- 1.Cinema 4D基础
- 1.1.Cinema 4D入门
- 1.2.Cinema 4D的操作界面
- 1.3.菜单栏
- 1.4.工具栏
- 1.5.模式工具栏
- 1.6.视图窗口
- 1.7.对象面板
- 1.8.属性面板
- 1.9.时间线
- 1.10.材质面板
- 1.11.坐标面板
- 1.12.界面
- 2.基础建模技术
- 2.1.参数对象建模
- 2.2.样条
- 3.生成器与变形器
- 3.1.生成器
- 3.2.变形器
- 4.可编辑对象建模
- 4.1.可编辑样条
- 4.2.可编辑对象
- 4.3.雕刻
- 5.摄像机技术
- 5.1.Cinema 4D的常用摄像机
- 5.2.安全框
- 5.3.摄像机特效
- 6.灯光技术
- 6.1.常见的布光方法
- 6.2.Cinema 4D的灯光工具
- 7.材质与纹理技术
- 7.1.材质的创建与赋予
- 7.2.材质编辑器
- 7.3.常见的纹理贴图
- 8.标签与环境
- 8.1.标签的概念
- 8.2.常用的标签
- 8.3.环境
- 9.渲染技术
- 9.1.Cinema 4D的常用渲染器
- 9.2.渲染设置面板
- 9.3.渲染效果图
- 10.运动图形
- 10.1.常用的运动图形工具
- 10.2.常用的效果器
- 11.毛发技术
- 11.1.毛发对象
- 11.2.毛发材质
- 12.体积和域
- 12.1.体积
- 12.2.域
- 13.动力学技术
- 13.1.动力学
- 13.2.布料
- 14.粒子技术
- 14.1.粒子发射器
- 14.2.力场
- 15.动画技术
- 15.1.基础动画
- 15.2.角色动画
- 16.综合实例
- 16.1.体素风格:情人节电商海报
- 16.2.体素风格:趣味网页办公场景
- 16.3.机械风格:霓虹灯效果图
- 16.4.机械风格:“双十二”海报
- 16.5.低多边形风格:电商促销海报
- 16.6.视觉风格:渐变噪波球
- 16.7.视觉风格:抽象花朵
- 16.8.科幻风格:发光能量柱
- 16.9.科幻风格:科技芯片
- 16.10.流水线风格:工厂流水线
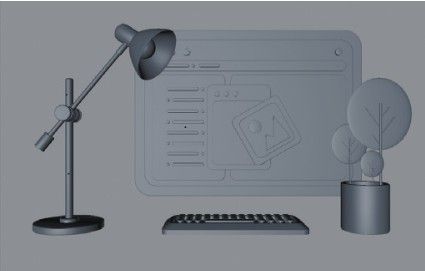
本案例通过一个趣味网页办公场景制作体素风格模型,案例效果如图16-89所示。

图16-89
1. 模型制作
本案例的模型由网页模型、键盘模型、台灯模型和配景模型组成。
网页模型
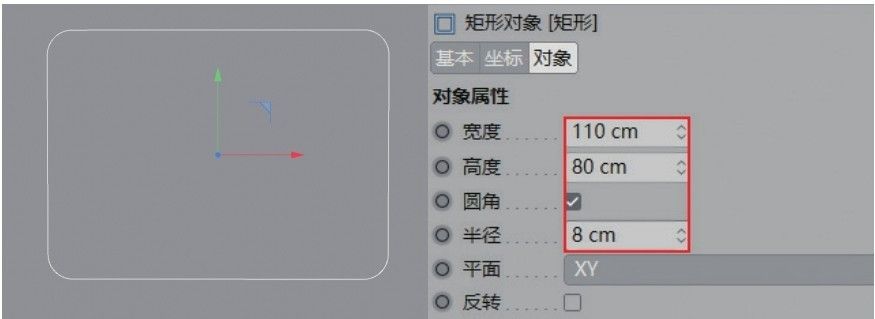
01 使用“矩形”工具 在场景中绘制一个矩形样条,设置“宽度”为110cm,“高度”为80cm,“半径”为8cm,如图16-90所示。
在场景中绘制一个矩形样条,设置“宽度”为110cm,“高度”为80cm,“半径”为8cm,如图16-90所示。

图16-90
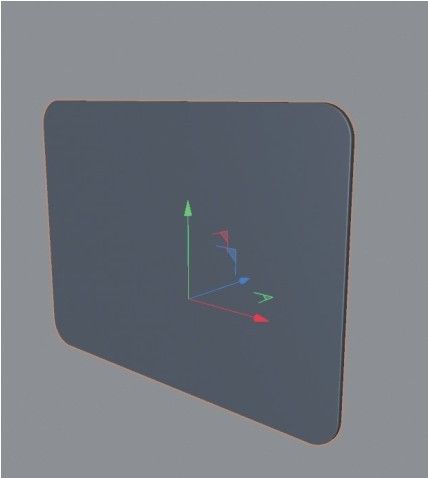
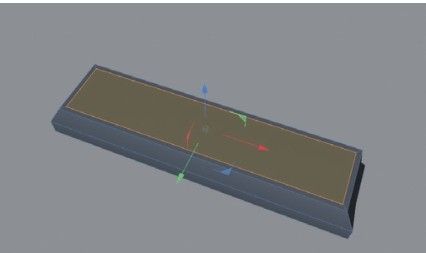
02 为绘制的矩形样条添加“挤压”生成器 ,在“对象”选项卡中设置“移动”为1cm,在“封盖”选项卡中设置“尺寸”为0.3cm,如图16-91所示。模型效果如图16-92所示。
,在“对象”选项卡中设置“移动”为1cm,在“封盖”选项卡中设置“尺寸”为0.3cm,如图16-91所示。模型效果如图16-92所示。

图16-91

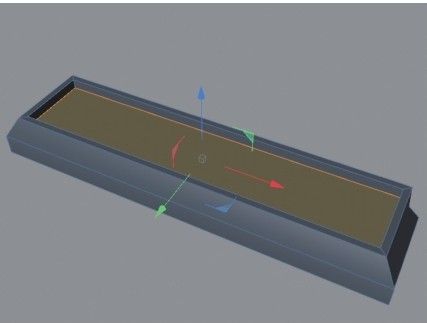
图16-92
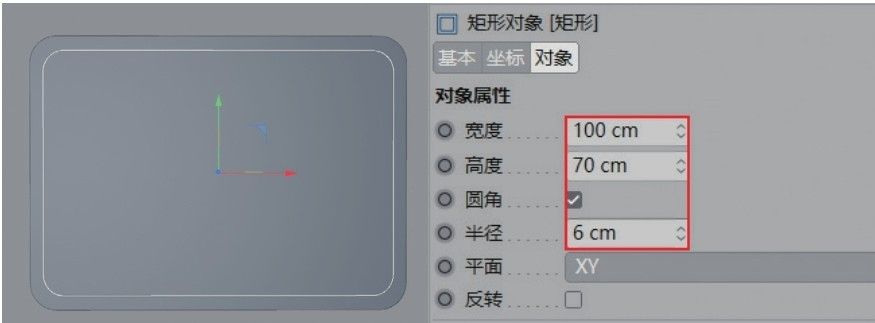
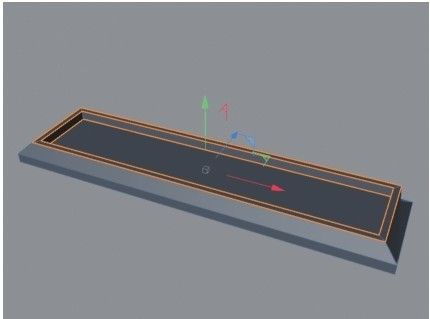
03 将挤压的模型复制一份,选中“矩形”选项,设置“宽度”为100cm,“高度”为70cm,“半径”为6cm,如图16-93所示。

图16-93
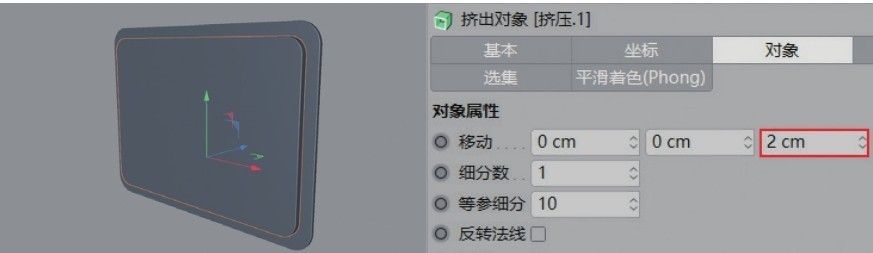
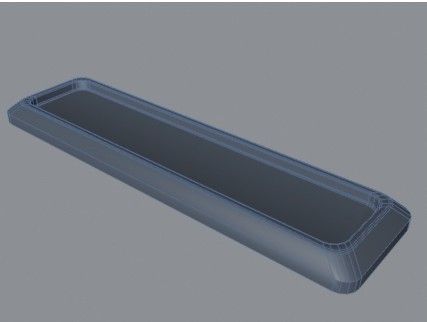
04 选中“挤压”选项,设置“移动”为2cm,效果如图16-94所示。

图16-94
05 使用“圆柱”工具 在场景中创建一个圆柱模型,具体参数设置及位置如图16-95所示。
在场景中创建一个圆柱模型,具体参数设置及位置如图16-95所示。

图16-95
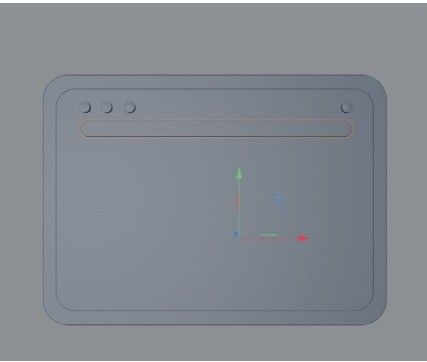
06 将上一步创建的圆柱模型向右复制3个,如图16-96所示。
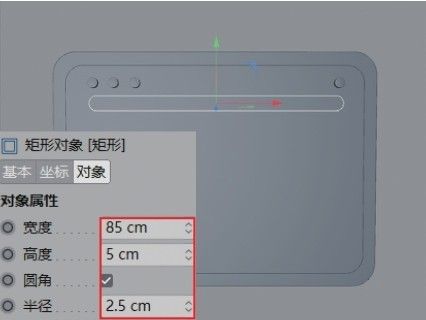
07 使用“矩形”工具 在场景中绘制一个矩形样条,设置“宽度”为85cm,“高度”为5cm,“半径”为2.5cm,如图16-97所示。
在场景中绘制一个矩形样条,设置“宽度”为85cm,“高度”为5cm,“半径”为2.5cm,如图16-97所示。

图16-96

图16-97
08 为矩形添加“挤压”生成器 ,设置“移动”为1cm,“尺寸”为0.2cm,如图16-98所示。模型效果如图16-99所示。
,设置“移动”为1cm,“尺寸”为0.2cm,如图16-98所示。模型效果如图16-99所示。

图16-98

图16-99
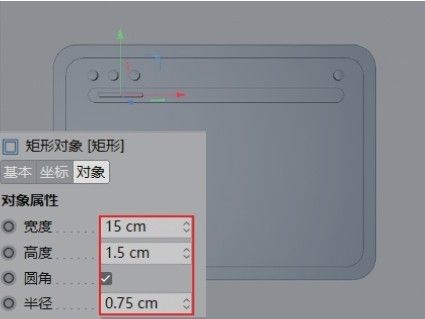
09 将上一步挤压的矩形模型复制一份,设置“矩形”的“宽度”为15cm,“高度”为1.5cm,“半径”为0.75cm,如图16-100所示。
10 将模型继续向右复制两个,然后修改参数,效果如图16-101所示。

图16-100

图16-101
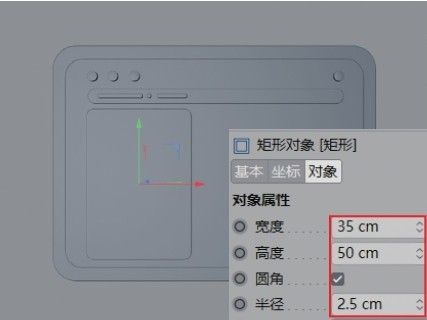
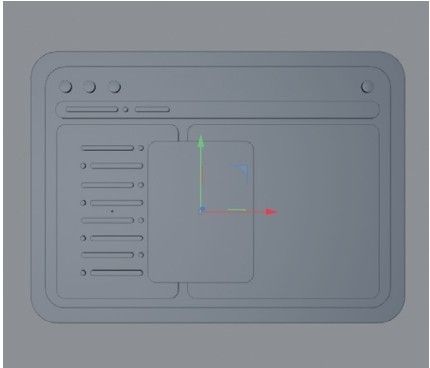
11 使用“矩形”工具 在场景中创建一个“宽度”为35cm,“高度”为50cm,“半径”为2.5cm的矩形样条,然后添加“挤压”生成器
在场景中创建一个“宽度”为35cm,“高度”为50cm,“半径”为2.5cm的矩形样条,然后添加“挤压”生成器 ,效果如图16-102所示。
,效果如图16-102所示。

图16-102
技巧与提示
“挤压”生成器 的参数基本相同,这里不再赘述。
的参数基本相同,这里不再赘述。
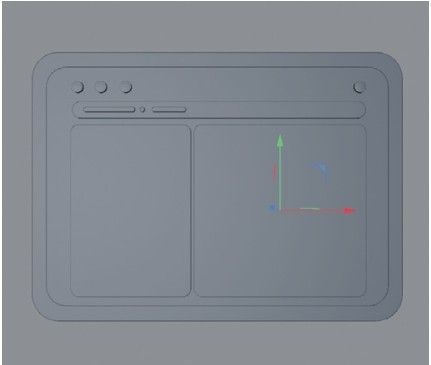
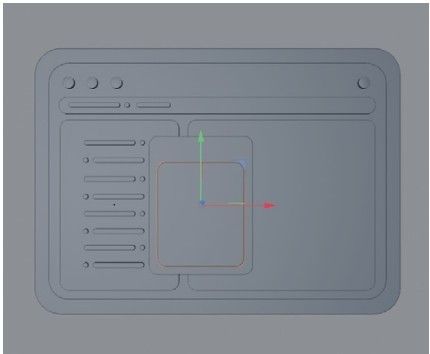
12 将上一步创建的模型向右复制一个,然后设置“矩形”的“宽度”为50cm,如图16-103所示。
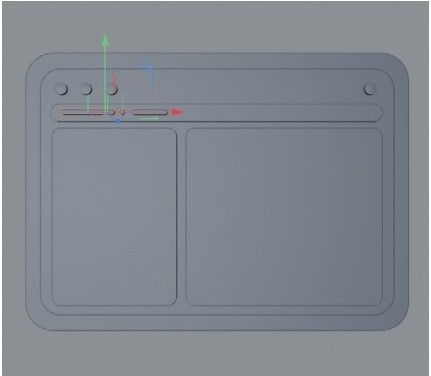
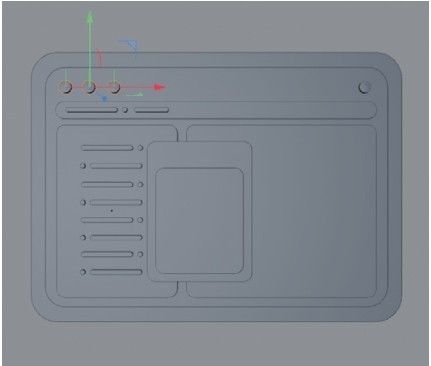
13 调整矩形之间的距离,可适当修改模型的参数,效果如图16-104所示。

图16-103

图16-104
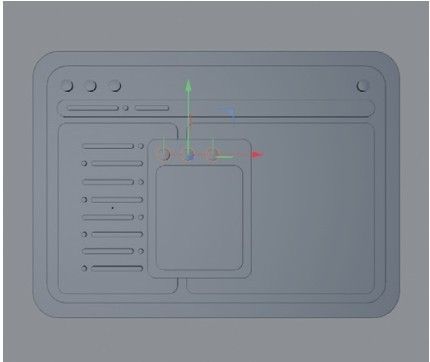
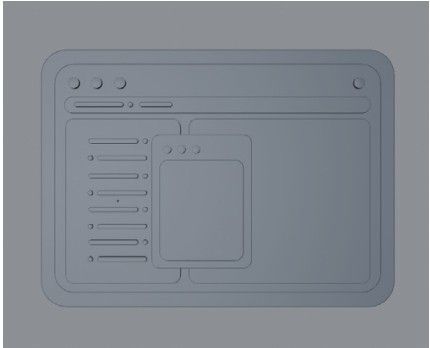
14 将图16-105中选中的两个模型向下复制多个,然后进行摆放,效果如图16-106所示。

图16-105

图16-106
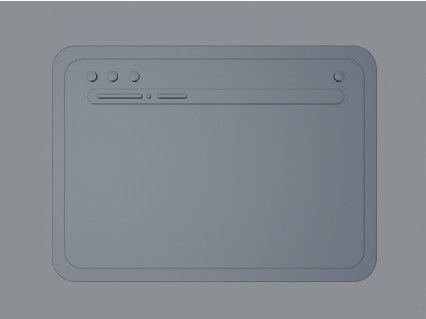
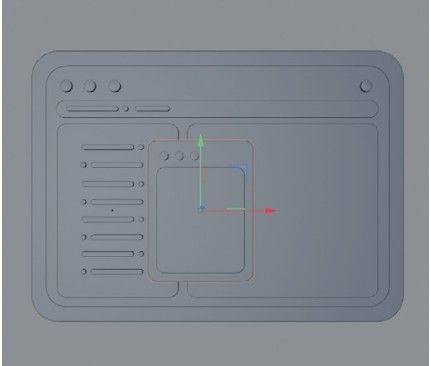
15 选中图16-107所示的模型并复制一个,然后修改“宽度”为30cm,“高度”为40cm,如图16-108所示。

图16-107

图16-108
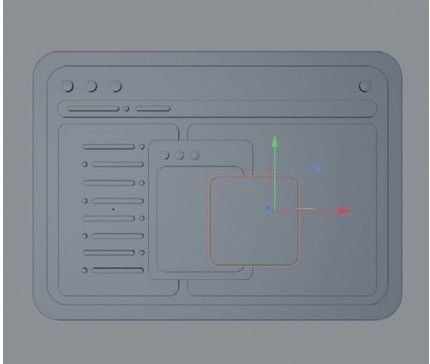
16 将上一步创建的模型复制一个,修改“宽度”为25cm,“高度”为30cm,如图16-109所示。

图16-109
技巧与提示
为了让画面的层次感更好,可以适当将模型的厚度减小。
17 选中图16-110所示的圆柱模型,然后向下复制,位置如图16-111所示。

图16-110

图16-111
18 将复制的圆柱模型的“半径”设置为1.2cm,模型效果如图16-112所示。

图16-112
19 选中图16-113所示的模型并复制一个,然后调整“矩形”的“宽度”为25cm,“高度”为25cm,如图16-114所示。

图16-113

图16-114
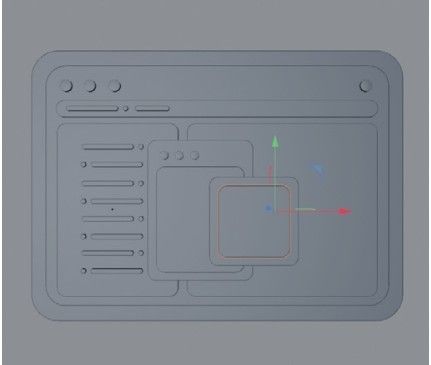
20 将上一步的模型复制一份,设置“矩形”的“宽度”和“高度”都为20cm,如图16-115所示。
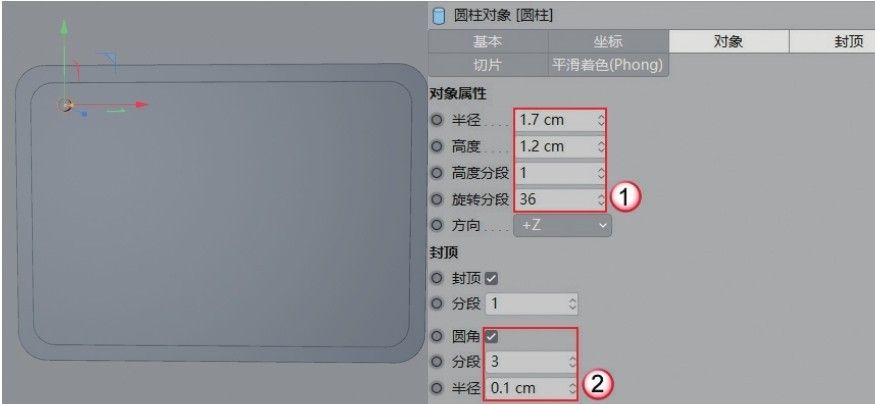
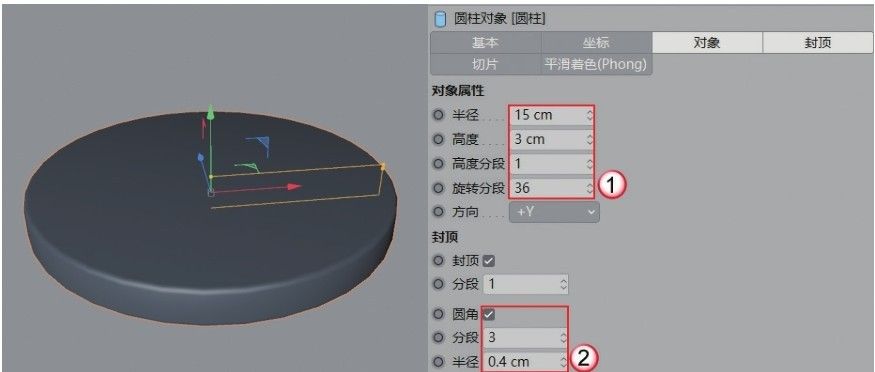
21 使用“圆柱”工具 创建一个圆柱模型,设置“半径”为3cm,“高度”为0.5cm,“高度分段”为1,“旋转分段”为36,如图16-116所示。
创建一个圆柱模型,设置“半径”为3cm,“高度”为0.5cm,“高度分段”为1,“旋转分段”为36,如图16-116所示。

图16-115

图16-116
22 使用“样条画笔”工具 绘制样条,如图16-117所示。然后为其添加“挤压”生成器
绘制样条,如图16-117所示。然后为其添加“挤压”生成器 ,设置“移动”为0.5cm,如图16-118所示。
,设置“移动”为0.5cm,如图16-118所示。

图16-117

图16-118
23 将模型成组后旋转一定角度,效果如图16-119所示。

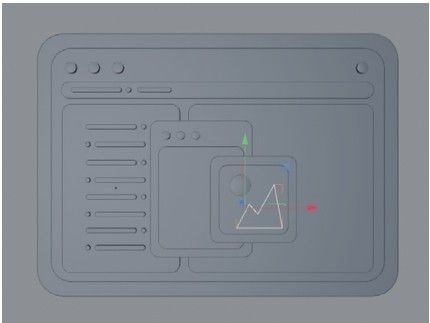
图16-119
键盘模型
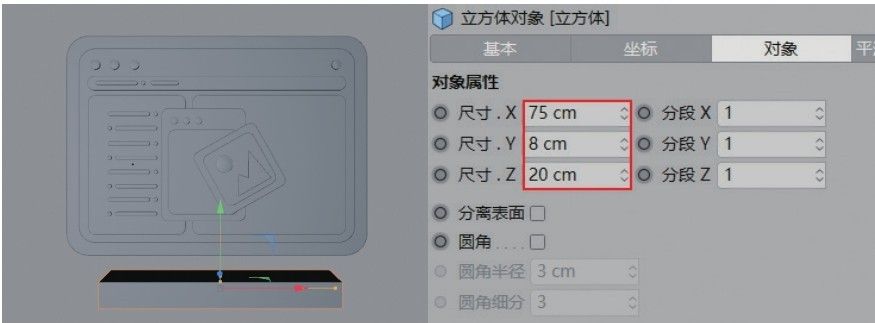
01 使用“立方体”工具 在场景中创建一个立方体模型,具体参数设置如图16-120所示。
在场景中创建一个立方体模型,具体参数设置如图16-120所示。

图16-120
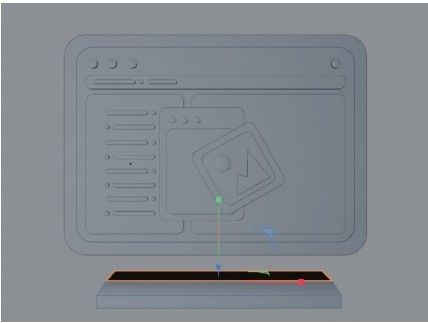
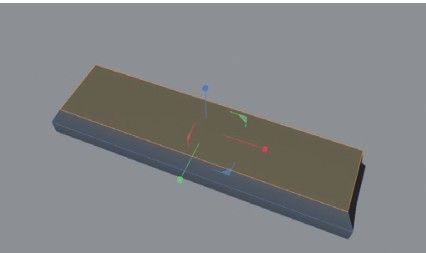
02 将上一步创建的立方体转换为可编辑对象,在“边”模式 中使用“循环/路径切割”工具
中使用“循环/路径切割”工具 为模型添加一条分割线,然后调整立方体的造型,如图16-121和图16-122所示。
为模型添加一条分割线,然后调整立方体的造型,如图16-121和图16-122所示。

图16-121

图16-122
03 在“多边形”模式 中选中图16-123所示的多边形,然后使用“内部挤压”工具
中选中图16-123所示的多边形,然后使用“内部挤压”工具 向内挤出1.2cm,如图16-124所示。
向内挤出1.2cm,如图16-124所示。

图16-123

图16-124
04 使用“挤压”工具 将多边形向下挤出-2cm,效果如图16-125所示。
将多边形向下挤出-2cm,效果如图16-125所示。

图16-125
05 切换到“边”模式 ,调整键盘模型的高度,然后使用“倒角”工具
,调整键盘模型的高度,然后使用“倒角”工具 进行倒角,如图16-126和图16-127所示。
进行倒角,如图16-126和图16-127所示。

图16-126

图16-127
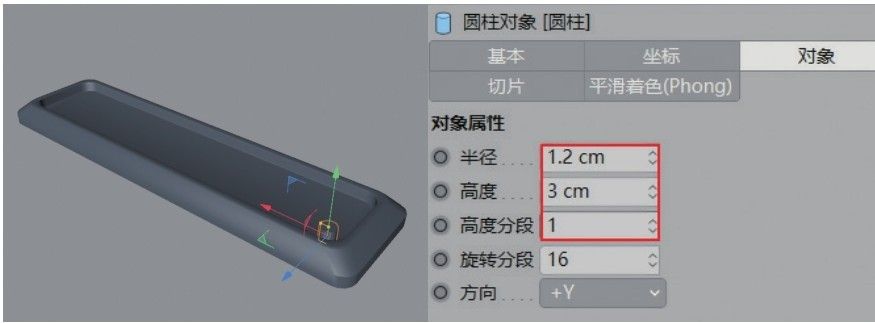
06 使用“圆柱”工具 在键盘模型内创建一个圆柱模型作为按键,设置“半径”为1.2cm,“高度”为3cm,“高度分段”为1,如图16-128所示。
在键盘模型内创建一个圆柱模型作为按键,设置“半径”为1.2cm,“高度”为3cm,“高度分段”为1,如图16-128所示。

图16-128
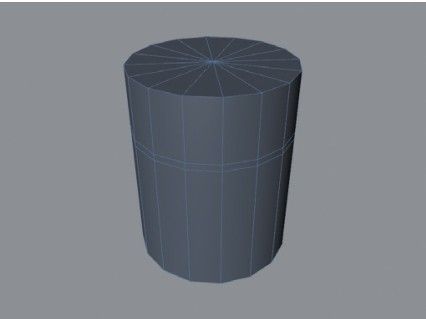
07 将圆柱模型转换为可编辑对象,然后在“边”模式 中使用“循环/路径切割”工具
中使用“循环/路径切割”工具 添加两条分割线,如图16-129所示。
添加两条分割线,如图16-129所示。

图16-129
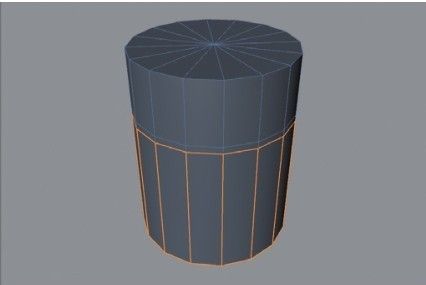
08 选中图16-130所示的边,然后使用“缩放”工具 向内收缩,效果如图16-131所示。
向内收缩,效果如图16-131所示。

图16-130

图16-131
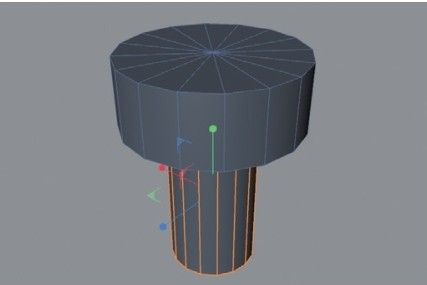
09 选中图16-132所示的边,然后使用“倒角”工具 为其倒角,效果如图16-133所示。
为其倒角,效果如图16-133所示。

图16-132

图16-133
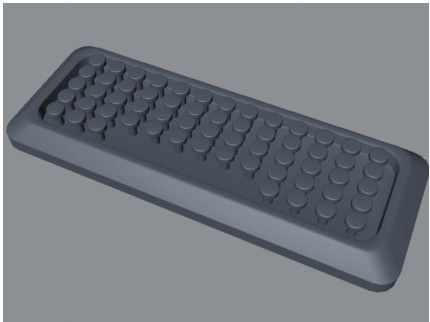
10 将按键模型复制多个,然后排列在键盘模型内,如图16-134所示。

图16-134
技巧与提示
根据按键的排列效果,灵活地调整键盘模型的长度。
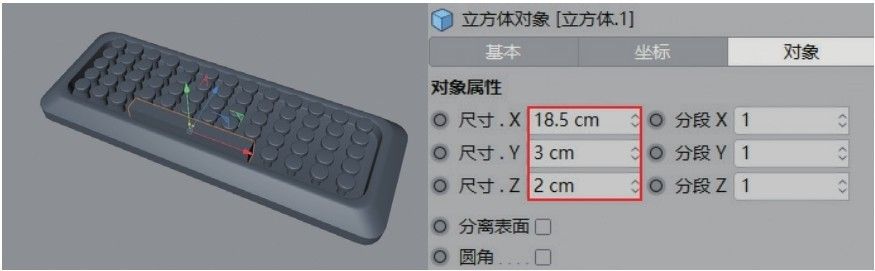
11 使用“立方体”工具 在场景中创建一个立方体模型,具体参数设置如图16-135所示。
在场景中创建一个立方体模型,具体参数设置如图16-135所示。

图16-135
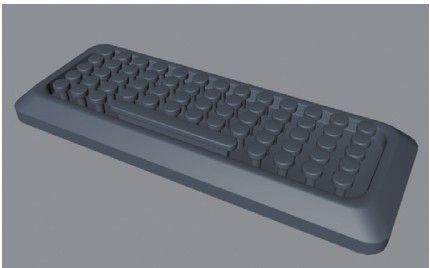
12 按照制作圆柱形按键的方法制作立方体按键,效果如图16-136所示。

图16-136
台灯模型
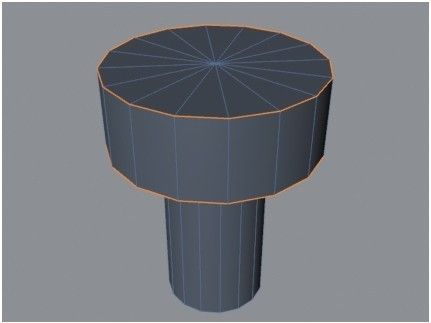
01 使用“圆柱”工具 在场景中创建一个圆柱模型,具体参数设置如图16-137所示。
在场景中创建一个圆柱模型,具体参数设置如图16-137所示。

图16-137
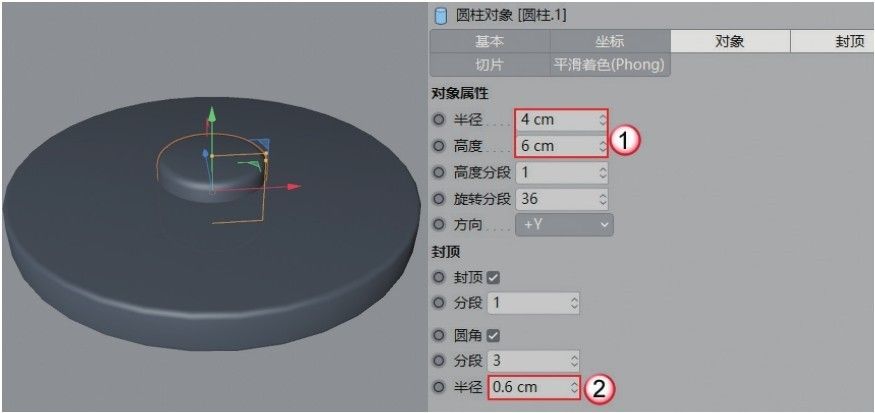
02 将圆柱模型向上复制一份,然后修改其参数,如图16-138所示。

图16-138
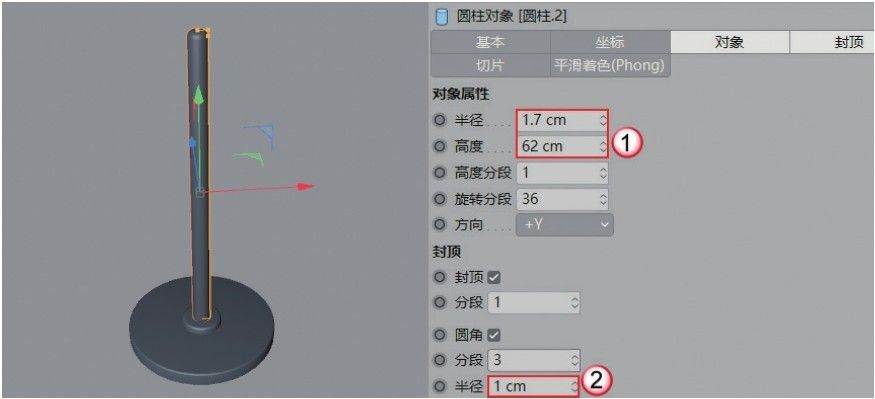
03 继续向上复制一个圆柱模型,然后修改其参数,如图16-139所示。

图16-139
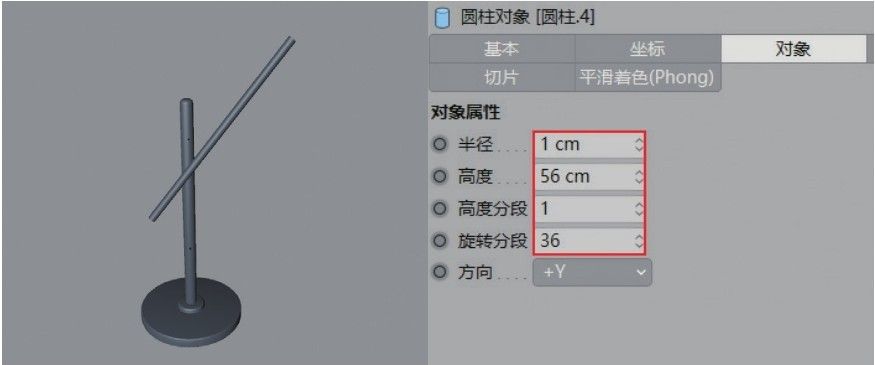
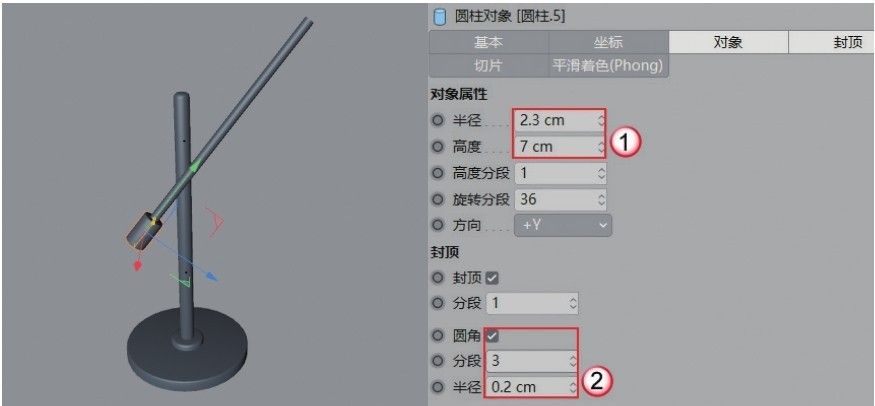
04 使用“圆柱”工具 创建一个圆柱模型,然后使用“旋转”工具
创建一个圆柱模型,然后使用“旋转”工具 将其旋转一定角度,参数设置如图16-140所示。
将其旋转一定角度,参数设置如图16-140所示。

图16-140
05 将上一步创建的圆柱向下复制一个,然后修改其参数,如图16-141所示。

图16-141
06 将圆柱向上复制一个,然后修改其参数,如图16-142所示。

图16-142
07 使用“圆柱”工具 创建一个圆柱模型,放在连接位置,具体参数设置如图16-143所示。
创建一个圆柱模型,放在连接位置,具体参数设置如图16-143所示。

图16-143
08 将上一步创建的圆柱模型转换为可编辑对象,然后添加分段线并挤压,接着为其倒角,效果如图16-144所示。

图16-144
技巧与提示
圆柱造型的调整方法较为简单,因篇幅限制,这里不再赘述。
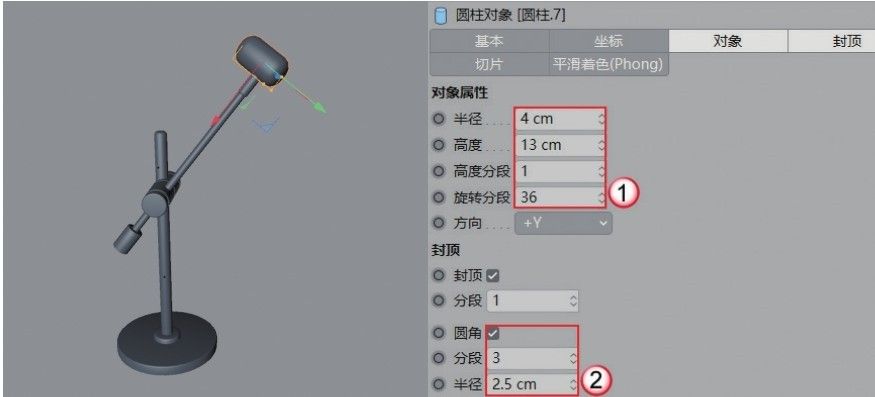
09 使用“圆柱”工具 在模型顶部创建一个圆柱模型,具体参数设置如图16-145所示。
在模型顶部创建一个圆柱模型,具体参数设置如图16-145所示。

图16-145
10 使用“圆柱”工具 在下方创建一个圆柱模型,然后将其转换为可编辑对象并进行造型调整,效果如图16-146所示。
在下方创建一个圆柱模型,然后将其转换为可编辑对象并进行造型调整,效果如图16-146所示。

图16-146
技巧与提示
读者也可以使用“圆锥”工具 创建灯罩模型。
创建灯罩模型。
11 为上一步调整好的模型添加“细分曲面”生成器 ,效果如图16-147所示。
,效果如图16-147所示。
12 使用“球体”工具 在灯罩内创建一个球体模型作为灯泡,如图16-148所示。
在灯罩内创建一个球体模型作为灯泡,如图16-148所示。

图16-147

图16-148
配景模型
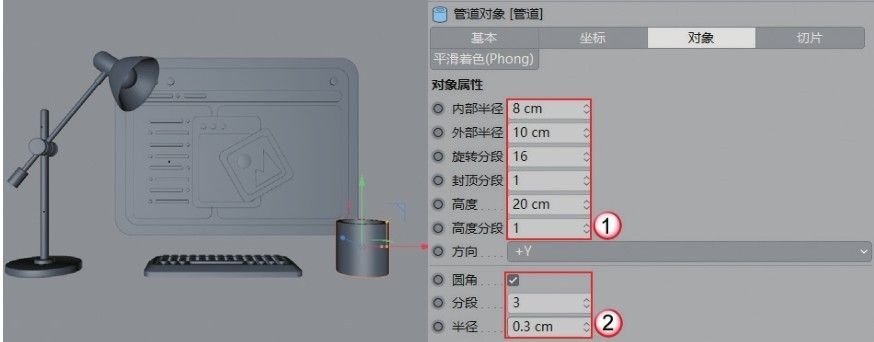
01 使用“管道”工具 在场景中创建一个管道模型,具体参数设置如图16-149所示。
在场景中创建一个管道模型,具体参数设置如图16-149所示。

图16-149
02 使用“圆柱”工具 在管道模型内创建一个圆柱模型,具体参数设置如图16-150所示。
在管道模型内创建一个圆柱模型,具体参数设置如图16-150所示。

图16-150
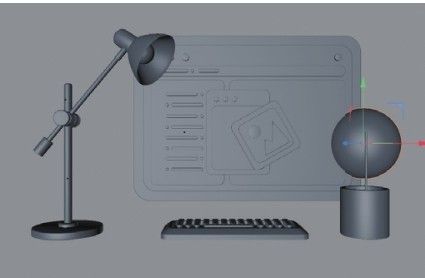
03 使用“球体”工具 在场景中创建一个球体模型,然后将其转换为可编辑对象,如图16-151所示。
在场景中创建一个球体模型,然后将其转换为可编辑对象,如图16-151所示。
04 使用“缩放”工具 将球体压缩,效果如图16-152所示。
将球体压缩,效果如图16-152所示。

图16-151

图16-152
技巧与提示
只有将球体模型转换为可编辑对象,才能使用“缩放”工具 压扁球体模型。
压扁球体模型。
05 将圆柱模型复制几个,然后将其缩小,拼合为叶脉的效果,如图16-153所示。
06 将叶片模型复制两个,然后将其缩小,效果如图16-154所示。

图16-153

图16-154
07 将叶片模型再复制两个,摆放在网页模型的后方,如图16-155所示。
08 使用“球体”工具 在左下角创建一个“半径”为6cm的球体模型,如图16-156所示。
在左下角创建一个“半径”为6cm的球体模型,如图16-156所示。

图16-155

图16-156
09 使用“地面” 和“背景”工具
和“背景”工具 在场景内创建地面和背景模型,如图16-157所示。至此,本案例的模型制作完成。
在场景内创建地面和背景模型,如图16-157所示。至此,本案例的模型制作完成。

图16-157
2. 灯光和环境创建
本案例需要环境光源和辅助光源两部分对场景进行照亮。
环境光源
01 使用“天空”工具 在场景中创建天空模型,如图16-158所示。
在场景中创建天空模型,如图16-158所示。

图16-158
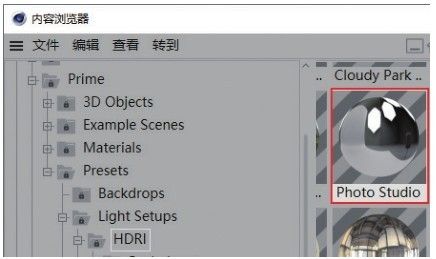
02 按Shift+F8组合键打开“内容浏览器”,在“预置>Prime>Presets>Light Setups>HDRI”中选中Photo Studio文件,然后将其赋予天空模型,如图16-159所示。
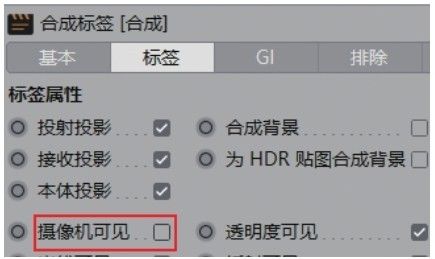
03 在“对象”面板选中“天空”,为其添加“合成”标签 ,然后取消勾选“摄像机可见”,如图16-160所示。
,然后取消勾选“摄像机可见”,如图16-160所示。

图16-159

图16-160
04 在“渲染设置”面板中调用测试渲染的参数,然后按Ctrl+R组合键渲染,效果如图16-161所示。
05 观察画面,台灯的高度有些高,画面显得不和谐。将台灯模型进行修改,降低高度,如图16-162所示。

图16-161

图16-162
06 地面和背景之间存在明显的分界线。为“地面”添加“合成”标签 ,然后勾选“合成背景”选项,如图16-163所示。
,然后勾选“合成背景”选项,如图16-163所示。
07 按Shift+R组合键渲染场景,效果如图16-164所示。

图16-163

图16-164
辅助光源
01 虽然场景中添加了环境光源,但模型部分仍然偏暗。使用“灯光”工具 在场景中创建一盏灯光,位置如图16-165所示。
在场景中创建一盏灯光,位置如图16-165所示。

图16-165
02 选中创建的灯光,在“常规”选项卡中设置“投影”为“无”,如图16-166所示。

图16-166
技巧与提示
辅助光源只是补充模型的光源,不需要添加投影,否则会让画面显得凌乱。
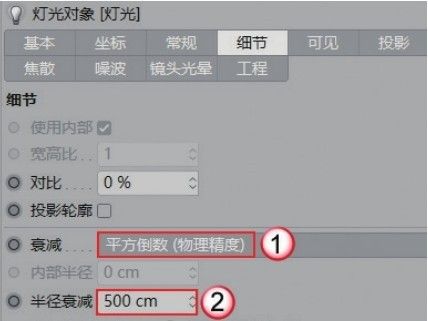
03 切换到“细节”选项卡,设置“衰减”为“平方倒数(物理精度)”,“半径衰减”为500cm,如图16-167所示。
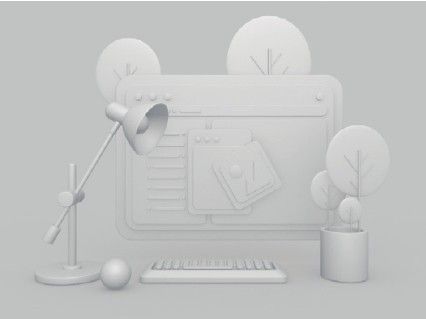
04 按Shift+R组合键渲染场景,效果如图16-168所示。

图16-167

图16-168
3. 材质制作
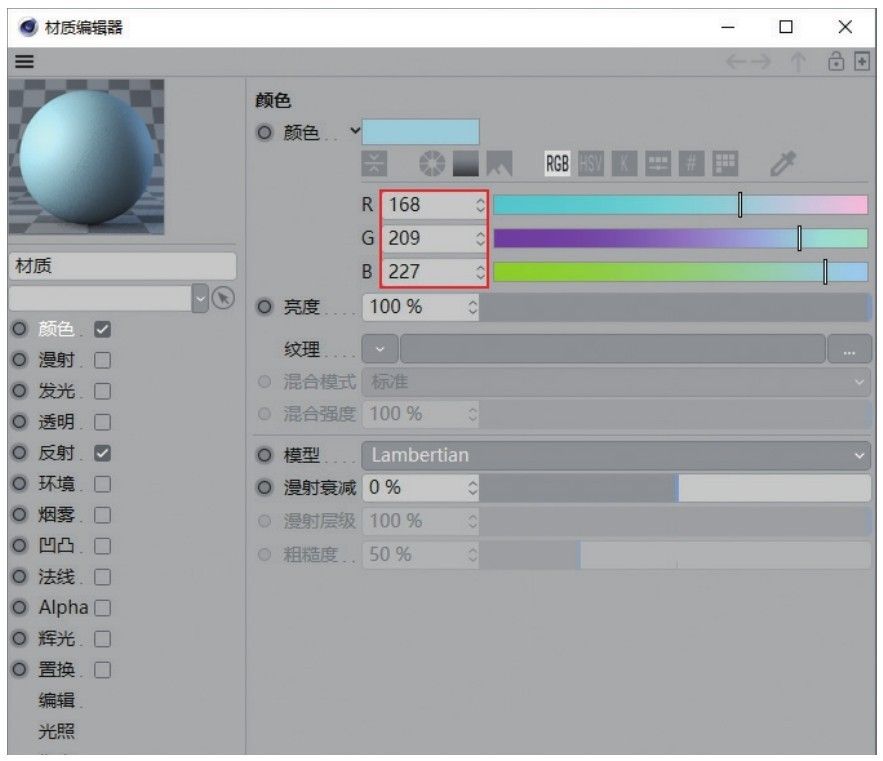
01 在场景中新建一个默认材质,设置“颜色”为(R:168, G:209,B:227),如图16-169所示。

图16-169
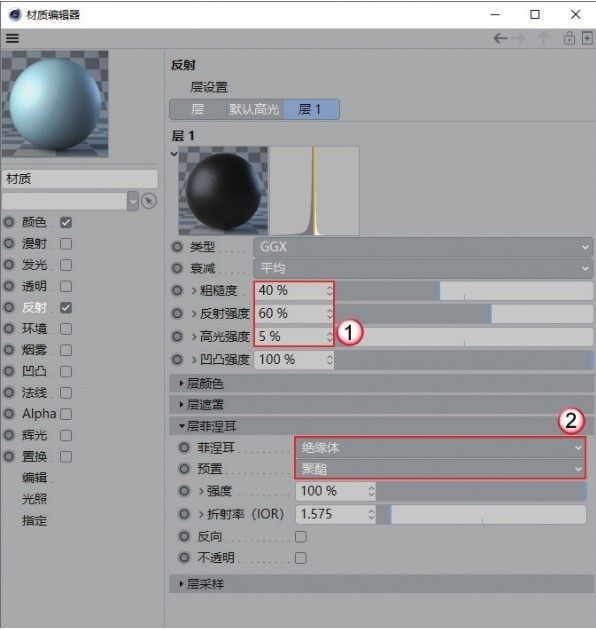
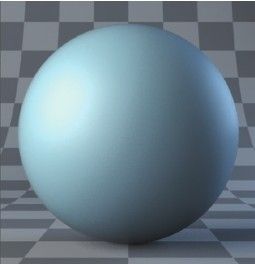
02 在“反射”中添加GGX,设置“粗糙度”为40%,“反射强度”为60%,“高光强度”为5%,“菲涅耳”为“绝缘体”,“预置”为“聚酯”,如图16-170所示。材质效果如图16-171所示。

图16-170

图16-171
技巧与提示
如果觉得材质的噪点较多,可适当增加“采样细分”的数值。
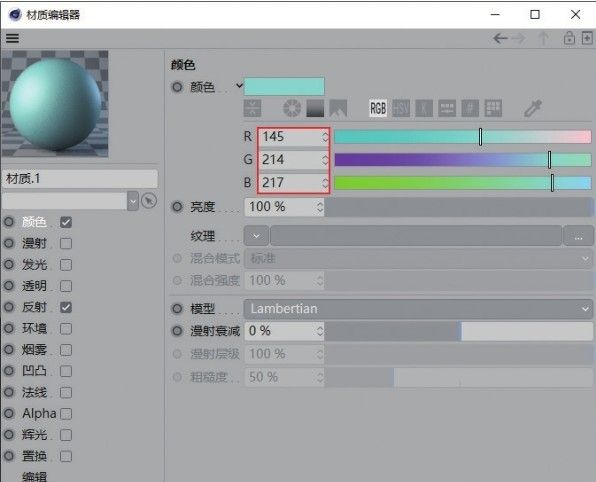
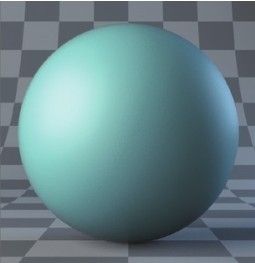
03 将材质复制一份,设置“颜色”为(R:145,G:214, B:217),如图16-172所示。材质效果如图16-173所示。

图16-172

图16-173
技巧与提示
纯色材质的“反射”参数完全相同,用复制材质并修改“颜色”的方法可以极大地提高制作效率。
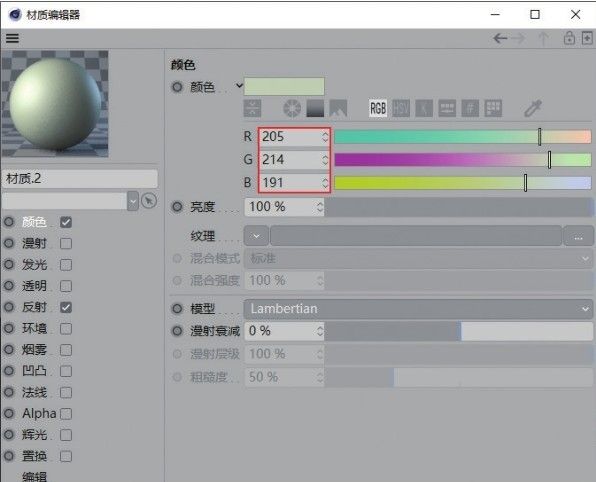
04 将材质复制一份,设置“颜色”为(R:205,G:214, B:191),如图16-174所示。材质效果如图16-175所示。

图16-174

图16-175
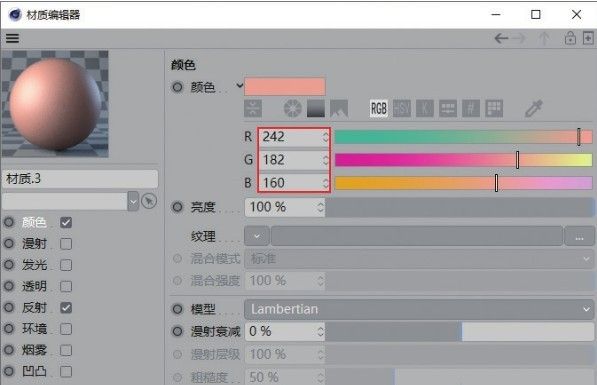
05 将材质复制一份,设置“颜色”为(R:242,G:182, B:160),如图16-176所示。材质效果如图16-177所示。

图16-176

图16-177
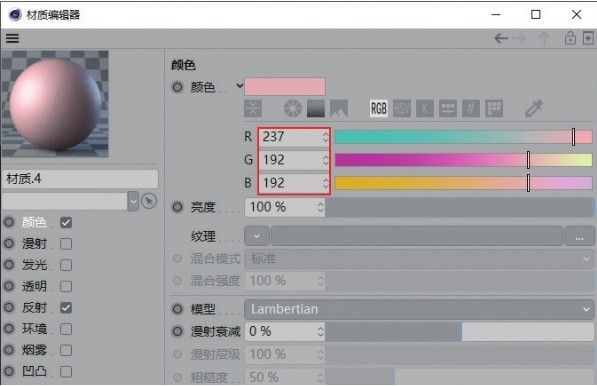
06 将材质复制一份,设置“颜色”为(R:237,G:192, B:192),如图16-178所示。材质效果如图16-179所示。

图16-178

图16-179
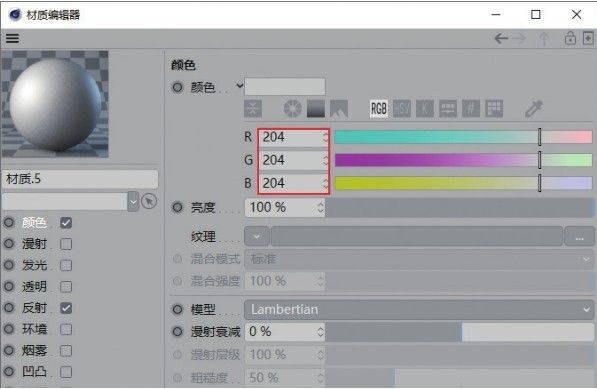
07 将材质复制一份,设置“颜色”为(R:204,G:204, B:204),如图16-180所示。材质效果如图16-181所示。

图16-180

图16-181
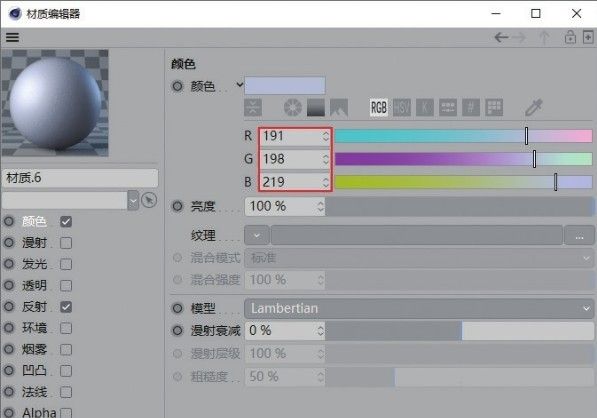
08 将材质复制一份,设置“颜色”为(R:191,G:198, B:219),如图16-182所示。材质效果如图16-183所示。

图16-182

图16-183
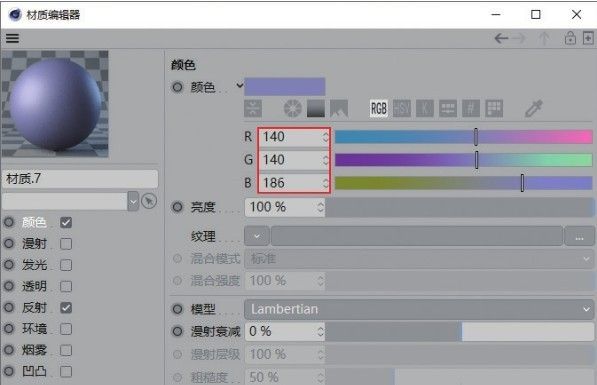
09 将材质复制一份,设置“颜色”为(R:140,G:140, B:186),如图16-184所示。材质效果如图16-185所示。

图16-184

图16-185
10 将材质赋予场景中的模型,效果如图16-186所示。

图16-186
4. 渲染输出
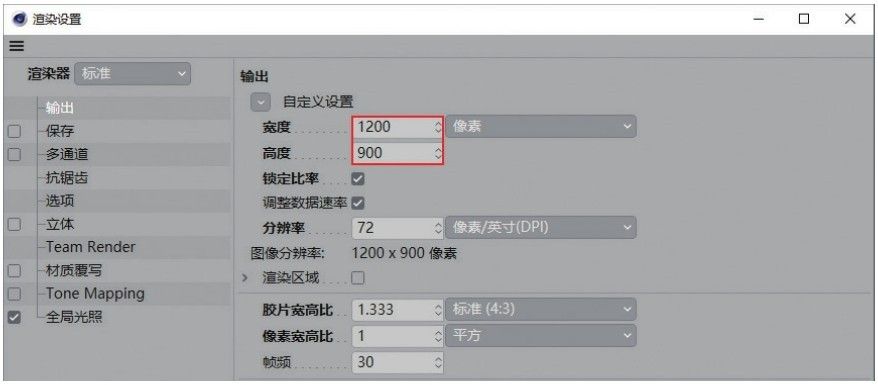
01 按Ctrl+B组合键打开“渲染设置”面板,在“输出”中设置“宽度”为1200像素,“高度”为900像素,如图16-187所示。

图16-187
02 切换到“抗锯齿”,设置“抗锯齿”为“最佳”,“最小级别”为2×2,“最大级别”为4×4,“过滤”为Mitchell,如图16-188所示。

图16-188
03 单击“效果”按钮 ,添加“全局光照”,设置“首次反弹算法”和“二次反弹算法”都为“准蒙特卡洛(QMC)”,如图16-189所示。
,添加“全局光照”,设置“首次反弹算法”和“二次反弹算法”都为“准蒙特卡洛(QMC)”,如图16-189所示。
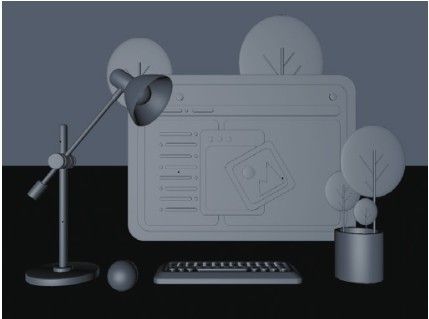
04 按Shift+R组合键渲染场景,效果如图16-190所示。

图16-189

图16-190
5. 后期处理
01 打开Photoshop,然后打开渲染好的图片,如图16-191所示。

图16-191
02 选中“背景”图层,为其添加“色阶”调整图层,参数设置及效果如图16-192和图16-193所示。

图16-192

图16-193
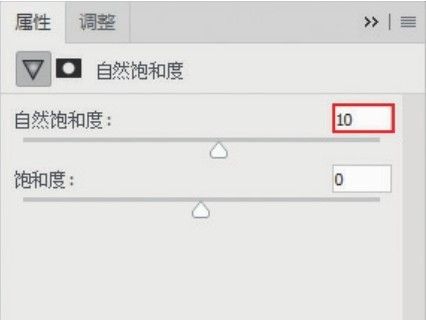
03 添加“自然饱和度”调整图层,参数设置及效果如图16-194和图16-195所示。

图16-194

图16-195
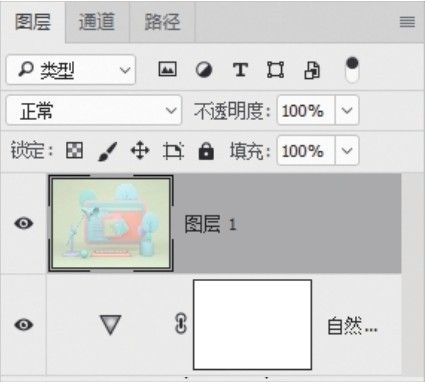
04 按Ctrl+Shift+Alt+E组合键盖印可见图层,图层面板如图16-196所示。
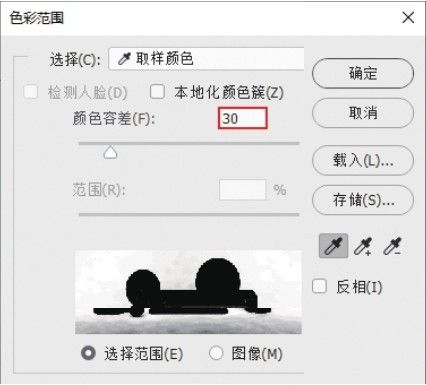
05 选中“图层1”,然后执行“选择>色彩范围”菜单命令,在弹出的对话框中用吸管吸取背景的浅绿色,然后设置“颜色容差”为30,如图16-197所示。

图16-196

图16-197
06 单击“确定”按钮 后,会在盖印的图层上新建选区,如图16-198所示。
后,会在盖印的图层上新建选区,如图16-198所示。
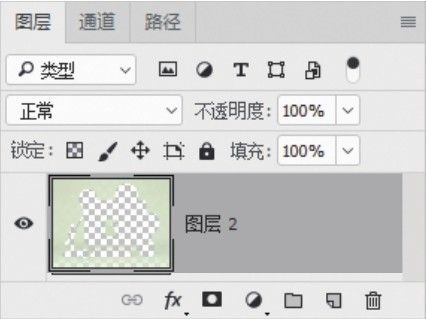
07 按Ctrl+J组合键将选区进行复制,形成新的图层,如图16-199所示。

图16-198

图16-199
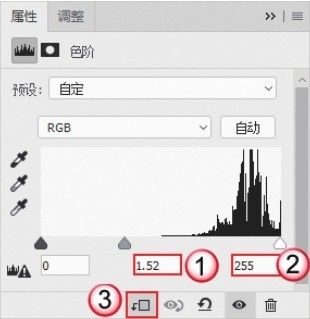
08 新建“色阶”调整图层并设置参数,这时会发现整个画面都发生了变化,单击“此调整剪切到此图层”按钮 ,就可以将调整效果应用到复制的图层中,如图16-200和图16-201所示。
,就可以将调整效果应用到复制的图层中,如图16-200和图16-201所示。

图16-200

图16-201
09 继续添加“色相/饱和度”调整图层,参数设置如图16-202所示。添加一些文字和元素作为装饰,案例最终效果如图16-203所示。

图16-202

图16-203