- 1.Cinema 4D基础
- 1.1.Cinema 4D入门
- 1.2.Cinema 4D的操作界面
- 1.3.菜单栏
- 1.4.工具栏
- 1.5.模式工具栏
- 1.6.视图窗口
- 1.7.对象面板
- 1.8.属性面板
- 1.9.时间线
- 1.10.材质面板
- 1.11.坐标面板
- 1.12.界面
- 2.基础建模技术
- 2.1.参数对象建模
- 2.2.样条
- 3.生成器与变形器
- 3.1.生成器
- 3.2.变形器
- 4.可编辑对象建模
- 4.1.可编辑样条
- 4.2.可编辑对象
- 4.3.雕刻
- 5.摄像机技术
- 5.1.Cinema 4D的常用摄像机
- 5.2.安全框
- 5.3.摄像机特效
- 6.灯光技术
- 6.1.常见的布光方法
- 6.2.Cinema 4D的灯光工具
- 7.材质与纹理技术
- 7.1.材质的创建与赋予
- 7.2.材质编辑器
- 7.3.常见的纹理贴图
- 8.标签与环境
- 8.1.标签的概念
- 8.2.常用的标签
- 8.3.环境
- 9.渲染技术
- 9.1.Cinema 4D的常用渲染器
- 9.2.渲染设置面板
- 9.3.渲染效果图
- 10.运动图形
- 10.1.常用的运动图形工具
- 10.2.常用的效果器
- 11.毛发技术
- 11.1.毛发对象
- 11.2.毛发材质
- 12.体积和域
- 12.1.体积
- 12.2.域
- 13.动力学技术
- 13.1.动力学
- 13.2.布料
- 14.粒子技术
- 14.1.粒子发射器
- 14.2.力场
- 15.动画技术
- 15.1.基础动画
- 15.2.角色动画
- 16.综合实例
- 16.1.体素风格:情人节电商海报
- 16.2.体素风格:趣味网页办公场景
- 16.3.机械风格:霓虹灯效果图
- 16.4.机械风格:“双十二”海报
- 16.5.低多边形风格:电商促销海报
- 16.6.视觉风格:渐变噪波球
- 16.7.视觉风格:抽象花朵
- 16.8.科幻风格:发光能量柱
- 16.9.科幻风格:科技芯片
- 16.10.流水线风格:工厂流水线
在第2章中,我们学习了常见的样条。除了“样条画笔”工具 描绘的样条可以直接编辑外,其余的样条都只能调整参数,无法改变其形态。本节将为读者讲解怎样编辑样条。
描绘的样条可以直接编辑外,其余的样条都只能调整参数,无法改变其形态。本节将为读者讲解怎样编辑样条。
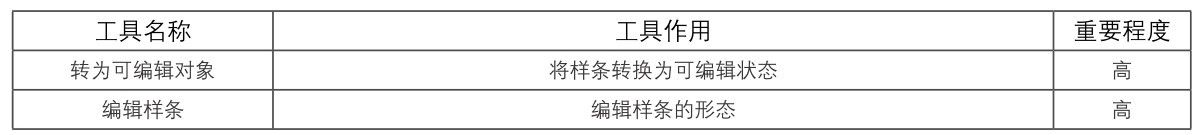
本节工具介绍

1.转换可编辑样条
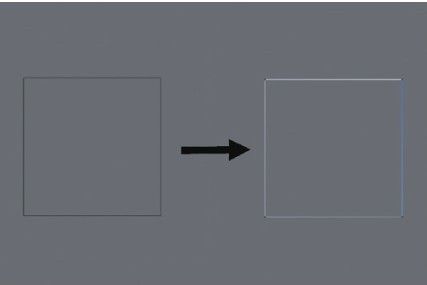
要调整样条的形态,首先需要将其转换为可编辑样条。转换的方法很简单,选中样条后单击“模式工具栏”中的“转为可编辑对象”按钮 (快捷键为C),即可将其转换。图4-1所示的矩形转换为可编辑样条后,就可以在“点”模式
(快捷键为C),即可将其转换。图4-1所示的矩形转换为可编辑样条后,就可以在“点”模式 中直接调整形态。
中直接调整形态。

图4-1
疑难问答
问:怎样区分样条是否已转换为可编辑对象?
答:在“对象”面板中,转换为可编辑样条的矩形会从图4-2所示的图案变成图4-3所示的图案。

图4-2

图4-3
2.编辑样条
转换为可编辑样条后,进入“点”模式 就可以对样条进行编辑。选中需要修改的点,然后单击鼠标右键,弹出的菜单中罗列了编辑的工具,如图4-4所示。
就可以对样条进行编辑。选中需要修改的点,然后单击鼠标右键,弹出的菜单中罗列了编辑的工具,如图4-4所示。

图4-4
重要参数讲解
刚性插值:设置选中的点为锐利的角点。
柔性插值:设置选中的点为贝塞尔角点。
相等切线长度:设置角点的控制手柄的长度相等。
相等切线方向:设置角点的控制手柄方向一致。
合并分段:合并样条的点。
断开分段:断开当前所选样条的点,形成两个独立的点。
设置起点:设置所选点为样条的起点,此时所选的点为纯白色。
创建点:在样条的任意位置添加新的点。
倒角:对选取的样条进行斜角处理,如图4-5所示。
创建轮廓:为所选样条创建轮廓,如图4-6所示。

图4-5

图4-6
排齐:将所选的点进行排齐处理。
重点实战:用可编辑样条制作立体文字
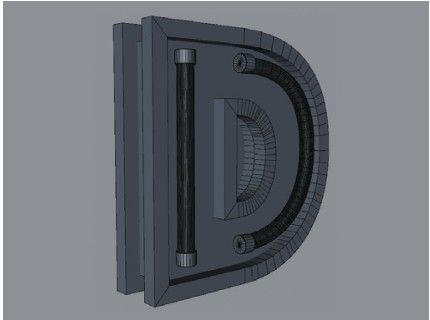
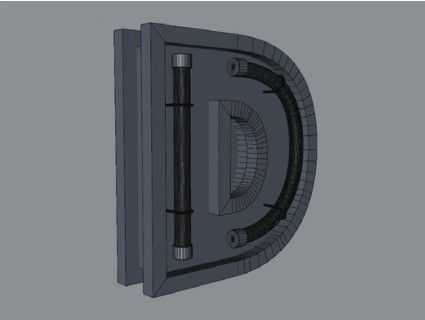
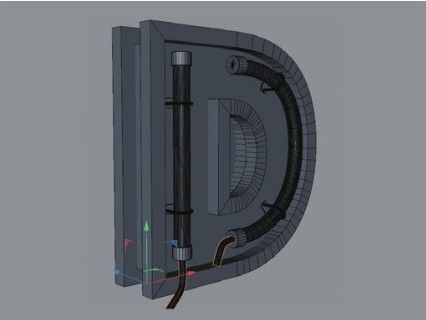
本案例的立体文字模型由可编辑样条和扫描生成器制作而成,模型效果如图4-7所示。

图4-7
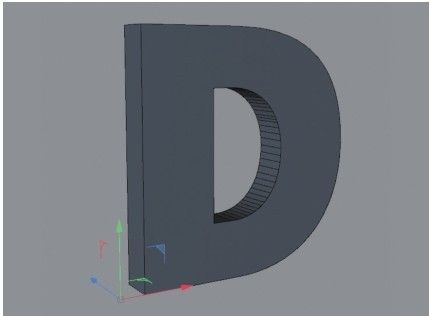
01 在正视图中,单击“文本”按钮 ,在场景中创建字母D,然后在“对象”选项卡中设置“字体”为Segoe UI Black,“高度”为200cm,如图4-8所示。
,在场景中创建字母D,然后在“对象”选项卡中设置“字体”为Segoe UI Black,“高度”为200cm,如图4-8所示。

图4-8
技巧与提示
读者也可以选择其他粗体类字体,这样比较容易观察笔画的走向。
02 选中上一步创建的文本样条,添加“挤压”生成器 ,如图4-9所示。
,如图4-9所示。

图4-9
03 选中“挤压”生成器,在“对象”选项卡中设置“移动”为40cm。在“封盖”选项卡中设置“倒角外形”为步幅,“尺寸”为-10cm,“分段”为1,如图4-10所示。

图4-10
04 使用“样条画笔”工具 在模型内绘制两条样条,如图4-11所示。
在模型内绘制两条样条,如图4-11所示。
技巧与提示
这一步也可以将字母D的样条复制一份,然后缩小并转换为可编辑样条。

图4-11
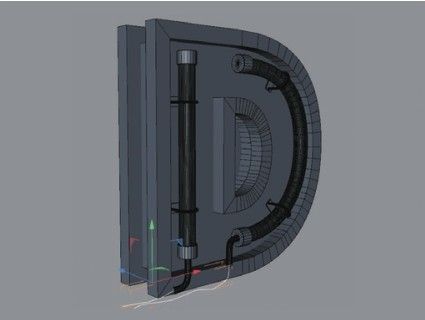
05 创建一个“半径”为2cm的圆环,然后添加“扫描”生成器 ,将“圆环”和“样条”都放置于“扫描”生成器下方,如图4-12所示。
,将“圆环”和“样条”都放置于“扫描”生成器下方,如图4-12所示。
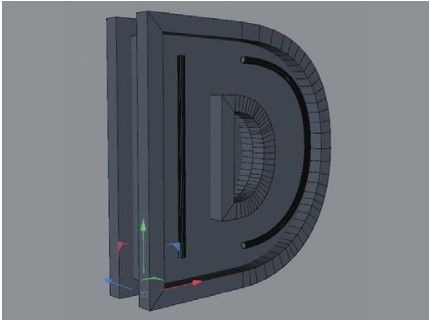
06 选中“扫描”选项,然后按Ctrl+C组合键复制,接着按Ctrl+V组合键粘贴,如图4-13所示。

图4-12

图4-13
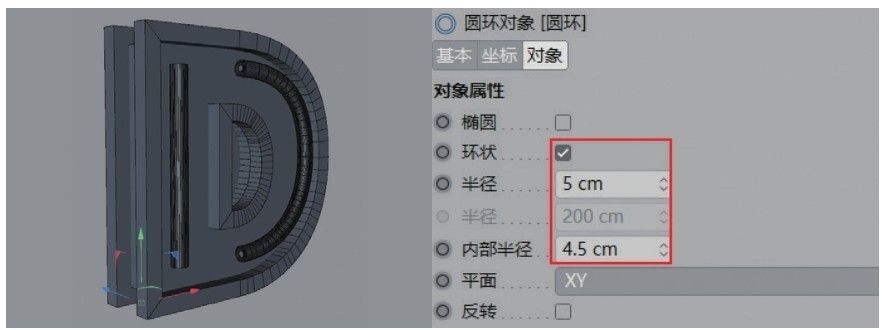
07 选中“圆环”选项,勾选“环状”,设置“半径”为5cm,“内部半径”为4.5cm,如图4-14所示。

图4-14
技巧与提示
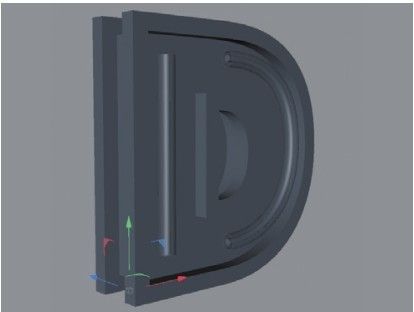
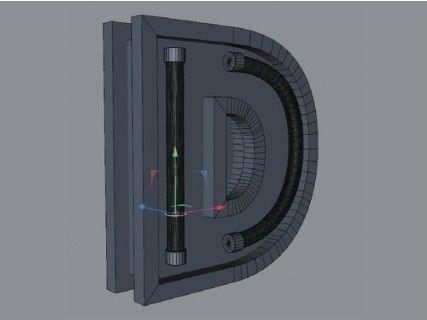
在“扫描”的“基本”选项卡中勾选“透显”选项,外部的模型就会显示半透明效果,如图4-15所示。

图4-15
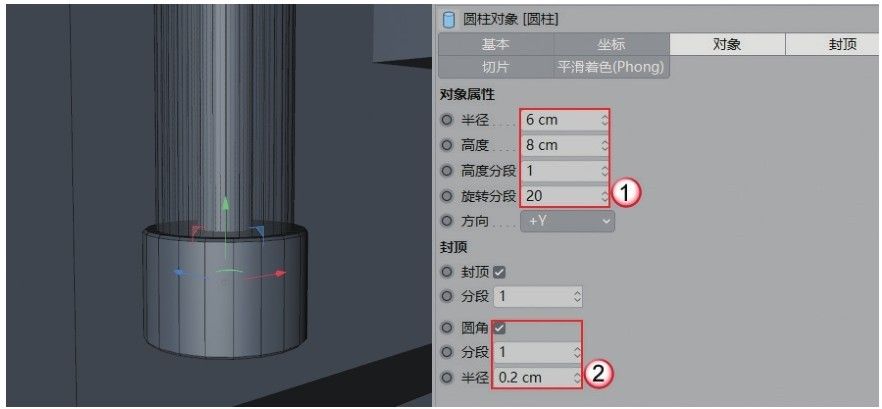
08 使用“圆柱”工具 在场景中创建一个圆柱模型,设置“半径”为6cm,“高度”为8cm,“高度分段”为1,“旋转分段”为20,再勾选“圆角”,设置“分段”为1,“半径”为0.2cm,然后将其放置在模型的底部,如图4-16所示。
在场景中创建一个圆柱模型,设置“半径”为6cm,“高度”为8cm,“高度分段”为1,“旋转分段”为20,再勾选“圆角”,设置“分段”为1,“半径”为0.2cm,然后将其放置在模型的底部,如图4-16所示。

图4-16
09 将上一步创建的圆柱复制多个,分别摆放在扫描模型的端部,如图4-17所示。
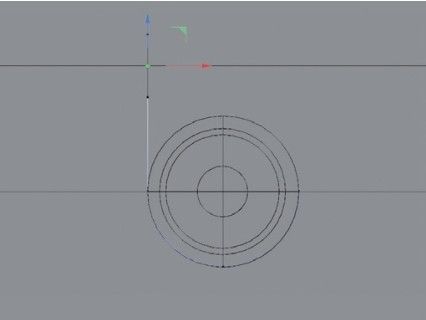
10 使用“圆环”工具 在场景中创建一个“半径”为6cm的圆环,如图4-18所示。
在场景中创建一个“半径”为6cm的圆环,如图4-18所示。

图4-17

图4-18
11 选中上一步创建的圆环,单击“转为可编辑对象”按钮 ,将其转换为可编辑样条,然后在“点”模式
,将其转换为可编辑样条,然后在“点”模式 中选中图4-19所示的点并将其删除,效果如图4-20所示。
中选中图4-19所示的点并将其删除,效果如图4-20所示。

图4-19

图4-20
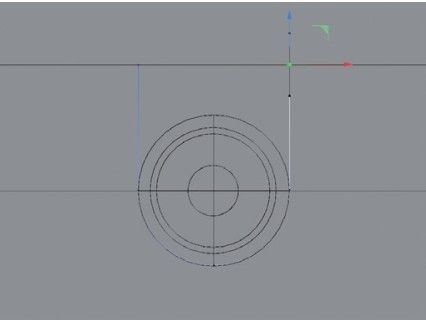
12 在顶视图中选中图4-21所示的起始点,然后按住Ctrl键向上移动一段距离,与文字模型相接,如图4-22所示。

图4-21

图4-22
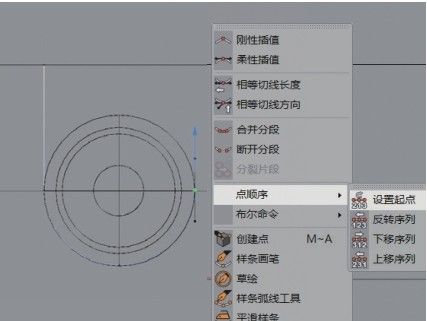
13 选中图4-23所示末端的点,然后单击鼠标右键,选择“点顺序>设置起点”选项,将其设置为起点,接着按照上一步的方法同样挤出一段距离与文字模型相接,如图4-24所示。

图4-23

图4-24
技巧与提示
只有将点设置为起点才能形成挤出的效果。
14 使用“圆环”工具 新建一个“半径”为0.8cm的圆环样条,然后使用“扫描”生成器
新建一个“半径”为0.8cm的圆环样条,然后使用“扫描”生成器 将圆环与上一步调整好的样条进行扫描,生成的模型效果如图4-25所示。
将圆环与上一步调整好的样条进行扫描,生成的模型效果如图4-25所示。
15 将生成的模型复制几份,效果如图4-26所示。

图4-25

图4-26
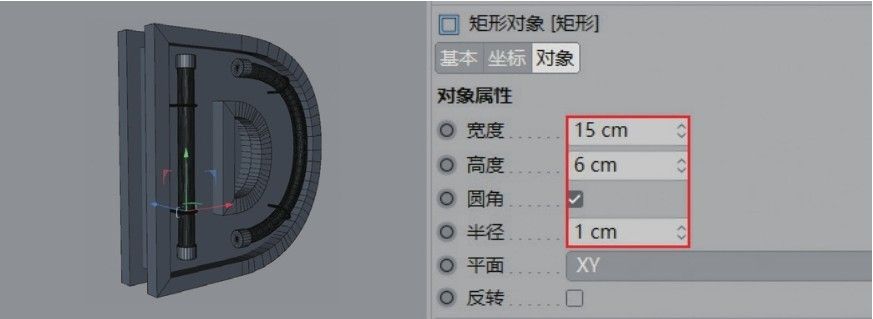
16 使用“矩形”工具 在场景中创建一个“宽度”为15cm、“高度”为6cm的矩形,然后勾选“圆角”,设置“半径”为1cm,如图4-27所示。
在场景中创建一个“宽度”为15cm、“高度”为6cm的矩形,然后勾选“圆角”,设置“半径”为1cm,如图4-27所示。

图4-27
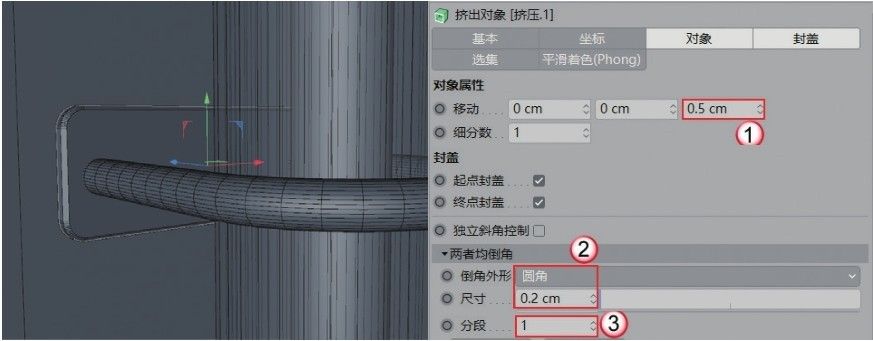
17 为上一步绘制的矩形样条添加“挤压”生成器 ,设置“移动”为0.5cm,“倒角外形”为“圆角”,“尺寸”为0.2cm,“分段”为1,如图4-28所示。
,设置“移动”为0.5cm,“倒角外形”为“圆角”,“尺寸”为0.2cm,“分段”为1,如图4-28所示。

图4-28
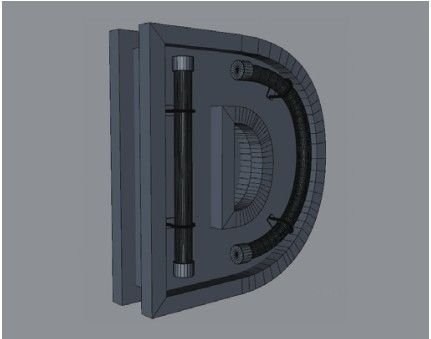
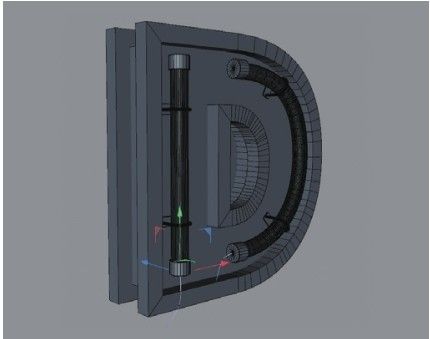
18 将生成的矩形模型复制几份,放在圆环模型的后方,如图4-29所示。
19 使用“样条画笔”工具 绘制两条样条,如图4-30所示。
绘制两条样条,如图4-30所示。

图4-29

图4-30
20 使用“圆环”工具 创建一个“半径”为2cm的圆环样条,然后使用“扫描”生成器
创建一个“半径”为2cm的圆环样条,然后使用“扫描”生成器 生成模型,效果如图4-31所示。
生成模型,效果如图4-31所示。
21 继续使用“样条画笔”工具 绘制样条,如图4-32所示。22 使用“圆环”工具
绘制样条,如图4-32所示。22 使用“圆环”工具 绘制一个“半径”为1cm的圆环样条,然后使用“扫描”生成器
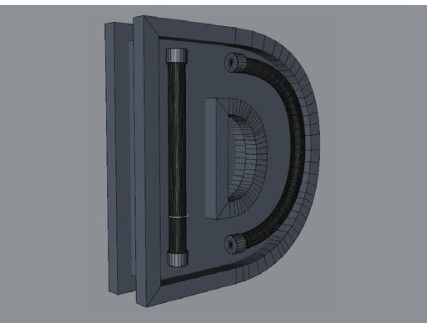
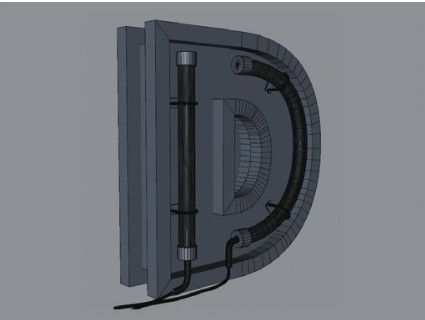
绘制一个“半径”为1cm的圆环样条,然后使用“扫描”生成器 生成模型。案例最终效果如图4-33所示。
生成模型。案例最终效果如图4-33所示。

图4-31

图4-32

图4-33
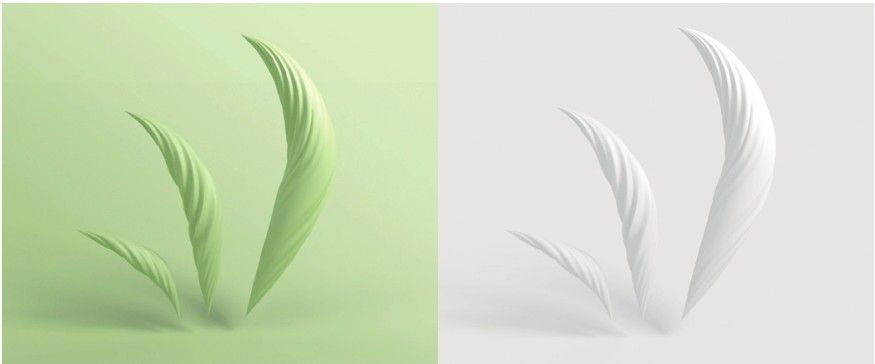
重点实战:用可编辑样条制作抽象线条
本案例的抽象线条由样条、圆环和扫描生成器制成,案例效果如图4-34所示。

图4-34
01 使用“样条画笔”工具 在正视图中绘制样条,如图4-35所示。
在正视图中绘制样条,如图4-35所示。
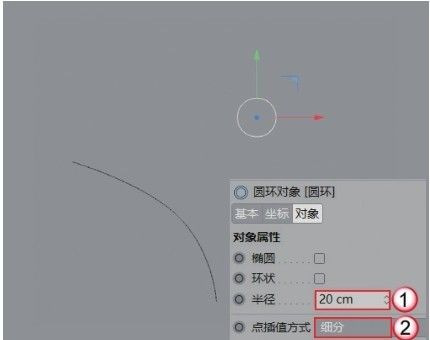
02 使用“圆环”工具 绘制一个“半径”为20cm的圆环样条,然后设置“点插值方式”为“细分”,如图4-36所示。
绘制一个“半径”为20cm的圆环样条,然后设置“点插值方式”为“细分”,如图4-36所示。

图4-35

图4-36
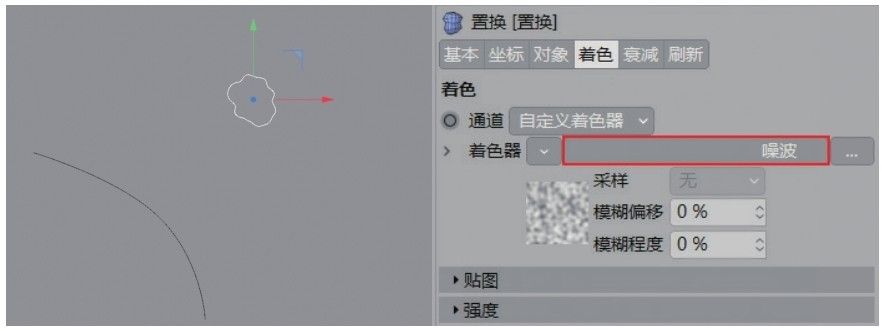
03 为圆环添加“置换”变形器 ,在“着色器”通道中加载“噪波”贴图,如图4-37所示。
,在“着色器”通道中加载“噪波”贴图,如图4-37所示。

图4-37
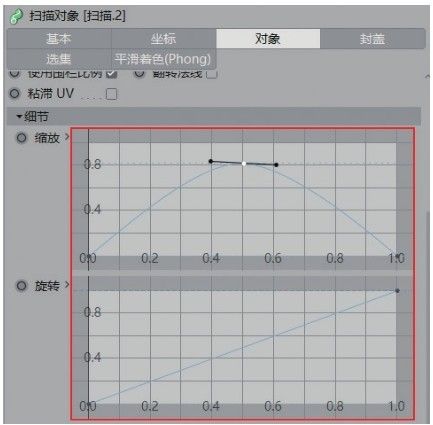
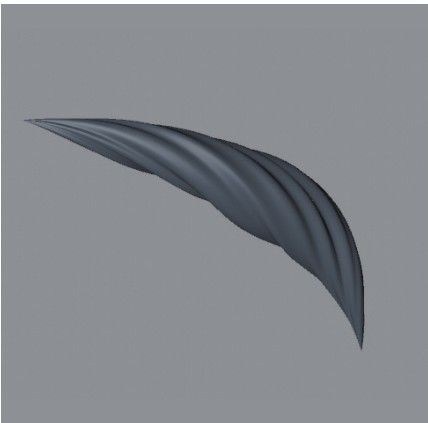
04 为样条和圆环添加“扫描”生成器 ,然后设置“缩放”和“旋转”的曲线,如图4-38所示。生成的模型效果如图4-39所示。
,然后设置“缩放”和“旋转”的曲线,如图4-38所示。生成的模型效果如图4-39所示。

图4-38

图4-39
05 按照上面的方法再绘制两条样条,如图4-40所示。
06 使用“圆环”工具 绘制“半径”为30cm和50cm的两个圆环,然后添加“置换”变形器
绘制“半径”为30cm和50cm的两个圆环,然后添加“置换”变形器 和“扫描”生成器
和“扫描”生成器 ,效果如图4-41所示。
,效果如图4-41所示。

图4-40

图4-41