- 1.Illustrator入门
- 1.1.初识Illustrator
- 1.2.Illustrator 2021新增及增强功能
- 1.3.Illustrator 2021工作界面
- 1.4.工作区
- 1.5.使用画板
- 1.6.查看图稿
- 1.7.创建文档
- 1.8.文件打开方法
- 1.9.文件保存方法
- 2.绘图与上色
- 2.1.绘制几何图形
- 2.2.绘制线、网格和光晕图形
- 2.3.填色和描边
- 2.4.修改描边
- 2.5.选取颜色
- 2.6.使用色板
- 2.7.使用渐变
- 2.8.图像描摹
- 3.用钢笔、曲率和铅笔工具绘图
- 3.1.矢量图形概述
- 3.2.用钢笔和曲率工具绘图
- 3.3.修改图形
- 3.4.编辑路径
- 3.5.用铅笔工具绘图
- 4.选择和排列对象
- 4.1.图层
- 4.2.选取对象
- 4.3.编组
- 4.4.复制、剪切与粘贴
- 4.5.移动对象
- 4.6.对齐与分布
- 5.改变对象形状
- 5.1.变换对象
- 5.2.扭曲与变形
- 5.3.组合图形
- 5.4.封套扭曲
- 5.5.混合
- 6.不透明度、混合模式与蒙版
- 6.1.不透明度
- 6.2.混合模式
- 6.3.不透明度蒙版
- 6.4.剪切蒙版
- 7.效果、外观与图形样式
- 7.1.Illustrator效果
- 7.2.外观属性
- 7.3.图形样式
- 8.3D与透视图
- 8.1.凸出和斜角
- 8.2.绕转
- 8.3.在三维空间中旋转对象
- 8.4.将图稿映射到3D对象上
- 8.5.透视图
- 9.文字
- 9.1.创建点文字
- 9.2.创建区域文字
- 9.3.创建路径文字
- 9.4.设置文字格式
- 9.5.设置段落格式
- 9.6.使用字符样式和段落样式
- 9.7.添加特殊字符
- 9.8.高级文字功能
- 10.渐变网格与高级上色
- 10.1.渐变网格
- 10.2.实时上色
- 10.3.全局色和专色
- 10.4.使用配色方案
- 10.5.重新为图稿上色
- 10.6.调整图稿颜色
- 11.画笔与图案
- 11.1.添加画笔描边
- 11.2.创建画笔
- 11.3.编辑画笔
- 11.4.斑点画笔工具
- 11.5.图案
- 12.符号与图表
- 12.1.创建符号
- 12.2.编辑符号
- 12.3.符号库
- 12.4.制作图表
- 12.5.设置图表格式
- 12.6.制作图案型图表
- 13.Web图形与动画
- 13.1.Web基础
- 13.2.切片与图像映射
- 13.3.优化与输出
- 13.4.制作动画
- 14.Illustrator与其他软件协作
- 14.1.置入文件
- 14.2.导入文件
- 14.3.导出文件
- 15.自动化与打印输出
- 15.1.动作与批处理
- 15.2.脚本与数据驱动图形
- 15.3.色彩管理
- 15.4.打印图稿
- 16.综合实例
- 16.1.巧手绘天下
- 16.2.艺术山峦字
- 16.3.玻璃质感UI图标
- 16.4.马赛克风格图标
- 16.5.游戏App界面设计
下面介绍与路径有关的其他编辑命令和工具,它们可以对路径进行偏移、平滑化和简化处理,也可以将局部路径或图形擦除,或者彻底删除路径。
3.4.1 偏移路径
制作同心圆,或者相互之间保持固定距离的多个对象时,只需制作出一个基本图形,如图3-172所示,再使用“对象>路径>偏移路径”命令(或“效果>路径>偏移路径”命令),就可以从所选图形中复制出新的图形。图3-173所示为“偏移路径”对话框。

图3-172

图3-173
位移:用来设置新路径的偏移距离。该值为正值时,路径向外扩展,如图3-174所示;为负值时,路径向内收缩,如图3-175所示。

图3-174

图3-175
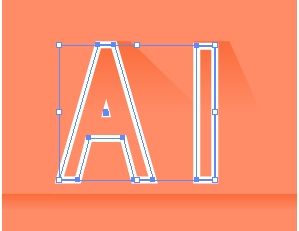
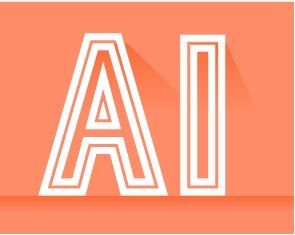
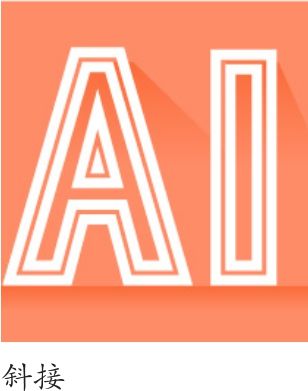
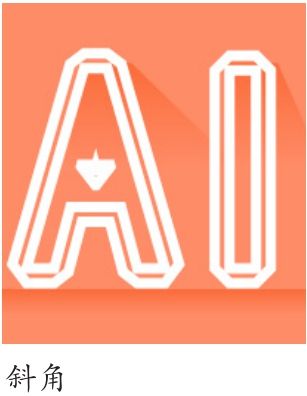
连接:可设置拐角的连接方式,如图3-176~图3-178所示。

图3-176

图3-177

图3-178
斜接限制:控制角度的变化范围。该值越高,角度变化的范围越大。
3.4.2 对路径进行简化处理
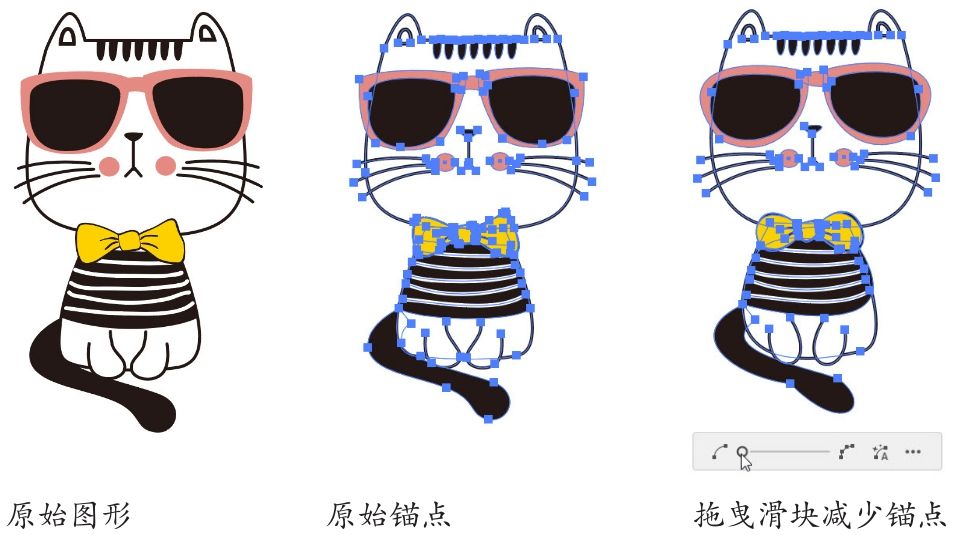
曲线路径上的锚点越多,路径的平滑度越低。使用“对象>路径>简化”命令,可以减少多余的锚点,平滑路径,减小文件大小,增强图稿的显示效果并提高打印速度。
执行该命令后,画板上会显示组件。拖曳圆形滑块,可手动调整锚点数量,如图3-179所示。单击 按钮,则自动进行简化处理。单击
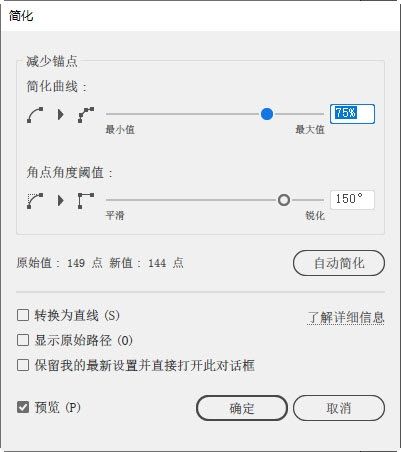
按钮,则自动进行简化处理。单击 按钮,可以打开“简化”对话框,如图3-180所示。
按钮,可以打开“简化”对话框,如图3-180所示。

图3-179

图3-180
简化曲线:用来设置简化后的路径与原始路径的接近程度。该值越高,简化后的路径与原始路径的形状越接近;该值越低,路径的简化程度越高。
角点角度阈值:用来控制角的平滑度。如果角点处的角度小于该选项中设置的数值,将不会改变角点;如果角点处的角度大于该值,则会被简化。
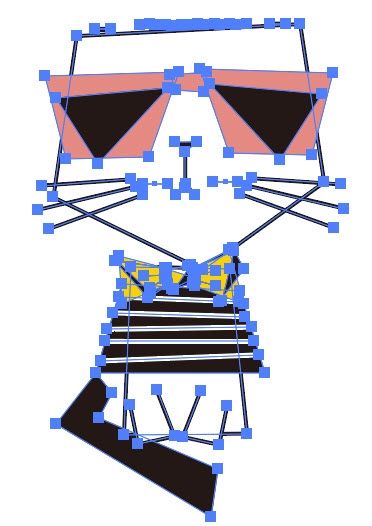
转换为直线:在原始锚点间创建直线,如图3-181所示。如果角点处的角度大于“角点角度阈值”中设置的值,将删除角点。

图3-181
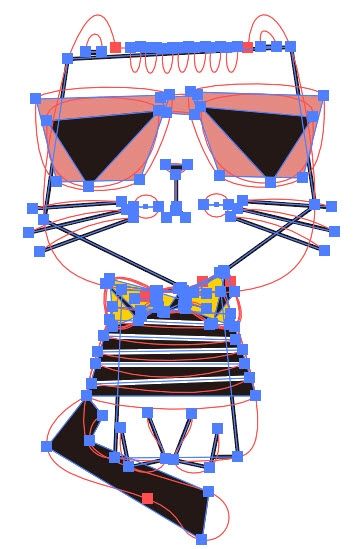
显示原始路径:可以在简化的路径背后显示原始路径,以便于观察和对比图形在简化前后的效果,如图3-182所示。

图3-182
保留我的最新设置并直接打开此对话框:如果希望下次直接打开包含当前设置的高级对话框,可勾选该选项。
预览:可以在文档窗口中预览路径简化结果。
3.4.3 实战:制作促销活动标签
“简化”命令常用于图形和文字的变形处理,可以使图形和文字显得活泼、俏皮。
01 按Ctrl+O快捷键,打开文字图形素材。选择选择工具 ,按住Shift键单击这两组文字,将它们选取,如图3-183所示。执行两次“对象>路径>简化”命令,减少锚点,如图3-184所示。
,按住Shift键单击这两组文字,将它们选取,如图3-183所示。执行两次“对象>路径>简化”命令,减少锚点,如图3-184所示。

图3-183

图3-184
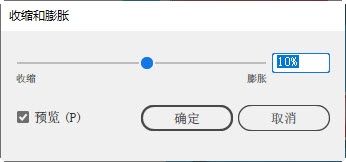
02 执行“效果>扭曲和变换>收缩和膨胀”命令,对文字进行扭曲,如图3-185和图3-186所示。

图3-185

图3-186
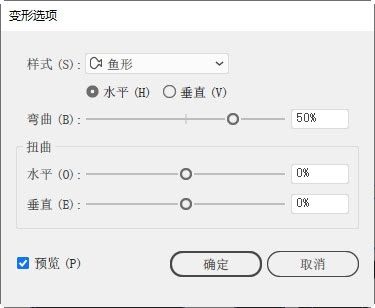
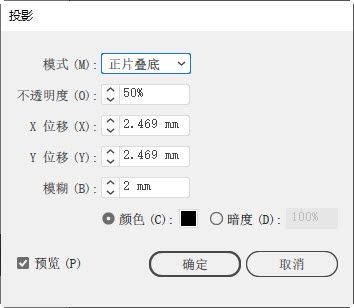
03 执行“效果>变形>鱼形”命令,创建鱼状肚大尾小变形效果,如图3-187和图3-188所示。执行“效果>风格化>投影”命令,添加阴影,如图3-189和图3-190所示。

图3-187

图3-188

图3-189

图3-190
04 选择选择工具 ,将狗狗头像拖曳到文字中间。按Shift+Ctrl+E快捷键,为它添加“投影”效果,如图3-191所示。
,将狗狗头像拖曳到文字中间。按Shift+Ctrl+E快捷键,为它添加“投影”效果,如图3-191所示。

图3-191
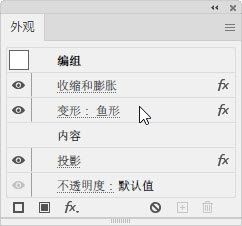
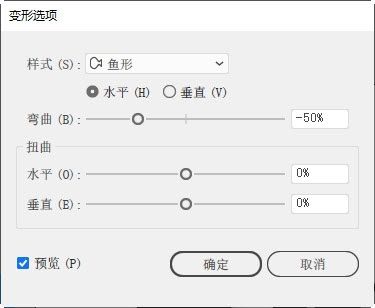
05 选择选择工具 ,单击图3-192所示的文字。双击“外观”面板中的“变形:鱼形”效果,如图3-193所示,打开“变形选项”对话框,修改参数,如图3-194所示,将“鱼肚”调整到图形右侧。设置描边为白色,粗细为3 pt,单击“描边”面板中的
,单击图3-192所示的文字。双击“外观”面板中的“变形:鱼形”效果,如图3-193所示,打开“变形选项”对话框,修改参数,如图3-194所示,将“鱼肚”调整到图形右侧。设置描边为白色,粗细为3 pt,单击“描边”面板中的 按钮,使描边与路径外侧对齐,效果如图3-195所示。
按钮,使描边与路径外侧对齐,效果如图3-195所示。

图3-192

图3-193

图3-194

图3-195
06 单击上方的文字,设置描边为白色,粗细为9 pt。单击“描边”面板中的 按钮,调整描边位置。按住Shift键单击下方文字,将它们一同选取,如图3-196所示。执行“窗口>色板库>渐变>明亮”命令,打开“明亮”面板。单击图3-197所示的渐变,为文字填充该渐变,如图3-198所示。
按钮,调整描边位置。按住Shift键单击下方文字,将它们一同选取,如图3-196所示。执行“窗口>色板库>渐变>明亮”命令,打开“明亮”面板。单击图3-197所示的渐变,为文字填充该渐变,如图3-198所示。

图3-196

图3-197

图3-198
07 选择椭圆工具 ,按住Shift键创建圆形,用“明亮”面板中的渐变填充图形,如图3-199所示。按Shift+Ctrl+[快捷键,将图形调整到底层。选择选择工具
,按住Shift键创建圆形,用“明亮”面板中的渐变填充图形,如图3-199所示。按Shift+Ctrl+[快捷键,将图形调整到底层。选择选择工具 ,将其拖曳到文字下方,如图3-200所示。
,将其拖曳到文字下方,如图3-200所示。

图3-199

图3-200
3.4.4 对路径进行平滑处理(平滑工具)
要想让路径更加平滑,除了用“简化”命令之外,还可以用平滑工具 来进行处理。在操作时,首先选取路径,如图3-201所示,然后选择平滑工具
来进行处理。在操作时,首先选取路径,如图3-201所示,然后选择平滑工具 ,在路径上反复拖曳鼠标即可,效果如图3-202所示。
,在路径上反复拖曳鼠标即可,效果如图3-202所示。

图3-201

图3-202
双击平滑工具 ,可以打开“平滑工具选项”对话框,如图3-203所示。滑块越靠向“平滑”一侧,路径越平滑,锚点越少。
,可以打开“平滑工具选项”对话框,如图3-203所示。滑块越靠向“平滑”一侧,路径越平滑,锚点越少。

图3-203
3.4.5 将路径剪断(剪刀工具及控件)
如果需要将路径一分为二,可以选取路径,之后选择剪刀工具 ,在路径上单击一下即可,分割处会生成两个重叠的锚点,如图3-204所示。可以使用直接选择工具
,在路径上单击一下即可,分割处会生成两个重叠的锚点,如图3-204所示。可以使用直接选择工具 将它们移开,如图3-205所示。
将它们移开,如图3-205所示。

图3-204

图3-205
如果想让路径在某个锚点(也可以是多个锚点)处断开,可以用直接选择工具 选取锚点,如图3-206所示,之后单击“控制”面板中的
选取锚点,如图3-206所示,之后单击“控制”面板中的 按钮。图3-207所示为使用直接选择工具
按钮。图3-207所示为使用直接选择工具 移开锚点后的效果。
移开锚点后的效果。

图3-206

图3-207
提示
剪刀工具 还可以分割图形框或空的文本框。
还可以分割图形框或空的文本框。
3.4.6 实战:制作玻璃裂纹效果(美工刀工具)
要点
美工刀工具 可以对图形进行裁剪。开放的路径被裁切后会成为闭合式路径。用该工具裁剪渐变图形时,如果渐变的角度为0°,则每裁切一次,Illustrator就会自动调整渐变角度,使之始终保持为0°。因此裁切后,图形的颜色会发生改变。下面就利用这一规律制作玻璃裂纹。
可以对图形进行裁剪。开放的路径被裁切后会成为闭合式路径。用该工具裁剪渐变图形时,如果渐变的角度为0°,则每裁切一次,Illustrator就会自动调整渐变角度,使之始终保持为0°。因此裁切后,图形的颜色会发生改变。下面就利用这一规律制作玻璃裂纹。
01 打开素材,选择美工刀工具 (无须选取对象),在玻璃字上拖曳鼠标。鼠标指针经过的路线即为美工刀工具的裁切线,如图3-208所示,裁切后的玻璃文字会产生裂纹,如图3-209所示。
(无须选取对象),在玻璃字上拖曳鼠标。鼠标指针经过的路线即为美工刀工具的裁切线,如图3-208所示,裁切后的玻璃文字会产生裂纹,如图3-209所示。

图3-208

图3-209
02 用美工刀工具 分割玻璃板。图3-210中的红色线条为裁切线。每条裁切线都会把玻璃板分割出一部分,形成单独的图形,如图3-211所示。它们可以单独移动。
分割玻璃板。图3-210中的红色线条为裁切线。每条裁切线都会把玻璃板分割出一部分,形成单独的图形,如图3-211所示。它们可以单独移动。

图3-210

图3-211
03 文字“CS”是由两层文字叠加而成的,裁切之后颜色变化较大。选择直接选择工具 ,按住Shift键选择文字中的部分图形,按Delete键删除,使文字的颜色变浅,如图3-212和图3-213所示。选择玻璃板边角上的图形,进行移动或删除,如图3-214所示。
,按住Shift键选择文字中的部分图形,按Delete键删除,使文字的颜色变浅,如图3-212和图3-213所示。选择玻璃板边角上的图形,进行移动或删除,如图3-214所示。

图3-212

图3-213

图3-214
3.4.7 对图形进行剪切(“分割下方对象”命令)
使用美工刀工具 剪切图形的时候,我们是用手移动鼠标来操作的,可控性不是特别好,图形被剪切之后往往不够规整。
剪切图形的时候,我们是用手移动鼠标来操作的,可控性不是特别好,图形被剪切之后往往不够规整。
如果想要得到整齐的裁切效果,可以用钢笔工具 或其他绘图工具在图形上方绘制出相应形状的路径,如图3-215所示,之后,执行“对象>路径>分割下方对象”命令,用该路径分割下面的图形。图3-216所示为用编组选择工具
或其他绘图工具在图形上方绘制出相应形状的路径,如图3-215所示,之后,执行“对象>路径>分割下方对象”命令,用该路径分割下面的图形。图3-216所示为用编组选择工具 将图形移开的效果。
将图形移开的效果。

图3-215

图3-216
3.4.8 擦除路径(路径橡皮擦工具)
选取图形,如图3-217所示,选择路径橡皮擦工具 ,在路径上方拖曳鼠标,可以擦除路径,如图3-218所示。闭合的路径被擦除一部分后会变为开放的路径。擦除不连续的几部分后,剩余的部分会变成各自独立的路径。
,在路径上方拖曳鼠标,可以擦除路径,如图3-218所示。闭合的路径被擦除一部分后会变为开放的路径。擦除不连续的几部分后,剩余的部分会变成各自独立的路径。

图3-217

图3-218
3.4.9 擦除图形(橡皮擦工具)
当需要进行大面积擦除的时候,用橡皮擦工具 操作要比路径橡皮擦工具
操作要比路径橡皮擦工具 方便。除路径之外,还可以用它擦除复合路径、实时上色组内的路径和剪贴路径。该工具可擦除图形的任何区域,而不管它们是否属于同一对象或是否在同一图层中。
方便。除路径之外,还可以用它擦除复合路径、实时上色组内的路径和剪贴路径。该工具可擦除图形的任何区域,而不管它们是否属于同一对象或是否在同一图层中。
选择橡皮擦工具 ,不必选取对象,直接在图形上方拖曳鼠标,即可擦除对象,如图3-219和图3-220所示。如果只想擦除某一图形,不想破坏其他对象,可先将其选取,再进行擦除。
,不必选取对象,直接在图形上方拖曳鼠标,即可擦除对象,如图3-219和图3-220所示。如果只想擦除某一图形,不想破坏其他对象,可先将其选取,再进行擦除。

图3-219

图3-220
按]键和[键,可以调整工具的覆盖范围,如图3-221所示;按住Alt键可以拖曳出一个矩形选框,并擦除选框范围内的图形,如图3-222所示;按住Shift键拖曳,可以将擦除方向限制为垂直、水平或对角线方向。

图3-221

图3-222
3.4.10 将图形分割为网格
要点
网格在设计工作中是非常重要的辅助工具。用网格限定图文信息位置,可以使版面充实、规整,如图3-223所示。尤其是制作信息量较大的促销单、杂志、书籍时,使用网格可以迅速地制作出漂亮的版面。

图3-223
为避免编排过于规律化造成单调的视觉印象,可以对网格的大小或色彩进行变化处理,以增加趣味,如图3-224所示。

图3-224
创建一个矩形,其他形状的图形也可以,执行“对象>路径>分割为网格”命令,打开“分割为网格”对话框,如图3-225所示。设置网格大小、数量及间距,可以将当前图形分割为网格,如图3-226所示。

图3-225

图3-226
“列”选项组:在“数量”选项内可以设置矩形的列数;“宽度”选项用来设置矩形的宽度;“间距”选项用来设置列与列的间距;“总计”选项用来设置矩形的总宽度,增大该值时,Illustrator会增大每一个矩形的宽度,从而达到增大整个矩形宽度的目的。
添加参考线:勾选该选项后,会以阵列的矩形为基准创建类似参考线状的网格,如图3-227所示。

图3-227
“行”选项组:在“数量”选项内可以设置矩形的行数;“高度”选项用来设置矩形的高度;“栏间距”选项用来设置行与行的间距;“总计”选项用来设置矩形的总高度,增大该值时,Illustrator会增大每一个矩形的高度,从而达到增大整个矩形高度的目的。图3-228所示是设置“总计”为20 mm时的网格,图3-229所示是设置该值为30 mm时的网格,此时每一个矩形的高度都增大了,但行与行的间距没有变。

图3-228

图3-229
3.4.11 删除路径
选择直接选择工具 ,单击路径段,按Delete键可将其删除。再按一下Delete键,可将其余路径全都删除。
,单击路径段,按Delete键可将其删除。再按一下Delete键,可将其余路径全都删除。
3.4.12 清理游离点和其他多余对象
在Illustrator中绘图时,会在无意中或操作不小心时创建一些多余的对象。例如,使用钢笔工具 的时候,在画板中单击,之后又切换为其他工具,就会留下单个锚点(称为“游离点”)。此外,删除路径和锚点时,没有完全删除对象,也会残留一些锚点。游离点很难被发现,也不容易被选取,有时会影响图形的编辑。
的时候,在画板中单击,之后又切换为其他工具,就会留下单个锚点(称为“游离点”)。此外,删除路径和锚点时,没有完全删除对象,也会残留一些锚点。游离点很难被发现,也不容易被选取,有时会影响图形的编辑。
还有一类是未上色的对象,即没有设置填色和描边的对象(蒙版图形除外)。
此外,选择文字工具 ,在画板上单击,之后选择其他工具,会创建空的文本框或文本路径,它们会妨碍文字类工具的使用。
,在画板上单击,之后选择其他工具,会创建空的文本框或文本路径,它们会妨碍文字类工具的使用。
对于游离点,可以用“选择>对象>游离点”命令将其选取,之后按Delete键删除。对于其他多余的对象,可以使用“对象>路径>清理”命令来清除。