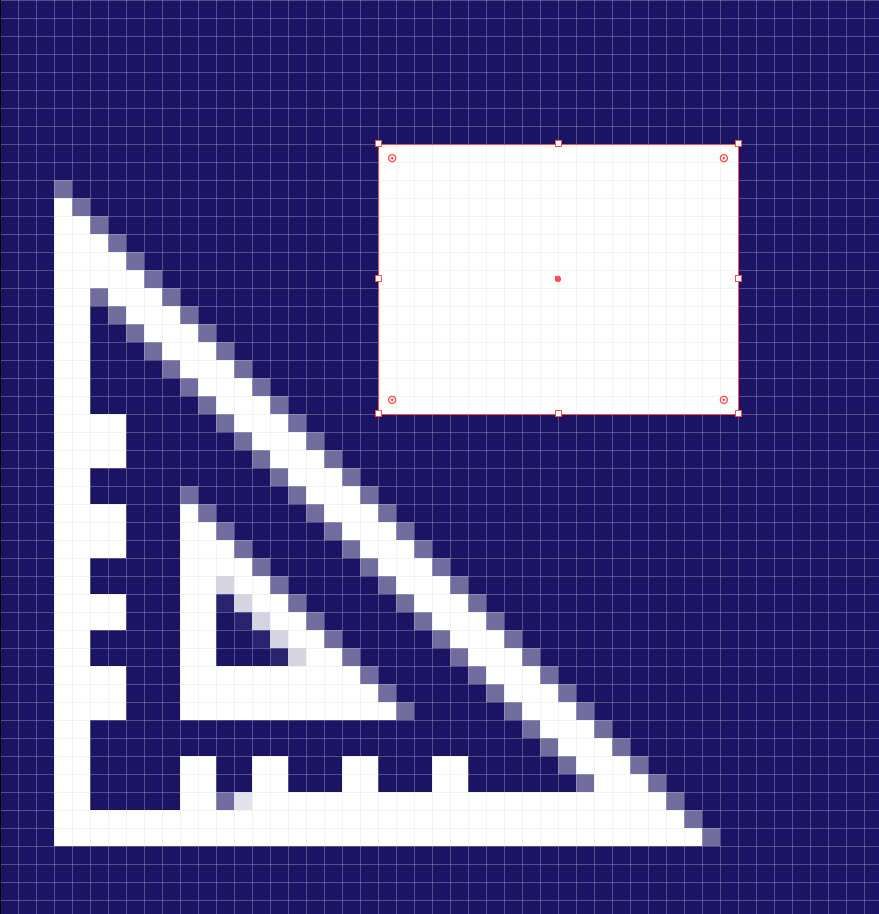
03 如果要创建新的对象,并想让它与像素对齐,应这样操作:单击“控制”面板中的创建和变换时将贴图对齐到像素网格按钮 ,如图13-10所示。执行“视图>对齐像素”命令,之后绘制图形,它就能与最近的像素对齐了,如图13-11所示。而且单击
,如图13-10所示。执行“视图>对齐像素”命令,之后绘制图形,它就能与最近的像素对齐了,如图13-11所示。而且单击 按钮后,进行移动、旋转、缩放等变换操作时,对象也会与像素对齐,如图13-12和图13-13所示。
按钮后,进行移动、旋转、缩放等变换操作时,对象也会与像素对齐,如图13-12和图13-13所示。

图13-10

图13-11

图13-12

图13-13
13.1.4 查看和提取CSS代码
CSS即串联样式表,是一种用来表现HTML或XML等文件样式的计算机语言。使用Illustrator创建HTML页面的版面时,也可以生成和导出基础CSS代码,以用来控制文本和对象的外观。其用途与字符样式(参考此处)和图形样式相似。
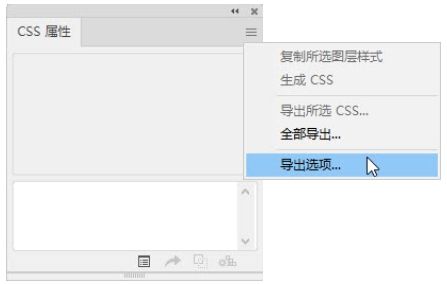
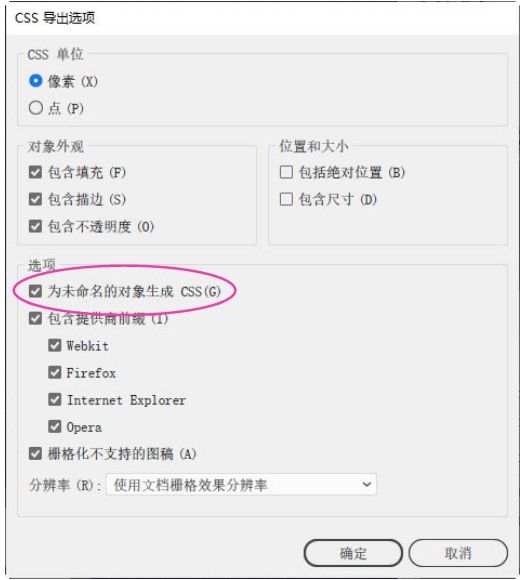
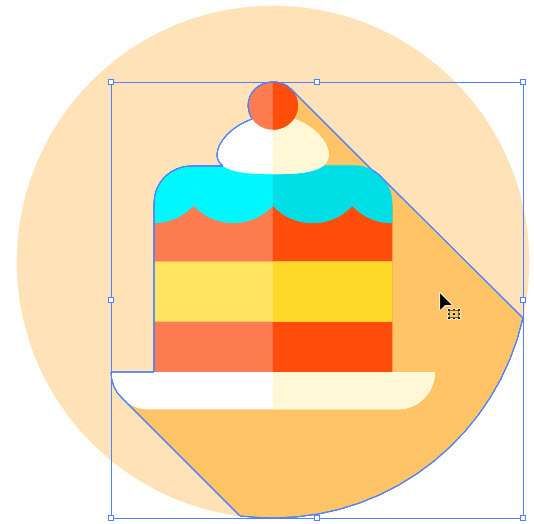
打开“CSS属性”面板菜单,选取“导出选项”命令,如图13-14所示。打开“CSS导出选项”对话框,勾选“为未命名的对象生成CSS”选项,如图13-15所示。将对话框关闭。之后选取一个对象,如图13-16所示,便可在“CSS属性”面板中查看它的CSS代码,如图13-17所示。

图13-14

图13-15

图13-16

图13-17
按住Shift键单击多个对象,将它们选取,之后单击“CSS属性”面板中的 按钮,可生成所选对象的CSS代码。单击
按钮,可生成所选对象的CSS代码。单击 按钮,可以将CSS代码复制到剪贴板中。单击
按钮,可以将CSS代码复制到剪贴板中。单击 按钮,可以将CSS代码导出到文件中。
按钮,可以将CSS代码导出到文件中。