- 1.Illustrator入门
- 1.1.初识Illustrator
- 1.2.Illustrator 2021新增及增强功能
- 1.3.Illustrator 2021工作界面
- 1.4.工作区
- 1.5.使用画板
- 1.6.查看图稿
- 1.7.创建文档
- 1.8.文件打开方法
- 1.9.文件保存方法
- 2.绘图与上色
- 2.1.绘制几何图形
- 2.2.绘制线、网格和光晕图形
- 2.3.填色和描边
- 2.4.修改描边
- 2.5.选取颜色
- 2.6.使用色板
- 2.7.使用渐变
- 2.8.图像描摹
- 3.用钢笔、曲率和铅笔工具绘图
- 3.1.矢量图形概述
- 3.2.用钢笔和曲率工具绘图
- 3.3.修改图形
- 3.4.编辑路径
- 3.5.用铅笔工具绘图
- 4.选择和排列对象
- 4.1.图层
- 4.2.选取对象
- 4.3.编组
- 4.4.复制、剪切与粘贴
- 4.5.移动对象
- 4.6.对齐与分布
- 5.改变对象形状
- 5.1.变换对象
- 5.2.扭曲与变形
- 5.3.组合图形
- 5.4.封套扭曲
- 5.5.混合
- 6.不透明度、混合模式与蒙版
- 6.1.不透明度
- 6.2.混合模式
- 6.3.不透明度蒙版
- 6.4.剪切蒙版
- 7.效果、外观与图形样式
- 7.1.Illustrator效果
- 7.2.外观属性
- 7.3.图形样式
- 8.3D与透视图
- 8.1.凸出和斜角
- 8.2.绕转
- 8.3.在三维空间中旋转对象
- 8.4.将图稿映射到3D对象上
- 8.5.透视图
- 9.文字
- 9.1.创建点文字
- 9.2.创建区域文字
- 9.3.创建路径文字
- 9.4.设置文字格式
- 9.5.设置段落格式
- 9.6.使用字符样式和段落样式
- 9.7.添加特殊字符
- 9.8.高级文字功能
- 10.渐变网格与高级上色
- 10.1.渐变网格
- 10.2.实时上色
- 10.3.全局色和专色
- 10.4.使用配色方案
- 10.5.重新为图稿上色
- 10.6.调整图稿颜色
- 11.画笔与图案
- 11.1.添加画笔描边
- 11.2.创建画笔
- 11.3.编辑画笔
- 11.4.斑点画笔工具
- 11.5.图案
- 12.符号与图表
- 12.1.创建符号
- 12.2.编辑符号
- 12.3.符号库
- 12.4.制作图表
- 12.5.设置图表格式
- 12.6.制作图案型图表
- 13.Web图形与动画
- 13.1.Web基础
- 13.2.切片与图像映射
- 13.3.优化与输出
- 13.4.制作动画
- 14.Illustrator与其他软件协作
- 14.1.置入文件
- 14.2.导入文件
- 14.3.导出文件
- 15.自动化与打印输出
- 15.1.动作与批处理
- 15.2.脚本与数据驱动图形
- 15.3.色彩管理
- 15.4.打印图稿
- 16.综合实例
- 16.1.巧手绘天下
- 16.2.艺术山峦字
- 16.3.玻璃质感UI图标
- 16.4.马赛克风格图标
- 16.5.游戏App界面设计
将对象的外观属性(填色、描边、不透明度、效果等)保存到“图形样式”面板中后,就得到了一个图形样式。当其他对象需要添加相同外观的时候,只要单击一下该样式就能自动添加相应的外观效果。
AI技术/设计讲堂:“图形样式”面板及使用技巧
“图形样式”面板
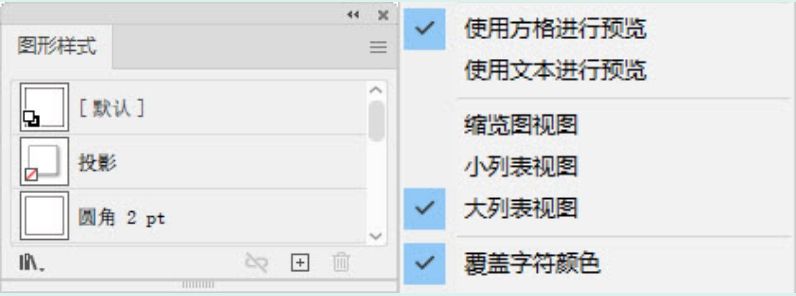
“图形样式”面板保存了各种图形样式,也可用于创建、重命名和应用外观属性。在样式的缩览图上单击右键,可查看大缩览图,如图7-157所示。如果想同时查看缩览图和样式名称,可以打开面板菜单,选取“小列表视图”或“大列表视图”命令,如图7-158所示。如果想修改样式的名称,可双击它,在打开的“图形样式选项”对话框中操作,如图7-159所示。

图7-157

图7-158

图7-159
默认
 :单击该样式,可以将所选对象设置为默认的基本样式,即黑色描边、白色填色。
:单击该样式,可以将所选对象设置为默认的基本样式,即黑色描边、白色填色。图形样式库菜单
 :如果想打开图形样式库,可单击该按钮,在打开的下拉菜单中进行选取。
:如果想打开图形样式库,可单击该按钮,在打开的下拉菜单中进行选取。断开图形样式链接
 :可断开当前对象使用的样式与面板中样式的链接(参考此处)。
:可断开当前对象使用的样式与面板中样式的链接(参考此处)。新建图形样式
 :选取对象,单击该按钮,可将所选对象的外观属性保存到“图形样式”面板中。将面板中的一个样式拖曳到
:选取对象,单击该按钮,可将所选对象的外观属性保存到“图形样式”面板中。将面板中的一个样式拖曳到 按钮上,则可复制该样式。
按钮上,则可复制该样式。删除图形样式
 :选取面板中的图形样式后,单击该按钮可将其删除。
:选取面板中的图形样式后,单击该按钮可将其删除。
图形样式使用技巧
选取对象后,单击“图形样式”面板中的一个样式,即可为它添加该样式,如图7-160所示。如果再单击其他样式,则会替换之前的样式,如图7-161所示。按住Alt键单击,可以在现有的样式上追加新的样式,如图7-162所示。未选取对象时,也可添加图形样式。操作方法是:将样式从“图形样式”面板中拖曳到对象上。如果对象是由多个图形组成的,可以为它们添加不同的样式。

图7-160

图7-161

图7-162
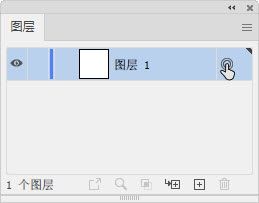
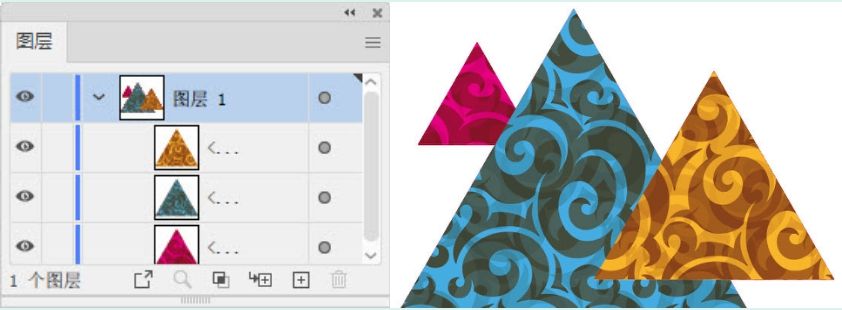
不只对象,也可以为组和图层添加图形样式。其意义与为图层和组添加外观属性一样(参考此处)。例如,在图层的选择列中单击,如图7-163所示;之后单击一个图形样式,如图7-164所示,便可将其应用于该图层;此后凡在该图层中创建的对象或移入此图层的对象,都会被自动添加这一图形样式,如图7-165所示。如果将对象从该图层中移除,则它会自动删除图层所具有的样式。

图7-163

图7-164

图7-165
7.3.1 实战:回转线艺术字(创建图形样式)
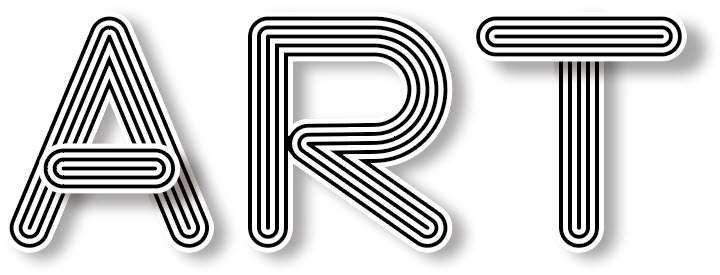
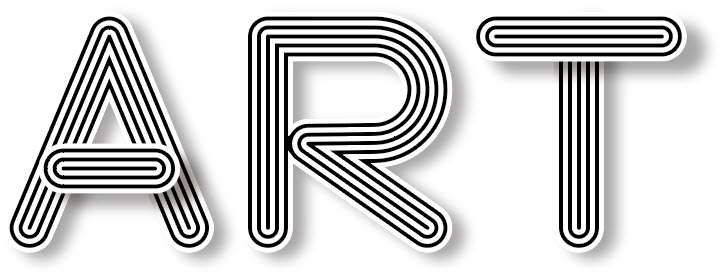
下面的实战制作一款艺术字,如图7-166所示。从中可以学到怎样将一个对象的外观保存为图层样式,并应用于其他对象。

图7-166
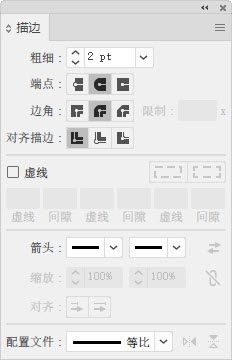
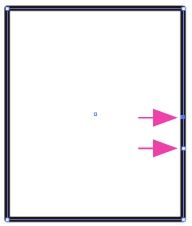
01 按Ctrl+N快捷键,打开“新建文档”对话框,使用其中的预设创建A4纸大小的文档(方向设置为横向)。选择矩形工具 ,在画板上单击,弹出“矩形”对话框,输入参数值,如图7-167所示,单击“确定”按钮,创建一个矩形。设置描边粗细为2 pt,无填色,单击圆头端点按钮
,在画板上单击,弹出“矩形”对话框,输入参数值,如图7-167所示,单击“确定”按钮,创建一个矩形。设置描边粗细为2 pt,无填色,单击圆头端点按钮 和圆角连接按钮
和圆角连接按钮 ,如图7-168和图7-169所示。
,如图7-168和图7-169所示。

图7-167

图7-168

图7-169
02 选择选择工具 ,按住Alt键拖曳图形进行复制,如图7-170所示。
,按住Alt键拖曳图形进行复制,如图7-170所示。

图7-170
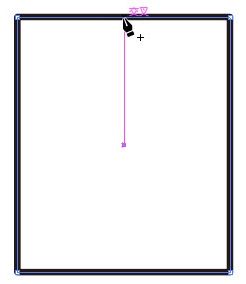
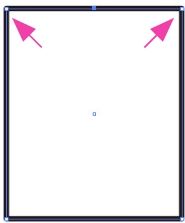
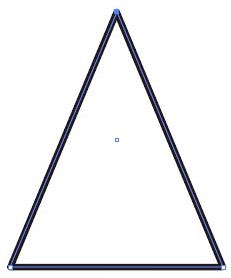
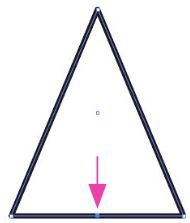
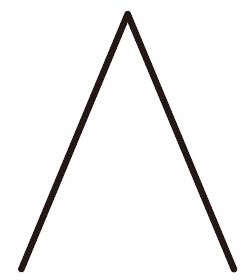
03 选择钢笔工具 ,按住Ctrl键单击第1个矩形,将其选取。将鼠标指针放在顶部路径段中央位置,当出现提示信息时,单击鼠标,添加锚点,如图7-171所示。在其左、右两个锚点上单击,如图7-172所示,将它们删除,从而得到一个三角形,如图7-173所示。在图形底边上单击,添加锚点,如图7-174所示。
,按住Ctrl键单击第1个矩形,将其选取。将鼠标指针放在顶部路径段中央位置,当出现提示信息时,单击鼠标,添加锚点,如图7-171所示。在其左、右两个锚点上单击,如图7-172所示,将它们删除,从而得到一个三角形,如图7-173所示。在图形底边上单击,添加锚点,如图7-174所示。

图7-171

图7-172

图7-173

图7-174
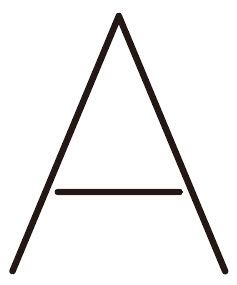
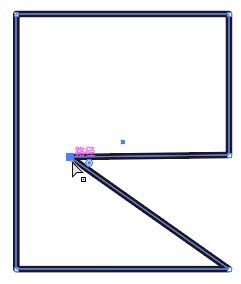
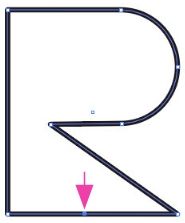
04 按Delete键删除,如图7-175所示。选择钢笔工具 ,按住Shift键绘制一段直线,完成文字“A”的制作,如图7-176所示。选取第2个矩形,下面制作文字“R”。选择钢笔工具
,按住Shift键绘制一段直线,完成文字“A”的制作,如图7-176所示。选取第2个矩形,下面制作文字“R”。选择钢笔工具 ,在路径上单击,添加两个锚点,如图7-177所示。按住Ctrl键(临时切换为直接选择工具
,在路径上单击,添加两个锚点,如图7-177所示。按住Ctrl键(临时切换为直接选择工具 )拖曳下方锚点,如图7-178所示。
)拖曳下方锚点,如图7-178所示。

图7-175

图7-176

图7-177

图7-178
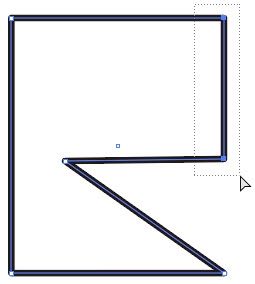
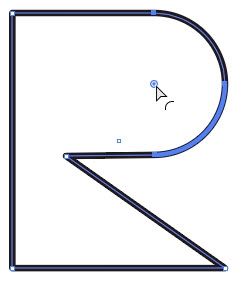
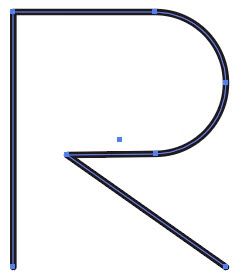
05 按住Ctrl键拖曳出一个选框,将图7-179所示的两个锚点选取。拖曳实时转角构件,将这段路径调成曲线,如图7-180所示。放开Ctrl键,在图形底部路径段上单击,添加控制点,如图7-181所示。按Delete键删除,如图7-182所示。

图7-179

图7-180

图7-181

图7-182
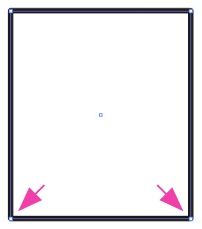
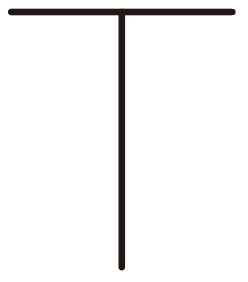
06 选取第3个矩形。选择钢笔工具 ,在其下方的两个锚点上单击,删除锚点,如图7-183和图7-184所示。绘制一条直线,组成文字“T”,如图7-185所示。
,在其下方的两个锚点上单击,删除锚点,如图7-183和图7-184所示。绘制一条直线,组成文字“T”,如图7-185所示。

图7-183

图7-184

图7-185
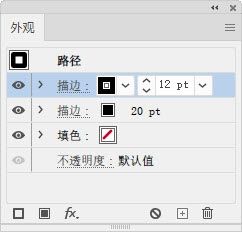
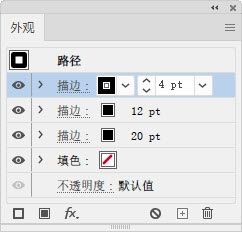
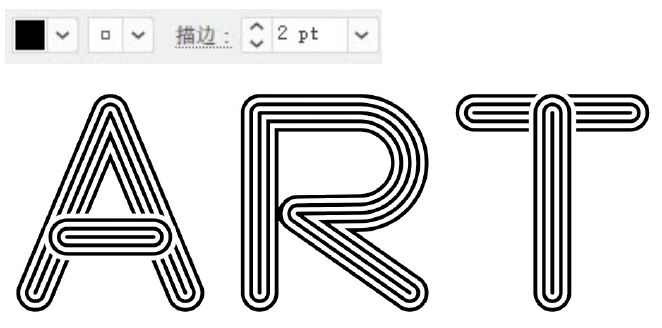
07 绘制一条直线,如图7-186所示。单击“外观”面板中的添加新描边按钮 ,添加描边属性,并修改描边粗细为12 pt,如图7-187所示。继续添加描边属性,如图7-188所示。
,添加描边属性,并修改描边粗细为12 pt,如图7-187所示。继续添加描边属性,如图7-188所示。

图7-186

图7-187

图7-188
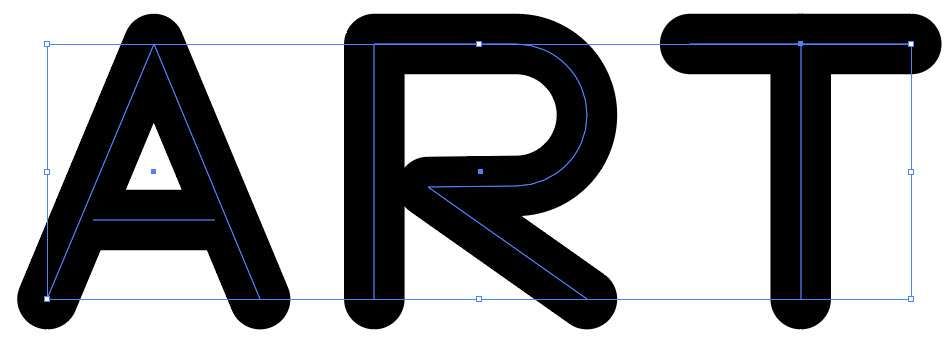
08 单击“图形样式”面板中的 按钮,将该图形的外观保存为图形样式。选取“ART”文字图形,单击该样式,如图7-189和图7-190所示。
按钮,将该图形的外观保存为图形样式。选取“ART”文字图形,单击该样式,如图7-189和图7-190所示。

图7-189

图7-190
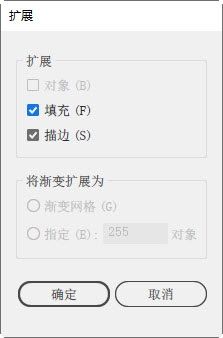
09 执行“对象>扩展外观”命令及“对象>扩展”命令。弹出“扩展”对话框,如图7-191所示,单击“确定”按钮,将样式扩展。设置图形的填色为黑色,描边为白色,描边粗细为2pt,如图7-192所示。

图7-191

图7-192
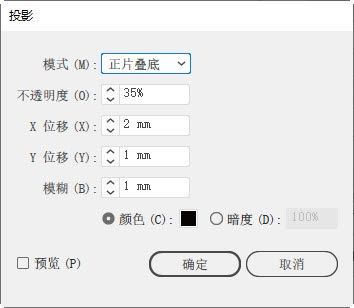
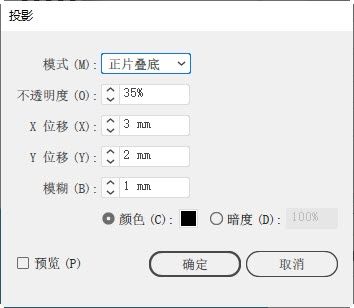
10 选取组成文字的所有图形,执行“效果>风格化>投影”命令,添加投影,如图7-193和图7-194所示。

图7-193

图7-194
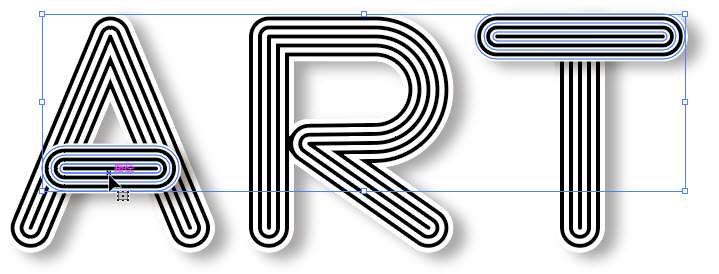
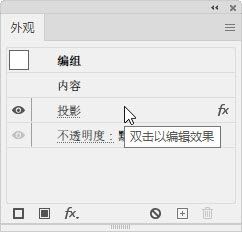
11 选择选择工具 ,单击“T”字上方的一横,将其选取,按Shift+Ctrl+]快捷键调整到顶层。按住Shift键单击“A”字中的一横,将它也同时选中,如图7-195所示。双击“外观”面板中的“投影”效果,如图7-196所示,弹出“投影”对话框,修改参数,让这两个图形的阴影的距离远一些,如图7-197和图7-198所示。
,单击“T”字上方的一横,将其选取,按Shift+Ctrl+]快捷键调整到顶层。按住Shift键单击“A”字中的一横,将它也同时选中,如图7-195所示。双击“外观”面板中的“投影”效果,如图7-196所示,弹出“投影”对话框,修改参数,让这两个图形的阴影的距离远一些,如图7-197和图7-198所示。

图7-195

图7-196

图7-197

图7-198
7.3.2 实战:制作缝纫字(图形样式库)
图形样式库是一组预设的图形样式集合。执行“窗口>图形样式库”命令,或单击“图形样式”面板中的 按钮,在打开的子菜单或下拉菜单中可以看到它们,包括3D效果、图像效果和文字效果等。
按钮,在打开的子菜单或下拉菜单中可以看到它们,包括3D效果、图像效果和文字效果等。
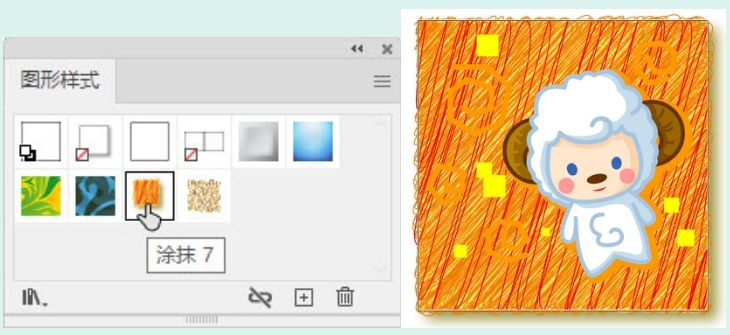
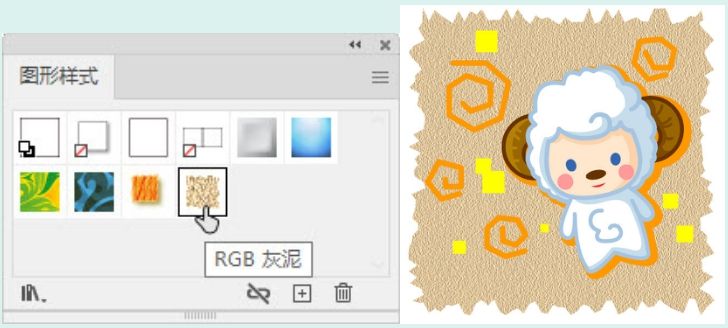
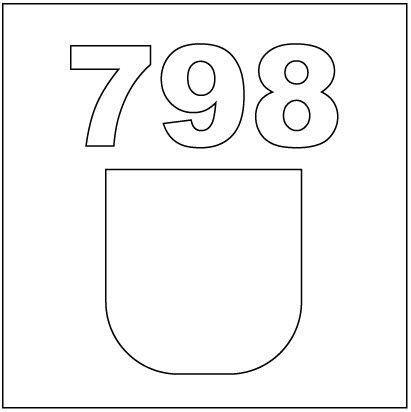
01 打开素材,如图7-199所示。按Ctrl+A快捷键全选,执行“窗口>图形样式库>纹理”命令,打开该样式库,选择“RGB细帆布”样式,如图7-200和图7-201所示。同时,该样式会被自动添加到“图形样式”面板中。

图7-199

图7-200

图7-201
02 选择选择工具 ,按住Shift键选取数字及口袋图形,设置混合模式为“滤色”,如图7-202和图7-203所示。
,按住Shift键选取数字及口袋图形,设置混合模式为“滤色”,如图7-202和图7-203所示。

图7-202

图7-203
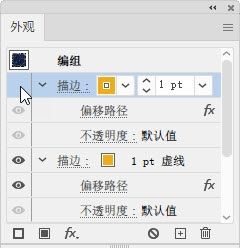
03 再单独选择数字,单击“外观”面板“描边”属性前面的眼睛图标 ,隐藏该属性,如图7-204和图7-205所示。
,隐藏该属性,如图7-204和图7-205所示。

图7-204

图7-205
04 用星形工具 绘制两个星形,单击“图形样式”面板中的“RGB细帆布”样式,如图7-206所示,将其应用到星形上,如图7-207所示。
绘制两个星形,单击“图形样式”面板中的“RGB细帆布”样式,如图7-206所示,将其应用到星形上,如图7-207所示。

图7-206

图7-207
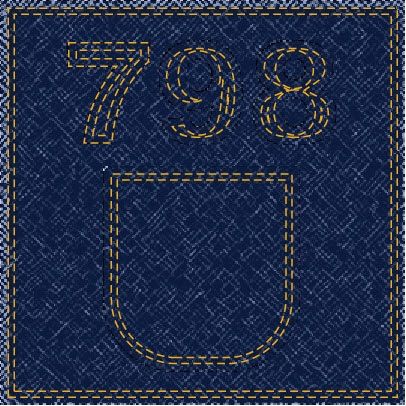
05 打开“符号”面板,如图7-208所示,将纽扣、金属及花朵装饰物从面板中拖出,放在口袋上作为装饰,如图7-209所示。

图7-208

图7-209
7.3.3 创建图形样式库
在Illustrator中,我们可以创建自己的图形样式库,之后将常用的样式保存在其中,以方便使用。
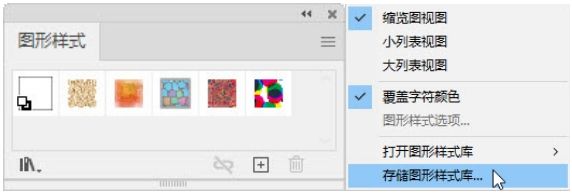
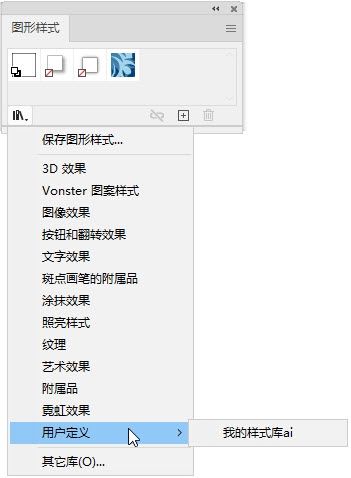
将需要的图形样式保存到“图形样式”面板中,删除多余的样式;之后打开面板菜单,选择“存储图形样式库”命令,如图7-210所示,在打开的对话框中指定保存位置即可。如果将它存储在Illustrator提供的默认位置,则重启Illustrator时,单击“图形样式”面板中的 按钮,在“用户定义”子菜单中便可找到它,如图7-211所示。
按钮,在“用户定义”子菜单中便可找到它,如图7-211所示。

图7-210

图7-211
7.3.4 从其他文档中导入图形样式
图形样式是随文档一同存储的。这有一个好处,就是我们可以非常方便地将其他文档的图形样式加载到目前正在编辑的文档中。操作方法如下。
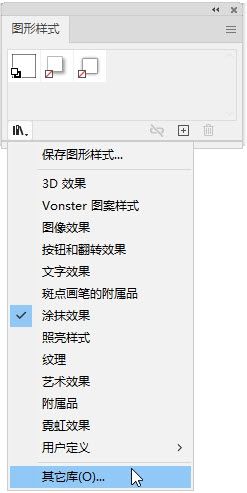
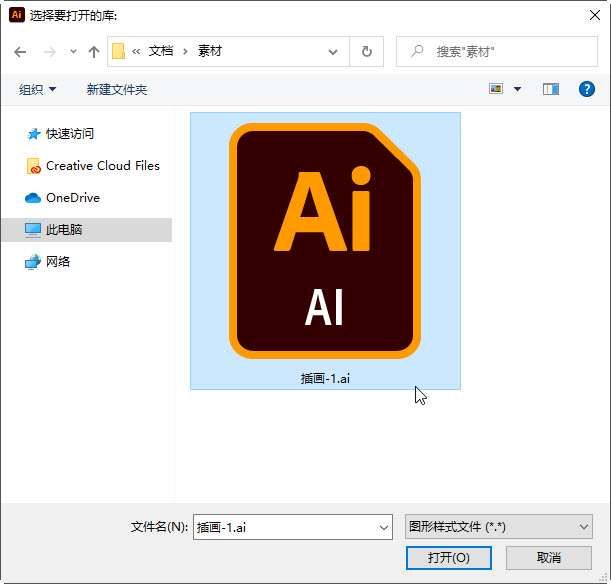
单击“图形样式”面板中的 按钮,打开菜单,选择“其他库”命令,如图7-212所示。在弹出的对话框中选择一个AI格式的文件,如图7-213所示。单击“打开”按钮,即可导入该文件中的图形样式,它会出现在一个单独的面板中,如图7-214所示。
按钮,打开菜单,选择“其他库”命令,如图7-212所示。在弹出的对话框中选择一个AI格式的文件,如图7-213所示。单击“打开”按钮,即可导入该文件中的图形样式,它会出现在一个单独的面板中,如图7-214所示。

图7-212

图7-213

图7-214
7.3.5 实战:重新定义图形样式
01 打开素材,如图7-215所示。图稿中的两个杯子被添加了相同的图形样式,如图7-216所示。

图7-215

图7-216
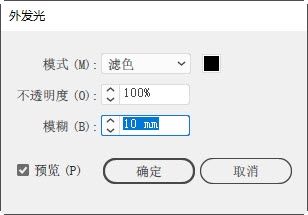
02 使用选择工具 选取左侧的杯子。下面修改它的外观。执行“效果>风格化>外发光”命令,添加“外发光”效果,如图7-217和图7-218所示。
选取左侧的杯子。下面修改它的外观。执行“效果>风格化>外发光”命令,添加“外发光”效果,如图7-217和图7-218所示。

图7-217

图7-218
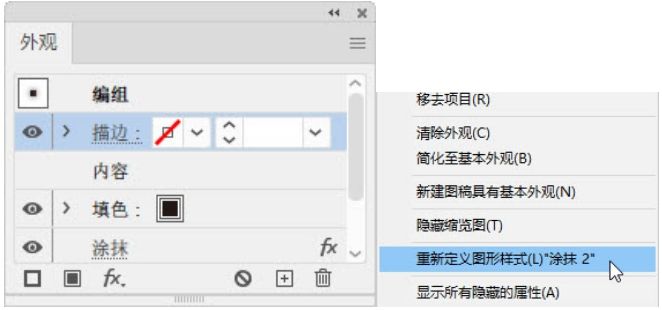
03 打开“外观”面板菜单,选择“重新定义图形样式”命令,如图7-219所示,用修改后的样式替换“图形样式”面板中原有的样式,如图7-220所示。由于当前修改的样式已被另一个杯子使用,所以它们的外观会自动更新,如图7-221所示。

图7-219

图7-220

图7-221
提示
如果不希望另一个杯子的外观发生改变,可以在修改样式前选取它,单击“图形样式”面板中的 按钮,断开它与面板中样式的链接,之后再对样式进行修改和替换。
按钮,断开它与面板中样式的链接,之后再对样式进行修改和替换。
7.3.6 实战:合并图形样式
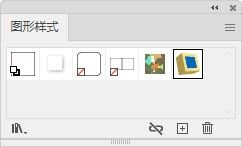
01 打开素材。选取对象,如图7-222所示。它被添加了“凸出和斜角”效果。单击“图形样式”面板中的 按钮,将它的外观保存为图形样式,如图7-223所示。如果想要在创建样式时设置名称,可按住Alt键单击
按钮,将它的外观保存为图形样式,如图7-223所示。如果想要在创建样式时设置名称,可按住Alt键单击 按钮,打开“图形样式选项”对话框进行操作。
按钮,打开“图形样式选项”对话框进行操作。

图7-222

图7-223
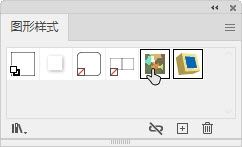
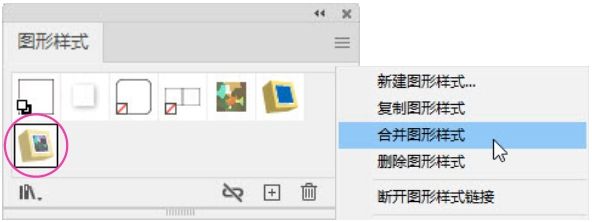
02 按住Ctrl键单击图7-224所示的样式,将它们选取。打开面板菜单,选择“合并图形样式”命令,可基于所选样式创建一个新的图形样式,它包含所选样式的全部属性,如图7-225所示。

图7-224

图7-225