CSS教程
- CSS 教程
- CSS 简介
- CSS 语法
- CSS id 和 class选择器
- CSS 创建
- CSS Background(背景)
- CSS 文本格式
- CSS 字体
- CSS 链接
- CSS 列表
- CSS 表格
- CSS 盒子模型
- CSS 边框
- CSS 轮廓(outline)
- CSS margin(外边距)
- CSS padding(填充)
- CSS 分组 和 嵌套 选择器
- CSS 尺寸 (Dimension)
- CSS Display(显示)
- CSS Position(定位)
- CSS 布局 - Overflow
- CSS Float(浮动)
- CSS 布局 - 水平 & 垂直对齐
- CSS 组合选择符
- CSS 伪类(Pseudo-classes)
- CSS 伪元素
- CSS 导航栏
- CSS 下拉菜单
- CSS 提示工具(Tooltip)
- CSS 图片廊
- CSS 图像透明/不透明
- CSS 图像拼合技术
- CSS 媒体类型
- CSS 属性 选择器
- CSS 表单
- CSS 计数器
- CSS 网页布局
- CSS !important 规则
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
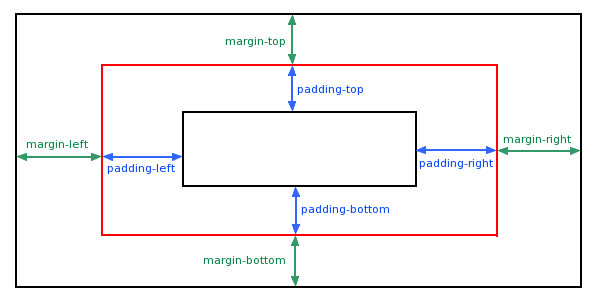
padding(填充)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

可能的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
上内边距是 25px
右内边距是 50px
下内边距是 25px
左内边距是 50px
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定所有的填充属性。
这就是所谓的简写属性。所有的填充属性的简写属性是 padding :
padding:25px 50px;
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
更多实例
1.在一个声明中的所有填充属性
这个例子演示了使用简写属性设置在一个声明中的所有填充属性,可以有一到四个值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>饭桶教程(kuaikuaixuan.com)</title>
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p>
<p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p>
</body>
</html>2.设置左部填充
这个例子演示了如何设置元素左填充。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>饭桶教程(kuaikuaixuan.com)</title>
<style>
p.padding {padding-left:2cm;}
p.padding2 {padding-left:50%;}
</style>
</head>
<body>
<p>这是一个没有左填充边距的文本。</p>
<p class="padding">这个文本的左填充边距为2厘米。</p>
<p class="padding2">这个文本的左填充边距为50%。</p>
</body>
</html>3.设置右部填充
这个例子演示了如何设置元素右填充。.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>饭桶教程(kuaikuaixuan.com)</title>
<style>
p.padding {padding-right:2cm;}
p.padding2 {padding-right:50%;}
</style>
</head>
<body>
<p>这是一个没有右填充边距的文本。这是一个没有右填充边距的文本。这是一个没有右填充边距的文本。</p>
<p class="padding">这个文本的右填充边距为2厘米。这个文本的右填充边距为2厘米。这个文本的右填充边距为2厘米。</p>
<p class="padding2">这个文本的右填充边距为50%。这个文本的右填充边距为50%。这个文本的右填充边距为50%。</p>
</body>
</html>4.设置上部填充
这个例子演示了如何设置元素上填充。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>饭桶教程(kuaikuaixuan.com)</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:50%;}
</style>
</head>
<body>
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。</p>
</body>
</html>5.设置下部填充
这个例子演示了如何设置元素下填充。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>饭桶教程(kuaikuaixuan.com)</title>
<style>
p.padding {padding-bottom:25px;}
p.padding2 {padding-bottom:50%;}
</style>
</head>
<body>
<p>这是一个没有底部填充边距的文本。这是一个没有底部填充边距的文本。这是一个没有底部填充边距的文本。</p>
<p class="padding">这个文本的底部填充边距为 25px。这个文本的底部填充边距为 25px。这个文本的底部填充边距为 25px。</p>
<p class="padding2">这个文本的底部填充边距为 50%。这个文本的底部填充边距为 50%。这个文本的底部填充边距为 50%。</p>
</body>
</html>所有的CSS填充属性
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
© 2026 Copyright: kuaikuaixuan.com
京ICP备14015652号-3
网址导航