- 1.走入合成的世界
- 1.1.什么是合成
- 1.2.After Effects可以做什么
- 1.3.制作一个实例影片
- 1.3.1.第一组分镜头:大海
- 1.3.2.最后一组分镜头:LOGO定格
- 1.3.3.串接所有分镜头
- 1.3.4.输出不同平台的影片
- 2.遮蔽的力量
- 2.1.遮蔽
- 2.2.制作一个实例
- 2.2.1.用蒙版提取人物
- 2.2.2.制作火焰和闪电特效
- 2.3.和蒙版有关的特效
- 2.3.1.3D Stroke & Shine
- 2.3.2.内部/外部键
- 2.3.3.通道转化蒙版
- 3.矢量图形
- 3.1.矢量绘图
- 3.2.创建一个矢量场景
- 3.2.1.创建背景
- 3.2.2. 创建人物甲
- 3.2.3.创建人偶动画
- 3.2.4.为人物乙制作动画
- 4.三维合成
- 4.1.三维空间
- 4.2.三维空间中的合成
- 4.2.1.搭建三维场景
- 4.2.2.为三维场景中的元素设置动画
- 4.2.3.设置灯光、材质和摄像机动画
- 4.2.4.调整动画速度
- 5.调色的技巧
- 5.1.色彩知识
- 5.2.颜色校正
- 5.2.1.调色时的色彩位深度
- 5.2.2.调色技巧练习
- 5.2.3.局部调色练习
- 5.3.Color Finesse
- 5.3.1.设定调节范围
- 5.3.2.以HSL方式进行调色
- 5.3.3.以RGB方式进行调色
- 5.3.4.以其他方式进行调色
- 5.3.5.使用示波器
- 5.4.RAW图像
- 6.抠像技巧
- 6.1.抠像基础
- 6.2.颜色范围键
- 6.3.Keylight
- 6.4.颜色差值键
- 7.综合特效1
- 7.1.实例1
- 7.2.实例2
- 7.3.实例3
- 7.4.实例4
- 7.5.实例5
- 8.综合特效2
- 8.1.实例1
- 8.2.实例2
- 8.3.实例3
- 9.综合特效3
- 9.1.实例1
- 9.2.实例2
- 9.3.实例3
- 9.4.实例4
- 9.5.实例5
- 10.综合特效4
- 10.1.实例1
- 10.2.实例2
- 10.3.实例3
- 10.4.实例4
- 10.5.实例5—和3ds Max协同工作
- 10.6.和C4D协同工作
- 10.7.稳定工具
- 10.8.跟踪摄像机
在影视片头的制作中,我们在很多时候可能需要让画面节奏与音乐同步,这在音乐节目的包装中尤其明显。虽然可以通过手动调节关键帧的方法来实现,但是其复杂而且效果不很理想。实际上,我们在大多数时候都可以通过表达式进行控制,让画面与音乐节奏同步。下面我们就通过一个实例,来进行学习。
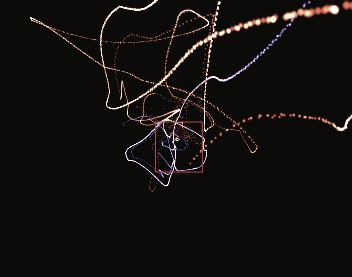
在本例中我们将制作一个光线舞动的背景,配上劲爆的音乐,构成一个音乐节目的小片头。画面中的元素,包括光线、喇叭、摄像机等都要和音乐节奏同步。效果如图7-4-1所示。本例中我们用到的特效为【Trapcode Particular】。【Trapcode Particular】为第三方插件,和我们前边学习的【3D Stroke】和【Shine】都是同一个公司开发的特效组。在学习之前请安装该插件。

图 7-4-1
STEP 01 首先导入配套素材>LESSON7>FOOTAGE文件夹下的素材“MUSIC.mp3”和“Suona.tga”。
STEP 02 以素材“MUSIC.mp3”创建一个PAL制合成。
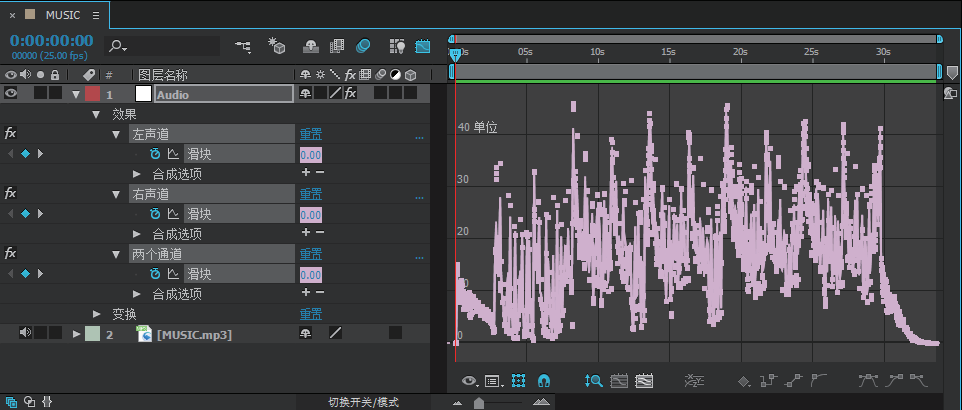
STEP 03 要使场景中其他元素与音乐同步,必须建立表达式连接。在这之前,我们必须将音乐的波形转换成关键帧才能进行连接。在合成中右键单击层“Music”,选择【关键帧辅助】> 【将音频转换为关键帧】。可以看到,合成中产生一个新层,将该层名称改为“Audio”,以方便后边的操作。
STEP 04 展开层“Audio”,可以看到,新增的【效果】下有三个属性,分别是左声道、右声道和混合声道。每个属性都自动产生了大量的关键帧,切换到图表模式可以看出,关键帧是由音乐的波形来构成的。

图 7-4-2
图 7-4-3
STEP 05 音频关键帧转换完毕。接下来开始制作背景光效。各种音频播放器中的可视化效果大家应该都非常熟悉了。现在我们要制作的就是类似的光线效果。
STEP 06 本例中我们要使用After Effects的第三方插件【Trapcode Particular】来完成需要的效果。【Particular】是一个专门制作粒子特效的插件,功能非常强大,是节目包装中不可或缺的。我们在后面的学习中还将多次使用该插件。
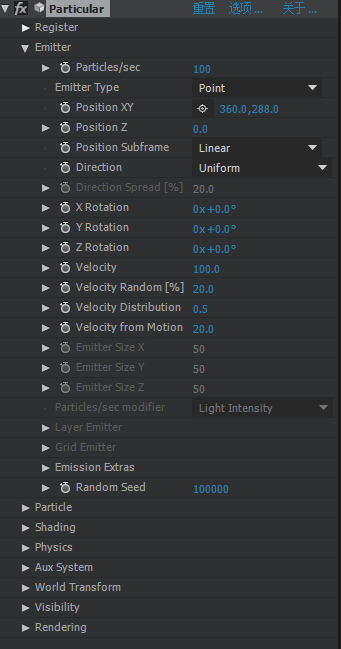
STEP 07新建一个 【 纯 色 】 层,起名为“Shine”。 右键单击层“Shine”,选择【效果】>【Trapcode】> 【Particular】。应用粒子特效。首先我们展开Emitter栏,在【Emitter Type】下拉列表中选择【Point】。如图7-4-3所示。

图 7-4-3
知识点:粒子发射器
【Emitter】设置栏专门针对粒子发射器进行设置。可以在该设置栏中修改粒子发射器的类型,对发射器的方向、速度、尺寸等属性进行控制。粒子发射器控制粒子从何处、以何种方式喷射出来。
【Emitter Type】下拉列表中可以指定粒子发射器的类型。【Trapcode Particular】的发射方式有很多种,可以从一个点、盒子、圆球或者网格中发射,也可以使用合成中的灯光或者层来作为发射方式。
选择不同的发射器,可调整的参数也不同。有关发射器的位置和旋转、尺寸等属性的调整都比较简单,这里不再赘述。我们来看看和粒子发射状态关闭比较密切的参数。
【Particles / Sec】控制发射器中每秒喷射粒子的数量。数量高粒子会很多,但是计算速度也会相应减慢,所以一般情况下我们需要在速度和质量间找到一个平衡点。在本例中我们就会看到,如果数量过少,最后的粒子就会无法构成一条线,而形成一个个的点。
【Velocity】参数控制粒子的发射速度,也就是粒子以多快的速度离开发射器。速度越快,粒子喷射得越远。较低的速度使粒子聚集在一起。而Velocity Random则是随机扩散速度。确定粒子速度的随机量。值越高,粒子变化速度越高。我们在本例中将这些参数都设为0,让所有的粒子都聚集在一起,产生一条光线,而不是分散开来。发射器尺寸设为0也是相同的道理,让所有粒子凝聚到一点射出。
STEP 08 在【Emitter】下拉列表中将【Velocity】设为0。
STEP 09 下面我们将粒子发射器的位置属性和刚才的音频关键帧用表达式连接在一起。首先选择层“Audio”,按“U”键展开其动画属性。
STEP 10 选择层“Shine”,按“E”键展开特效。展开【Emitter】。选择【Position X Y】属性,按“Alt+ Shift + =”键,添加表达式。
STEP 11 将游标移动到表达式的按钮上,按住鼠标左键,拖动连接线到层“Audio”【两个通道】的【滑块】属性上。
STEP 12 选择粒子的【Position Z】属性,按“Alt + Shift + =”键,添加表达式。拖动连接线到层“Audio”【两个通道】的【滑块】属性上。我们将使用混合声道来控制粒子位置。
STEP 13 现在可以看到,粒子发射器端在整个合成的左上方。我们需要使其居中。下面为层“Audio”【两个通道】属性的【滑块】控制器添加表达式控制。选择【滑块】,按“Alt + Shift + =”键,添加表达式。
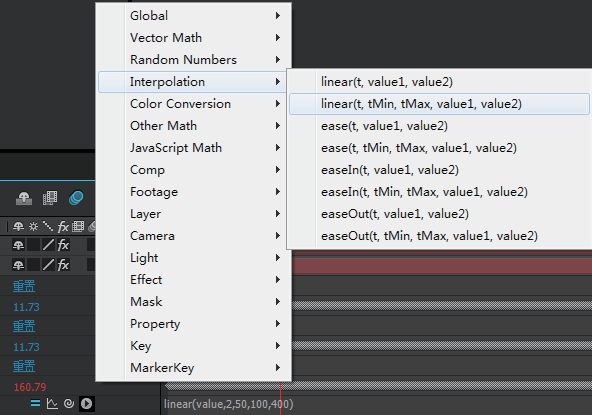
STEP 14单击表达式工具栏的,选 择【Interpolation】>【Linear(t,tMin,tMax,value1,value2)】。改变动画差值,这里我们使用线性差值。如图7-4-4所示。

图 7-4-4
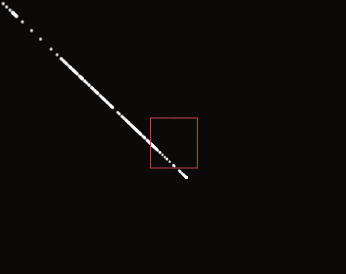
STEP 15 应用表达式后,激活表达式编辑栏,修改表达式。输入:linear(value,2,50,100,400)。可以看到,粒子居中了。如图7-4-5所示。

图 7-4-5
STEP 16 下面我们为粒子添加抖动效果。打开“Shine”层的【效果控件】对话框。展开【Particular】的【Physics】卷展栏。这里可以为粒子设置外力影响,例如重力、阻力、抖动等。和前一节的粒子特效类似。展开【Air】下的【Turbulence Field】卷展栏,为粒子设定一个抖动的力场。
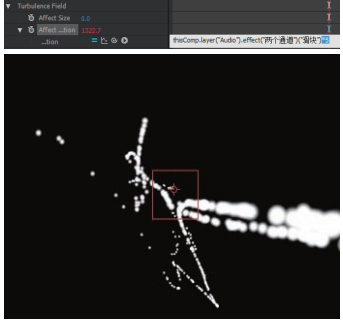
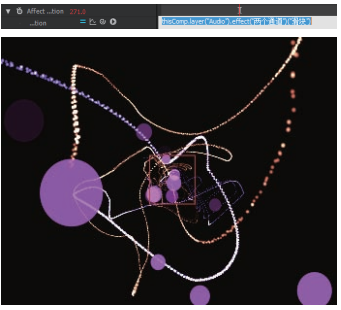
STEP 17 选择【Affect Position】属性,为其添加表达式,并连接到层“Audio”的【两个通道】属性【滑块】控制器上。可以看到,粒子随着音乐节奏开始抖动,如图7-4-6所示。

图 7-4-6
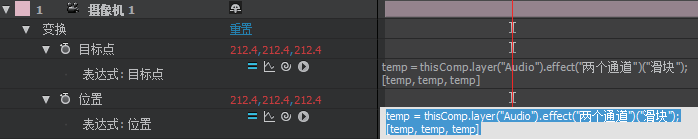
STEP 18 下面我们创建一个15mm摄像机。为【目标点】和【位置】属性添加表达式,并连接到层“Audio”的【两个通道】属性【滑块】控制器上,如图7-4-7所示。

图 7-4-7
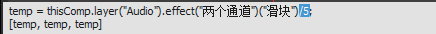
STEP 19 合成窗口中可以看到,粒子距离视点太近了,满眼都是白色的亮点。我们需要将摄像机的位置拉远一些。现在摄像机工具已经无法使用,我们需要修改表达式来拉远摄像机。激活【位置】属性的表达式编辑栏。在第一句的末尾添上“/5”,为摄像机位置做一个除法运算来拉远摄像机。如图7-4-8所示。

图 7-4-8
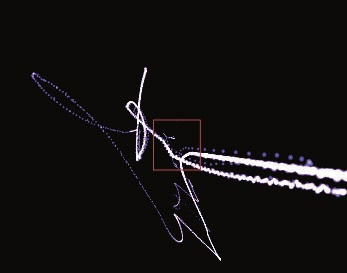
STEP 20 现在来看看效果,粒子位置合适了。下面我们编辑粒子【Affect Position】属性的表达式,使运动更加剧烈。在表达式编辑栏中,表达式的最后输入*5。效果如图7-4-9所示。

图 7-4-9
STEP 21 接下来我们对粒子做一些修改。选择层“Shine”,切换到【效果控件】对话框。将【Particles /sec】设为2 000。展开【Particle】卷展栏,将【Size】设为1,【Color】设为紫色,在【Transfer Mode】下拉列表中选择【Add】。效果如图7-4-10所示。

图 7-4-10
STEP 22 下面我们在场景中增加一束光线。选择层“Shine”,按“Ctrl + D”键,创建副本,并改名为“Shine 2”。
STEP 23 切换到层“Shine 2”的【效果控件】对话框中,将【Particle / sec】设为3 000。展开【Physics】栏【Air】卷展览的【Turbulence Field】属性,将【Scale】参数设为20,【Octave Scale】设为1.7。在【Particle】栏中将粒子颜色设为橙色。
STEP 24 在【时间轴】窗口中按“U”键展开“Shine 2”的动画属性。在【Affect Position】属性的表达式编辑栏中将“*5”改为“*10”,效果如图7-4-11所示。

图 7-4-11
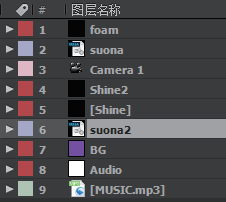
STEP 25 光线制作完毕,接下来我们在背景中加入气泡。复制层“Shine 2”,并改名为“Foam”。打开该层的【效果控件】对话框。
STEP 26 首先展开【Physics】栏【Air】卷展栏,将【Spin Amplitude】设为150左右,可以看到,刚才看到的一条线被分散开,成为数量众多的圆形气泡。将【Turbulence Field】属性的【Scale】参数设为10,【Octave Scale】参数设为1.5。
STEP 27 在【Emitter】栏中将【Particles / sec】设为5。在【Particle】栏中将粒子尺寸设为15,粒子颜色设为紫色。将【Sphere Feather】参数设为0,取消羽化,让粒子有清晰的边缘。并且调整【Opacity Random(%)】参数为100,让部分粒子透明。
STEP 28 在【时间轴】窗口中修改层“Foam”的【Affect Position】属性表达式,将“*5”删除。效果如图7-4-12所示。

图 7-4-12
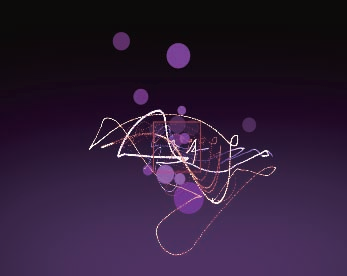
STEP 29 最后新建一个紫色【纯色】层,和合成大小相同,放在最下层。绘制矩形蒙版,并设置较大的羽化,产生一个暗紫色的背景,如图7-4-13所示。背景光线制作完成。

图 7-4-13
STEP 30 下面我们在影片中加入喇叭。在项目窗口中选择素材“suona”,将其加入合成。放在层“Foam”下方。激活三维开关,移动并旋转至图7-4-14所示的状态。

图 7-4-14
STEP 31 我们需要让喇叭跟随节奏变大变小。按“S”键展开层“suona”的【缩放】属性。添加表达式,并连接到层“Audio”的【两个通道】属性【滑块】控制器上。
STEP 32 下面来制作左边的喇叭,让这个喇叭远一点。选择层“suona”,按“Ctrl + D”键,创建副
本,改名为“suona 2”,并放在所有光线层的下方。如图7-4-15所示。

图 7-4-15
STEP 33 将层“suona”移动并旋转至图7-4-16所示的状态。

图 7-4-16
STEP 34 激活层“suona”【缩放】属性的表达式编辑栏,在表达式的最后加上“-30”,让缩放小一点。如图7-4-17所示。

图 7-4-17
STEP 35 最后我们在影片中加入字幕。选择 ,输入“Music”,将文本层的三维开关激活,并移动到图7-4-18所示的位置。注意在【时间轴】窗口中将文本层的入点移动到26秒左右。

图 7-4-18
STEP 36 下面对文字做一些修饰。右键单击文本层,选择【图层样式】>【渐变叠加】。展开【图层样式】下的【渐变叠加】卷展栏。单击【编辑渐变】选项,在弹出的窗口中设置白色到紫色的渐变。效果如图7-4-19所示。

图 7-4-19
STEP 37 右键单击文本层,选择【图层样式】 >【外发光】,添加辉光。还是在【图层样式】下,将【颜色】设为红色,【不透明度】设为100%,【大小】设为60左右。最终效果如图7-4-20所示。

图 7-4-20
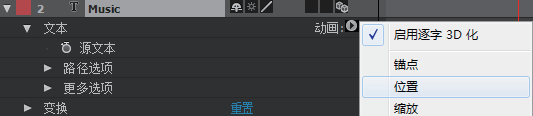
STEP 38 下面对文本层的单个字符制作动画,让字符随乐起舞。展开文本层,单击【动画】下拉列表,选择【位置】。如图7-4-21所示。注意在【动画】下拉列表中激活【启用逐字3D化】选项,将字符属性转换为三维。

图 7-4-21
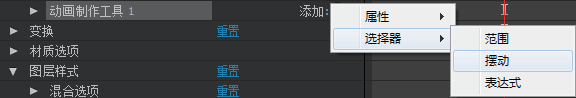
STEP 39 在【动画制作工具 1】属性栏中单击【添加】下拉列表,选择【选择器】 >【摆动】,为字符移动添加一个抖动控制。如图7-4-22所示。

图 7-4-22
STEP 40 将【位置】属性的Z轴参数设为400,现在可以看到,文本字符开始前后摆动。我们需要使其和音乐节奏同步,这里我们通过设置每秒抖动次数来进行控制。
STEP 41 展开【摆动选择器 1】卷展栏,选择【摇摆/秒】属性,添加表达式,并连接到层“Audio”的【两个通道】属性【滑块】控制器上。
STEP 42 注意和表达式连接以后【摇摆/秒】参数的变化,移动到31秒左右音乐结束的位置,可以看到,此时的【摇摆/秒】参数为100,我们需要使其在结束时为0,这样即可停止抖动。下面来编辑表达式。
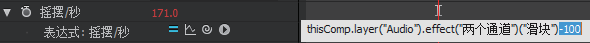
STEP 43 激活表达式编辑栏,在语句最后输入“-100”。可以看到,【摇摆/秒】参数在音乐结束时变为0,抖动停止。如图7-4-23所示。

图 7-4-23
STEP 44 抖动结束后,可以发现文本字符仍有错位,我们来做个调整。在音乐结束前1秒左右激活【位置】属性关键帧记录器,到音乐结束,将Z轴参数设为0。
STEP 45 跳动的字符制作完毕。最后,我们再来定格字幕。选择 ,输入“shine”,将文本层的三维开关激活,并移动到图7-4-24所示的位置。注意在【时间轴】窗口中将文本层的入点移动到32秒左右。

图 7-4-24
STEP 46 按照上面的方法为文本层添加渐变和发光特效,如图7-4-25所示。

图 7-4-25
STEP 47 选择文本层“shine”,按“R”键展开旋转属性。为【Y轴旋转】参数设置关键帧动画,让文本层旋转三圈停止。设置完毕后激活文本层和合成的运动模糊开关即可。如图7-4-26所示。

图 7-4-26
例子做到这里就全部结束了,输出一个影片看看效果吧。在本例中,有两个重点:一个是表达式连接,有了它我们才能将各种属性连接到声音的频率振幅上,随节奏而动;另一个就是将音乐频率转换为关键帧的操作,有了它,我们上面的一切操作才有可能实现。接下来,我们进入本课的最后一个综合实例,利用粒子来创建酷炫的光束。